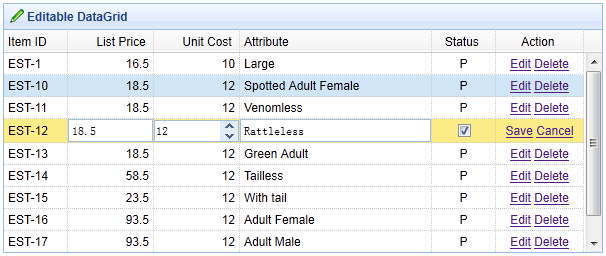
jEasyUI 拡張エディター
ユーザーがデータを編集できるようにするために、いくつかの一般的なエディターがデータグリッドに追加されます。 すべてのエディターは $.fn.datagrid.defaults.editors オブジェクトで定義されており、新しいエディターをサポートするために継承および拡張できます。 このチュートリアルでは、新しい Numberspinner エディタをデータグリッドに追加する方法を説明します。

拡張されたnumberspinnerエディターを継承します
$.extend($.fn.datagrid.defaults.editors, {
numberspinner: {
init: function(container, options){
var input = $('<input type="text">').appendTo(container);
return input.numberspinner(options);
},
destroy: function(target){
$(target).numberspinner('destroy');
},
getValue: function(target){
return $(target).numberspinner('getValue');
},
setValue: function(target, value){
$(target).numberspinner('setValue',value);
},
resize: function(target, width){
$(target).numberspinner('resize',width);
}
}
});HTMLマークアップでデータグリッド(DataGrid)を作成します
<table id="tt" style="width:600px;height:250px"
url="data/datagrid_data.json" title="Editable DataGrid" iconCls="icon-edit"
singleSelect="true" idField="itemid" fitColumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="unitcost" width="80" align="right" editor="numberspinner">Unit Cost</th>
<th field="attr1" width="180" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
<th field="action" width="80" align="center" formatter="formatAction">Action</th>
</tr>
</thead>
</table>numberspinnerエディターを「単価」フィールドに割り当てます。 行の編集を開始するとき、ユーザーは Numberspinner エディターを通じてデータを編集できます。
jQuery EasyUI のサンプルをダウンロード
jeasyui-datagrid-datagrid23.zip








