jEasyUI 拡張行の表示詳細
jQuery EasyUI データグリッド - 拡張行表示の詳細
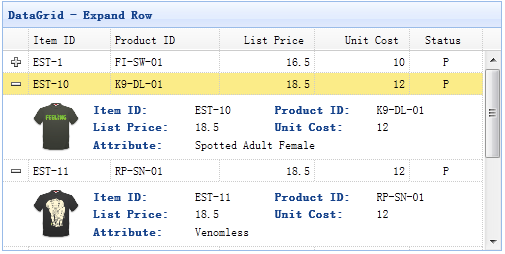
データ グリッド (datagrid) は、ビュー (view) を変更してさまざまな効果を表示できます。詳細ビューを使用すると、データグリッドはデータ行の左側に展開ボタン (「+」または「-」) を表示できます。ユーザーは行を展開して追加の詳細を表示できます。

ステップ 1: データ グリッド (DataGrid) を作成する
<table id="dg" style="width:500px;height:250px" url="datagrid8_getdata.php" pagination="true" sortName="itemid" sortOrder="desc" title="DataGrid - Expand Row" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="60">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" align="right" width="70">List Price</th> <th field="unitcost" align="right" width="70">Unit Cost</th> <th field="status" width="50" align="center">Status</th> </tr> </thead> </table>
ステップ 2: データ グリッド (DataGrid) の詳細ビューを設定する
詳細ビューを使用するには、次の場所にあるビュー スクリプト ファイルを忘れずに引用してください。ページの先頭。
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});「detailFormatter」関数を定義して、データグリッドに詳細ビューのレンダリング方法を指示します。 この場合、詳細なコンテンツのコンテナとして機能する単純な「<div>」要素を返します。 詳細が空であることに注意してください。ユーザーが展開ボタン (「+」) をクリックすると、onExpandRow イベントが発生します。 したがって、ajax の詳細をロードするコードを作成できます。 最後に、「fixDetailRowHeight」メソッドを呼び出して、詳細が読み込まれるときに行の高さを修正します。
ステップ 3: サーバー側コード
datagrid21_getdetail.php
<?php
include_once 'conn.php';
$itemid = mysql_real_escape_string($_REQUEST['itemid']);
$rs = mysql_query("select * from item where itemid='$itemid'");
$item = mysql_fetch_array($rs);
?>
<table class="dv-table" border="0" style="width:100%;">
<tr>
<td rowspan="3" style="width:60px">
<?php
$aa = explode('-',$itemid);
$serno = $aa[1];
$img = "images/shirt$serno.gif";
echo "<img src=\"$img\" style=\"width:60px;margin-right:20px\" />";
?>
</td>
<td class="dv-label">Item ID: </td>
<td><?php echo $item['itemid'];?></td>
<td class="dv-label">Product ID:</td>
<td><?php echo $item['productid'];?></td>
</tr>
<tr>
<td class="dv-label">List Price: </td>
<td><?php echo $item['listprice'];?></td>
<td class="dv-label">Unit Cost:</td>
<td><?php echo $item['unitcost'];?></td>
</tr>
<tr>
<td class="dv-label">Attribute: </td>
<td colspan="3"><?php echo $item['attr1'];?></td>
</tr>
</table>jQuery EasyUI インスタンスをダウンロード
jeasyui-datagrid-datagrid21.zip








