jEasyUI は CRUD データ グリッドを作成します
前の章では、ダイアログ コンポーネントを使用してユーザー情報を作成および編集する CRUD アプリケーションを作成しました。このチュートリアルでは、CRUD データ グリッド (DataGrid) を作成する方法を説明します。 編集可能なデータ グリッド (DataGrid) プラグインを使用して、これらの CRUD 操作を完了します。

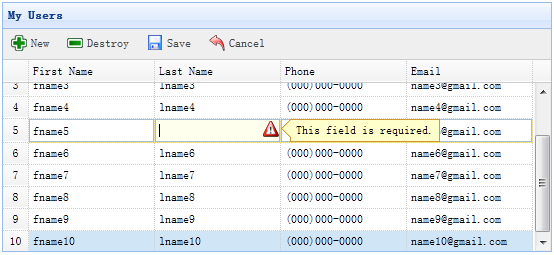
ステップ 1: HTML タグでデータ グリッド (DataGrid) を定義する
<table id="dg" title="My Users" style="width:550px;height:250px"
toolbar="#toolbar" idField="id"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50" editor="{type:'validatebox',options:{required:true}}">First Name</th>
<th field="lastname" width="50" editor="{type:'validatebox',options:{required:true}}">Last Name</th>
<th field="phone" width="50" editor="text">Phone</th>
<th field="email" width="50" editor="{type:'validatebox',options:{validType:'email'}}">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')">New</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')">Destroy</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')">Cancel</a>
</div>ステップ 2: 編集可能なデータ グリッド (DataGrid) を使用する
$('#dg').edatagrid({
url: 'get_users.php',
saveUrl: 'save_user.php',
updateUrl: 'update_user.php',
destroyUrl: 'destroy_user.php'
});「url」、「saveUrl」、「updateUrl」、「destroyUrl」を指定する必要があります' DataGrid を編集するためのプロパティ:
url: サーバー側からユーザー データを取得します。
saveUrl: 新しいユーザーデータを保存します。
updateUrl: 既存のユーザーデータを更新します。
destroyUrl: 既存のユーザーデータを削除します。
ステップ 3: サーバー処理コードを作成する
新しいユーザーを保存する (save_user.php):
$firstname = $_REQUEST['firstname'];
$lastname = $_REQUEST['lastname'];
$phone = $_REQUEST['phone'];
$email = $_REQUEST['email'];
include 'conn.php';
$sql = "insert into users(firstname,lastname,phone,email) values('$firstname','$lastname','$phone','$email')";
@mysql_query($sql);
echo json_encode(array(
'id' => mysql_insert_id(),
'firstname' => $firstname,
'lastname' => $lastname,
'phone' => $phone,
'email' => $email
));既存のユーザーを更新する (update_user.php):
$id = intval($_REQUEST['id']); $firstname = $_REQUEST['firstname']; $lastname = $_REQUEST['lastname']; $phone = $_REQUEST['phone']; $email = $_REQUEST['email']; include 'conn.php'; $sql="update users set firstname='$firstname',lastname='$lastname',phone='$phone',email='$email' where id=$id"; @mysql_query($sql); echo json_encode(array( 'id' => $id, 'firstname' => $firstname, 'lastname' => $lastname, 'phone' => $phone, 'email' => $email ));
既存のユーザーを削除する (destroy_user.php ):
$id = intval($_REQUEST['id']);
include 'conn.php';
$sql = "delete from users where id=$id";
@mysql_query($sql);
echo json_encode(array('success'=>true));jQuery EasyUI インスタンスをダウンロード
jeasyui-app-crud2.zip








