jEasyUI は CRUD アプリケーションを作成します
データの収集とデータの適切な管理は、ネットワーク アプリケーションにとって一般的な必需品です。 CRUD を使用すると、ページ リストを生成し、データベース レコードを編集できます。このチュートリアルでは、jQuery EasyUI フレームワークを使用して CRUD DataGrid を実装する方法を示します。
次のプラグインを使用します:
datagrid: ユーザーにリストデータを表示します。
ダイアログ: 単一のユーザーメッセージを作成または編集します。
form: フォームデータを送信するために使用されます。
メッセージ: いくつかの操作情報を表示します。
ステップ 1: データベースを準備する
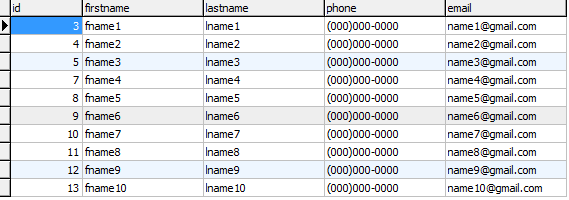
ユーザー情報を保存するために MySql データベースを使用します。データベースと「users」テーブルを作成します。

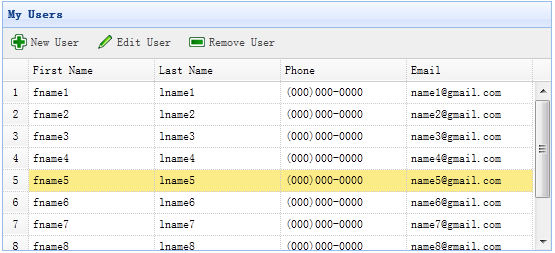
ステップ 2: ユーザー情報を表示する DataGrid を作成する
JavaScript コードを使用せずに DataGrid を作成します。
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div>
以下に示すように、ユーザーにリストを表示するための JavaScript コードを記述する必要はありません:

DataGrid は 'url' 属性を使用し、それを 'get_users.php' に割り当てて、サーバーデータ。
get_users.php ファイルのコード
$rs = mysql_query('select * from users');
$result = array();
while($row = mysql_fetch_object($rs)){
array_push($result, $row);
}
echo json_encode($result);ステップ 3: フォーム ダイアログの作成
ユーザーの作成または編集には同じダイアログを使用します。
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>このダイアログは JavaScript コードなしで作成されています。

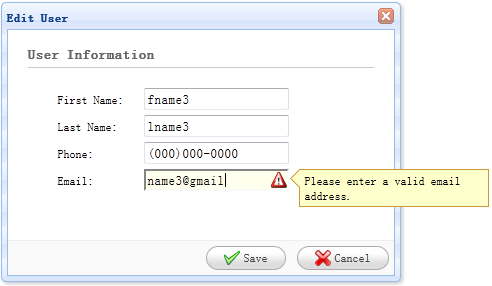
ステップ 4: ユーザーの作成と編集を実装する
ユーザーを作成するときは、ダイアログ ボックスを開いてフォーム データをクリアします。
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}ユーザーを編集するときは、ダイアログを開き、データグリッドで選択した行からフォーム データを読み込みます。
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}'url' には、ユーザー データを保存するときにフォームが返す URL アドレスが格納されます。
ステップ 5: ユーザー データを保存する
次のコードを使用してユーザー データを保存します:
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}フォームを送信する前に、「onSubmit」関数が呼び出され、フォーム フィールドの値を検証するために使用されます。フォーム フィールドの値が正常に送信されたら、ダイアログ ボックスを閉じてデータグリッド データを再読み込みします。
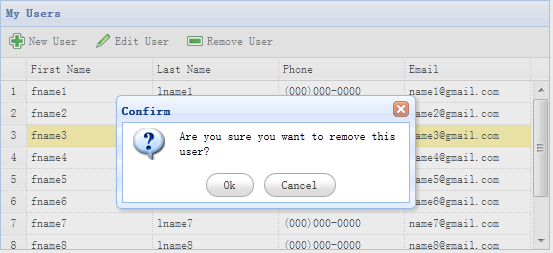
ステップ 6: ユーザーを削除する
次のコードを使用してユーザーを削除します:
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.post('destroy_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
},'json');
}
});
}
}
行を削除する前に、確認ダイアログを表示して、データの行を本当に削除するかどうかをユーザーに決定させます。データが正常に削除されたら、「reload」メソッドを呼び出してデータグリッド データを更新します。
ステップ 7: コードを実行します
MySQL を開き、ブラウザでコードを実行します。
jQuery EasyUI サンプルをダウンロード
jeasyui-app-crud1.zip








