プロジェクトの作成
JFinal は、Java EE 開発者向けに開発環境として Eclipse IDE を使用することを推奨します。 ここをクリックしてダウンロード
IDEA ユーザーはここからすぐに始めることができます: http://my.oschina.net/chixn/blog/471755
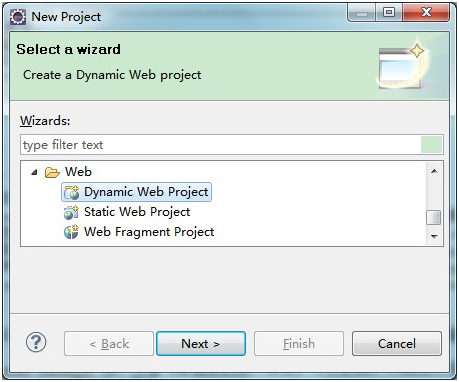
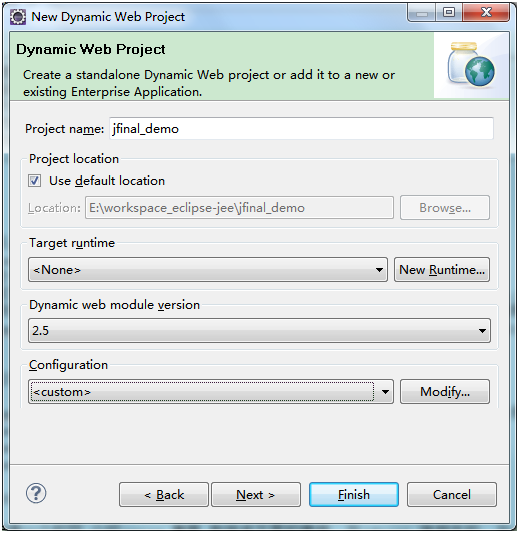
1) 動的 Web プロジェクトを作成します


注: ターゲット ランタイムは [なし] を選択する必要があります
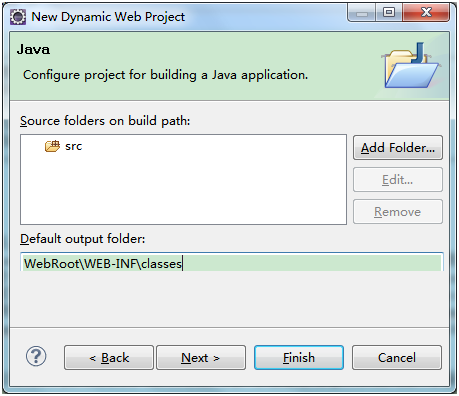
3) デフォルトの出力フォルダーを変更します。WebRootWEB-INFclasses を入力することをお勧めします

特別な注意: ここでのデフォルト出力フォルダーは、JFinal 統合 Jetty を使用してプロジェクトを開始する前に、WebRootWEB-INFclasses ディレクトリと完全に一致している必要があります。
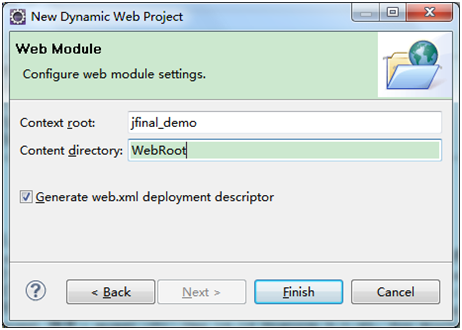
4) Content ディレクトリを変更します。WebRoot を入力することをお勧めします