iOS ストーリーボード
IOS ストーリーボード
はじめに
ストーリーボードは iOS 5 でのみ導入されました。ストーリーボードを使用する場合、展開ターゲットは iOS5.0 以降である必要があります。
ストーリーボードは、インターフェイス
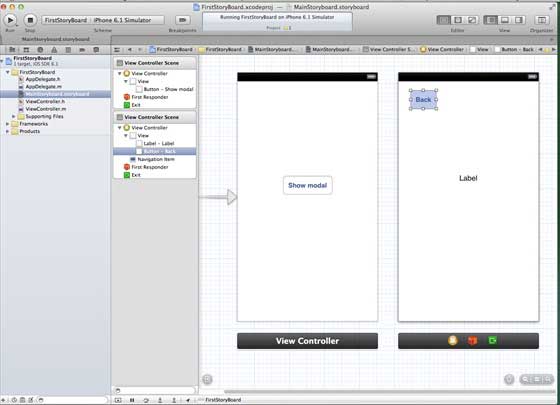
MainStoryboard.storyboard の下にすべてのアプリケーション画面を作成し、画面の視覚的なフローを理解するのに役立ちます。インスタンスの手順
1. シングル ビュー アプリケーションを作成し、アプリケーションの作成時にストーリーボード チェックボックスを選択します。
2. MainStoryboard.storyboard を選択すると、単一のビュー コントローラーが見つかります。ビュー コントローラーを追加し、以下に示すようにビュー コントローラーを更新します

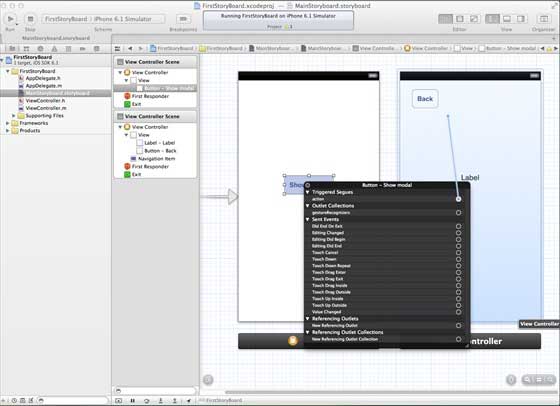
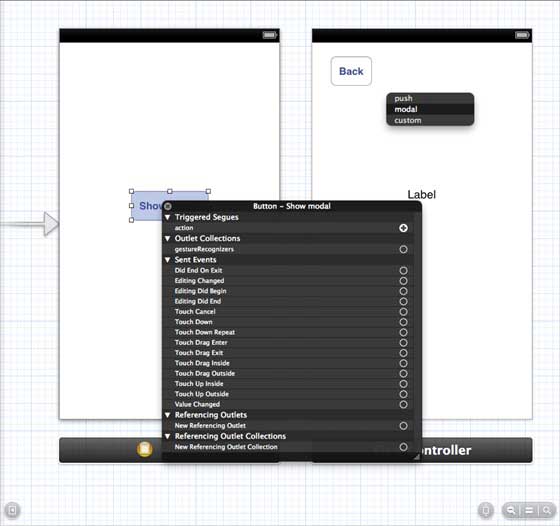
3. 2 つのビュー コントローラーを接続します。以下に示すように、「モーダルを表示 (表示モード)」ボタンを右クリックし、左側のビュー コントローラーから右側のビュー コントローラーにドラッグします。以下に示すように、3 つの表示オプションからモーダルを選択します。

5. 以下に示すように、ViewController.h を更新します。
#import <UIKit/UIKit.h>@interface ViewController : UIViewController-(IBAction)done:(UIStoryboardSegue *)seque;@end
6. 以下に示すように、ViewController.m を更新します 
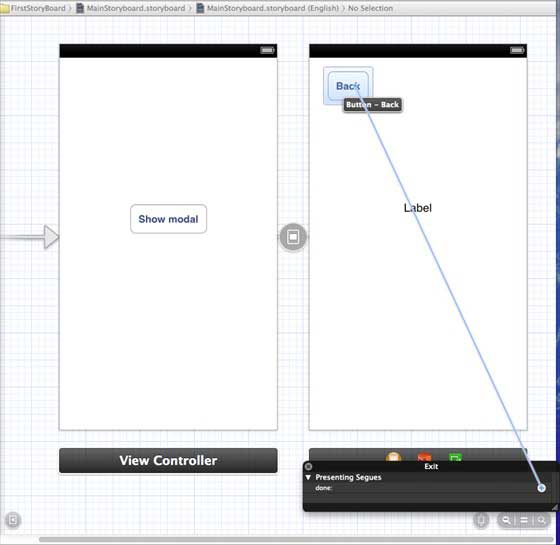
#import "ViewController.h"@interface ViewController ()@end@implementation ViewController- (void)viewDidLoad{ [super viewDidLoad];}- (void)didReceiveMemoryWarning{ [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}-(IBAction)done:(UIStoryboardSegue *)seque{ [self.navigationController popViewControllerAnimated:YES];}@end7. 以下に示すように、「MainStoryboard.storyboard」を選択し、「Exit」ボタンを右クリックして、右側のビュー コントローラーの戻るボタンを選択して接続します。 出力iPhone デバイスでアプリケーションを実行すると、次の出力が得られます # #次に、表示モードを選択すると、次の出力
# #次に、表示モードを選択すると、次の出力








