HTMLレイアウト
Web ページのレイアウトは、Web サイトの外観を改善するために非常に重要です。
ウェブページのレイアウトは慎重にデザインしてください。
<div> 要素を使用した Web ページのレイアウト
<div> 要素を使用してレイアウトを追加する方法。
<table> 要素を使用した Web ページのレイアウト
<table> 要素を使用してレイアウトを追加する方法。
ウェブサイトのレイアウト
ほとんどのウェブサイトは、コンテンツを複数の列に配置します (雑誌や新聞と同じように)。
ほとんどの Web サイトでは、<div> または <table> 要素を使用して複数の列を作成できます。 CSS は、要素を配置したり、ページの背景やカラフルな外観を作成したりするために使用されます。
 | HTML テーブル タグを使用して美しいレイアウトをデザインすることはできますが、テーブル タグはレイアウト ツールとして推奨されません。テーブルはレイアウト ツールではありません。 |
|---|
HTML レイアウト - <div> 要素の使用
div 要素は、HTML 要素をグループ化するために使用されるブロックレベルの要素です。
次の例では、5 つの div 要素を使用して複数列レイアウトを作成しています:
例
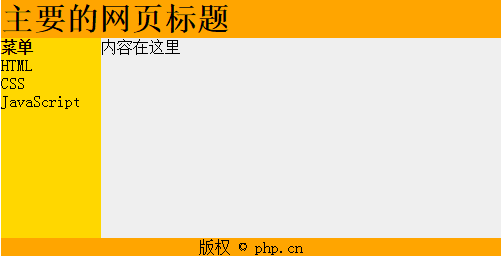
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版权 © php.cn</div> </div> </body> </html>
例の実行»
オンライン例を表示するには、[例の実行] ボタンをクリックしてください
上記の HTMLコードは次の結果を生成します:

HTML レイアウト - テーブルの使用
HTML <table> タグを使用すると、レイアウトを簡単に作成できます。
ほとんどのサイトでは、<div> または <table> 要素を使用して複数の列を作成できます。 CSS は、要素を配置したり、ページの背景やカラフルな外観を作成したりするために使用されます。
 | HTML テーブルを使用して美しいレイアウトを作成することはできますが、テーブルは表形式のデータを表示するように設計されています。テーブルはレイアウト ツールではありません。 |
|---|
次の例では、3 行 2 列のテーブルを使用しています。最初の行と最後の行では、colspan 属性を使用して 2 つの列にまたがります:
Instance
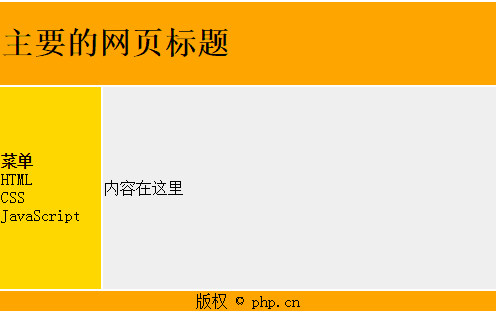
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#FFA500;"> <h1>主要的网页标题</h1> </td> </tr> <tr> <td style="background-color:#FFD700;width:100px;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript </td> <td style="background-color:#eeeeee;height:200px;width:400px;"> 内容在这里</td> </tr> <tr> <td colspan="2" style="background-color:#FFA500;text-align:center;"> 版权 © php.cn</td> </tr> </table> </body> </html>
インスタンスの実行»
「インスタンスの実行」ボタンをクリックしますオンライン インスタンスを表示するには
上記の HTML コードは次の結果を生成します:

HTML レイアウト - 役立つヒント
ヒント: CSS を使用する最大の利点は、CSS コードを外部スタイル シートを使用すると、サイトの保守が容易になります。 1 つのファイルを編集するだけで、すべてのページのレイアウトを変更できます。 CSS について詳しくは、CSS チュートリアルをご覧ください。
ヒント: 高度なレイアウトの作成には時間がかかるため、テンプレートを使用するのが簡単なオプションです。検索エンジンから利用できる無料の Web サイト テンプレートが多数あります (これらの事前構築された Web サイト レイアウトを使用して最適化することができます)。
HTML レイアウト タグ
| タグ | 説明 |
|---|---|
| <div> | ドキュメント ブロック、ブロック レベルを定義|
| <s ; | スパンを定義します。ドキュメント内のインライン要素を結合するために使用されます。








