一般規約
一般的な規約
コメント
原則
- できるだけ短く (不要な場合はコメントを追加しないでください): コード自体の明確さと読みやすさを向上させるようにしてください。
- 必要な限り (必要な場合は、できるだけ詳細にするようにしてください): 合理的なコメント、空白行の書式設定などにより、コードが読みやすく、より美しくなります。
単一行コメント
は単独で 1 行を占める必要があります。 // の後にはスペースが続き、インデントは次の行のコメント付きコードと一致します。 // 后跟一个空格,缩进与下一行被注释说明的代码一致。
多行注释
避免使用 /*...*/
複数行のコメント
/*...*/ のような複数行のコメントの使用は避けてください。コメント内容が複数行ある場合は、複数の単一行コメントを使用します。 - 関数/メソッドのコメント関数/メソッドのコメントには関数の説明が含まれている必要があり、パラメーターと戻り値がある場合はアノテーション識別子を使用する必要があります。 ;
パラメータと戻り値の注釈には型情報と説明が含まれている必要があります;関数が内部関数であり、外部からアクセスできない場合は、 @inner フラグを使用できます;
/**
* 函数描述
*
* @param {string} p1 参数1的说明
* @param {string} p2 参数2的说明,比较长
* 那就换行了.
* @param {number=} p3 参数3的说明(可选)
* @return {Object} 返回值描述
*/
function foo(p1, p2, p3) {
var p3 = p3 || 10;
return {
p1: p1,
p2: p2,
p3: p3
};
}ファイルの注釈
ファイルの注釈は、このコードに精通している読者には、このファイルに何が含まれているかを伝えるために使用されます。 ファイルの一般的な内容、作成者、依存関係、および互換性情報を提供する必要があります。以下のように: Camel 命名法を使用した
/** * @fileoverview Description of file, its uses and information * about its dependencies. * @author user@meizu.com (Firstname Lastname) * Copyright 2009 Meizu Inc. All Rights Reserved. */names
変数
。var loadingModules = {};プライベート プロパティ、変数、メソッドはアンダースコア _ で始まります。 - 定数。単語を区切るにはすべて大文字とアンダースコアを使用します。 Camel 命名法を使用した
- 関数 。
var _privateMethod = {};var HTML_ENTITY = {};- 関数の
- パラメータはCamel命名法を使用します。
- クラス 、Pascal命名法を使用します
function stringFormat(source) {}
function hear(theBells) {}- クラスの
- メソッド/プロパティ、Camel命名法を使用します
- 列挙型変数 はPascal命名法を使用します。
function TextNode(value, engine) {
this.value = value;
this.engine = engine;
}
TextNode.prototype.clone = function () {
return this;
};列挙型属性 は、すべて大文字と単語間のアンダースコアを使用して名前が付けられます。
var TargetState = {
READING: 1,
READED: 2,
APPLIED: 3,
READY: 4};
は複数の単語の 略語 であり、現在の命名法と出現位置に従って、すべての文字の大文字と小文字は最初の文字の大文字と小文字が一致します。
function XMLParser() {}
function insertHTML(element, html) {}
var httpRequest = new HTTPRequest();命名構文クラス名
、名詞を使用します。function Engine(options) {}関数名、動詞と目的語の句を使用します。 function getStyle(element) {}boolean 型の変数は is または has で始まります。 🎜var isReady = false;var hasMoreCommands = false;🎜🎜約束目的語🎜は動詞目的語句の継続時制で表現されます。 🎜
var loadingData = ajax.get('url');
loadingData.then(callback);インターフェイスの命名規則
- 可読性が高く、理解しやすい;
- jQuery コミュニティの既存の習慣と矛盾しないように努めてください;
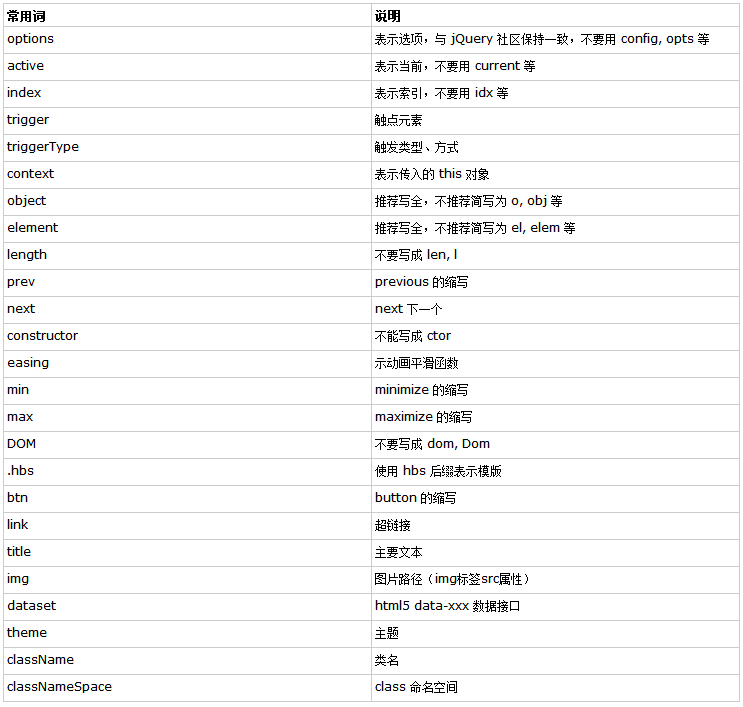
- 可能な限り完全になるよう努めてください。以下のリストで合意されていない限り、省略形は使用されません (変数は明確な表現を目的としており、uglify によって圧縮ボリュームの作業が完了します)
True および False のブール式
型検出が優先されます。の種類。オブジェクトタイプの検出にはinstanceofを使用します。 null または未定義の検出には == null を使用します。
次のブール式はすべて false を返します:
- null
- unknown
- '' 空の文字列
- 0 Number 0
ただし、次の点には注意してください。それらはすべて true を返します:
- '0' 文字String 0
- [] 空の配列
- {} 空のオブジェクト
配列では for-in ループを使用しないでください
for-in ループは、object/map/hash を走査するためにのみ使用されます。 Array で for-in ループを使用すると、0 から length - 1 までは走査されず、オブジェクトとそのプロトタイプ チェーンに表示されるすべてのキー値が走査されるため、エラーが発生することがあります。 object/map/hash 的遍历, 对 Array 用 for-in 循环有时会出错. 因为它并不是从 0 到 length - 1 进行遍历, 而是所有出现在对象及其原型链的键值。
// Not recommended
function printArray(arr) {
for (var key in arr) {
print(arr[key]);
}
}
printArray([0,1,2,3]); // This works.
var a = new Array(10);
printArray(a); // This is wrong.
a = document.getElementsByTagName('*');
printArray(a); // This is wrong.
a = [0,1,2,3];
a.buhu = 'wine';
printArray(a); // This is wrong again.
a = new Array;
a[3] = 3;
printArray(a); // This is wrong again.
// Recommended
function printArray(arr) {
var l = arr.length;
for (var i = 0; i < l; i++) {
print(arr[i]);
}
}二元和三元操作符
操作符始终写在前一行, 以免分号的隐式插入产生预想不到的问题。
var x = a ? b : c; var y = a ? longButSimpleOperandB : longButSimpleOperandC; var z = a ? moreComplicatedB : moreComplicatedC;
.
var x = foo.bar(). doSomething(). doSomethingElse();二項演算子と三項演算子 演算子は、暗黙的なセミコロンの挿入によって予期せぬ問題が発生することを避けるために、常に前の行に記述されます。
// Not recommended
if (val != 0) {
return foo();
} else {
return bar();
}
// Recommended
return val ? foo() : bar();. 演算子にも同じことが当てはまります: