HTML DOM ノード
HTML DOM では、すべてがノードです。 DOM は、ノードのツリーとして表示される HTML です。
DOM ノード
DOM ノード
W3C の HTML DOM 標準によれば、HTML ドキュメント内のすべてのコンテンツはノードです:
ドキュメント全体がドキュメント ノードです
各 HTML 要素は要素ですノード
HTML要素内のテキストはテキストノードです
各HTML属性は属性ノードです
アノテーションはコメントノードです
HTML DOMノードツリー
HTML DOMはHTMLを扱いますドキュメントをツリー構造として扱います。この構造は、ノード ツリーと呼ばれます:
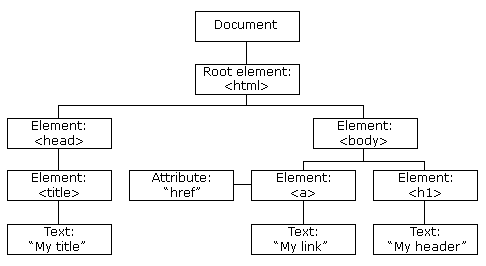
HTML DOM ツリー インスタンス
![]()

ノードの親、子、兄弟
ノード ツリー内のノードは、相互に階層関係を持ちます。
これらの関係を説明するために、親、子、兄弟などの用語が使用されます。親ノードには子ノードがあります。同じレベルの子を兄弟(兄弟または姉妹)と呼びます。
ノードツリーでは、最上位のノードはルートと呼ばれます
ルート(親ノードを持たない)を除くすべてのノードには親ノードがあります
ノードは任意の数の子を持つことができます
兄弟とは、同じ親ノードを持つノードです
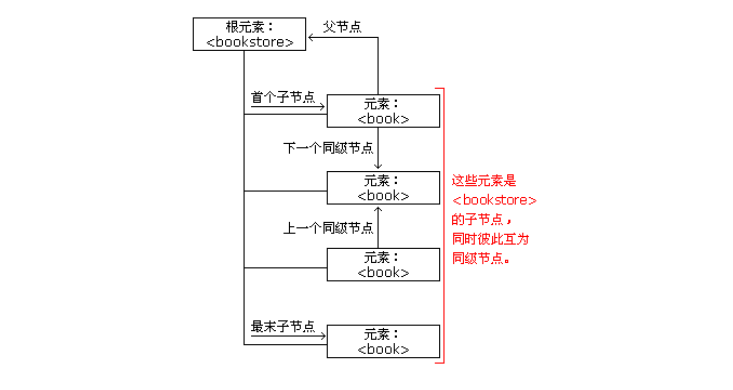
下の画像は、ノードツリーの一部とノード間の関係を示しています:

次のHTMLスニペットを参照してください:
<html>
<head>
<title>DOM チュートリアル</title>
</head>
<body>
<h1>DOM レッスン 1</h1>
<p>こんにちは世界!</p>
</body>
</html>
<head>
<title>DOM チュートリアル</title>
</head>
<body>
<h1>DOM レッスン 1</h1>
<p>こんにちは世界!</p>
</body>
</html>
上記の HTML から:
- <html> ノードには親がありません。これはルート ノード <body> の親です
- <html> ノードには <head> ;
<head> ノードには子ノードがあります: <title> ノード
- <title> テキスト ノードもあります。 h1> ノードと <p> ノードは <body> の子ノードでもあり、 <html 要素の最初の子ノードです。 body> 要素は <html> 要素の最後の子ノードです
- <h1> 要素は <body> <body> 要素の最後の子ノード
- 警告!
DOM 処理でよくある間違いは、要素ノードにテキストが含まれることを期待することです。
この例: <title>DOM チュートリアル</title> 要素ノード <title> には、値「DOM Tutorial」を持つテキスト ノードが含まれています。
テキスト ノードの値には、ノードの innerHTML プロパティを通じてアクセスできます。
- innerHTML プロパティについては後の章で詳しく学びます。








