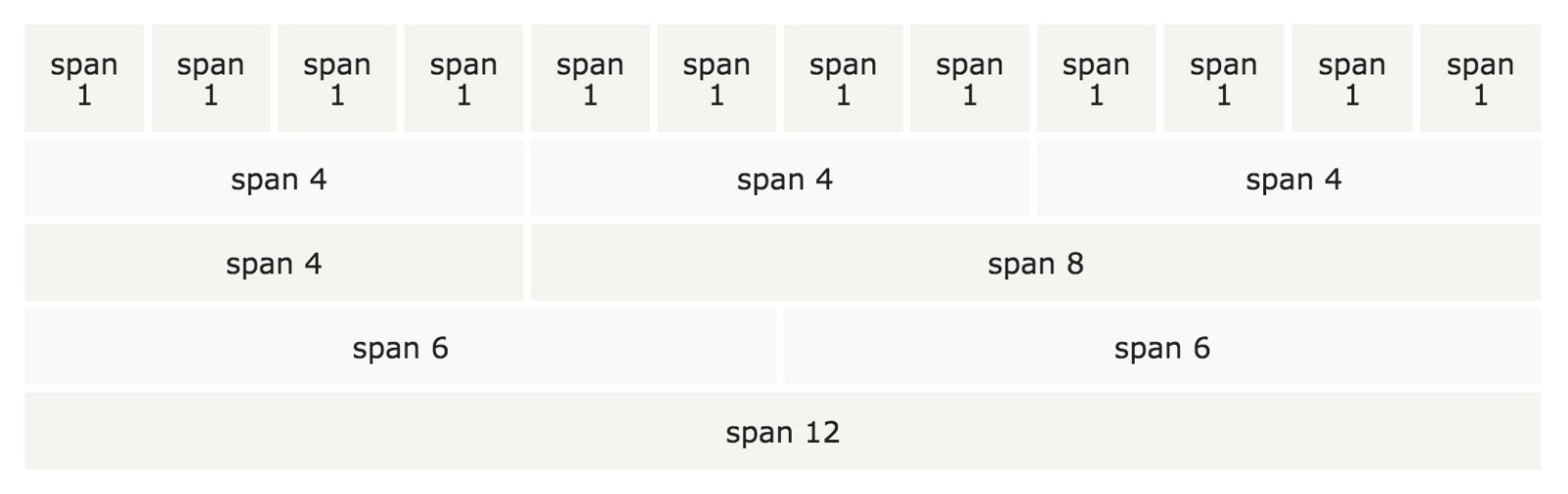
基礎グリッドシステム
基礎グリッドシステムは12列です。
12 列が必要ない場合は、いくつかの列を結合して、より幅の広い列をいくつか作成できます。

財団のグリッド システムは応答性が高いです。 列のサイズは画面サイズに基づいて自動的に変更されます。大きな画面では 3 列になる場合がありますが、小さな画面では 3 つの単一列が順番に配置される場合があります。
グリッド列
基礎グリッド システムには 3 つの列があります:
.small(手机端).medium(平板设备)
(モバイル).large.small
.medium
(タブレット)
上記のクラスを組み合わせて使用すると、より柔軟なレイアウトを作成できます
基本的なグリッド構造
以下は基本的な Foundation グリッド構造の例です:
<divclass= "row"> ; <div class="small|medium|large-numcolumns"></div></div>small-num, medium-num及 large-num 类。注意:列的数量 num<divclass="row">
<div class="small|medium|large -num columns "></div>
</div></div>
まず、行を作成します(
<div class="行"><!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <div class="row"> <h2>Foundation 网格</h2> <p>重置窗口大小查看效果</p> <div class="small-12 columns" style="background-color:yellow;">.small-12</div> </div> <div class="row"> <div class="small-8 columns" style="background-color:beige;">.small-8</div> <div class="small-4 columns" style="background-color:gray;">.small-4</div> </div> <div class="row"> <div class="small-8 large-9 columns" style="background-color:pink;">.small-8 .large-9</div> <div class="small-4 large-3 columns" style="background-color:orange;">.small-4 .large-3</div> </div> </body> </html>🎜🎜🎜インスタンスの実行 »🎜🎜オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします🎜 🎜
この例では、最初の行の <div> クラスは .small-12 で、12 列 (100% 幅) が作成されます。 .small-12, 这会创建 12 列(100%宽度)。
第二行创建了两个列, .small-4 的宽度为33.3% ,.small-8 的宽度为 66.6%。
第三行我们添加了额外的两个列 (.large-3 和.large-9)。这意味着如果在大屏幕尺寸下,列就会变为 25% (.large-3) 和 75% (.large-9)的比例。同时我们也指定了小屏幕上列的比例 33% (.small-4.small-8 2 行目は 2 つの列を作成します。.small-4 の幅は 33.3%、
.large-3 と .large-9) を追加しました。これは、大きな画面サイズでは、列が 25% (.large-3) と 75% (.large-9) で拡大縮小されることを意味します。また、小さな画面 (.small-4) では列比率 33% を指定します。
そして66% () 。この組み合わせは、さまざまな画面表示効果に非常に役立ちます。
小型デバイス | 電話 (<40.0625em (640px)) 中型デバイス | タブレット ( >=40. 0625 em (640px))||
|---|---|---|---|
| ラップトップとデスクトップ (>=64.0625em (1025px)) | グリッドの動作 | 常に水平 | |
| 折り目で開始、ブレークポイントの上で水平 | クラスプレフィックス | .small- * | |
| .large-* | クラスの数 | 12 | |
| 12 | 埋め込み可能 | はい | はい|
| ワイドスクリーン | web グリッド ( | インスタンス | |
| インスタンスを実行する» | 「インスタンスを実行」ボタンをクリックしてオンラインインスタンスを表示しますデフォルトの最大幅を使用する場合は、ただし、背景が必要です。色はページ幅全体にまたがります。.row を使用してコンテナ全体をラップし、必要な背景色を指定できます: | Instance |
Run Instance»
「インスタンスの実行」ボタンをクリックしてオンライン例を表示します.row) 宽度为 62.5rem。在宽屏上,当宽度大于 62.5rem, 列不会跨越页面的宽度, 即使宽度设定为 100%。但你可以通过 CSS 重新设置 max-width:
如果你使用默认的 max-width, 但希望背景颜色跨越整个页面宽度,你可以使用 .row








