Chrome_javascript ヒントを使用して JavaScript をデバッグするためのブレークポイント設定とデバッグのヒント
JavaScript プログラムはどのようにデバッグしますか?最も原始的な方法は、alert() を使用してページ上のコンテンツを出力することです。少し改良された方法は、console.log() を使用して JavaScript コンソールにコンテンツを出力することです。まあ、これら 2 つの方法は、実際に多くの小さな JavaScript スクリプトのデバッグ問題を解決しました。しかし、ますます強力になっている Chrome の開発者ツールを未使用のままにしておくのはもったいないでしょう。この記事では、JavaScript のブレークポイント設定とデバッグ機能であるソース パネル (旧称スクリプト) を主に紹介します。 Eclipse でのさまざまな Java デバッグ手法に精通している場合は、ここでの概念は似ています。この記事の執筆時点で使用されている Chrome のバージョンは 25.0.1364.172 です。
基本環境

SourcesPanel の左側は、ページ内のさまざまなリソースを含むコンテンツ ソースです。その中で、ソース スクリプトとコンテンツ スクリプトに分かれています。ソースは、ページ自体に含まれるさまざまなリソースであり、ページに表示されるドメインに従って編成されます。非同期で読み込まれた js ファイルも、読み込み後にここに表示されます。コンテンツ スクリプトは Chrome の拡張機能であり、拡張機能 ID に従って編成されています。これらの拡張機能は、実際には DOM の読み取りと書き込みも可能です。このような拡張機能を作成およびデバッグする開発者は、ブラウザに拡張機能がインストールされていない場合、コンテンツ スクリプトは何も表示しません。
ソース パネルの中央のメイン領域は、左側のリソース ファイルの内容を表示するために使用されます。
ソース パネルの右側はデバッグ リボンで、上の行のボタンは一時停止/続行、シングルステップ実行、シングルステップ イン、シングルステップ アウト、およびすべてのブレークポイントの無効化/有効化です。以下に、さまざまな具体的な機能領域を示します。後ほど紹介します。
デフォルトでは左右の領域が縮小され、両側に表示されない場合があることに注意してください。両側の縮小ボタン 
 をクリックして表示します。左側の領域はデフォルトで表示時に自動的に縮小されますが、その横にあるピンボタン
をクリックして表示します。左側の領域はデフォルトで表示時に自動的に縮小されますが、その横にあるピンボタン をクリックしても縮小されません。
をクリックしても縮小されません。
下部には便利な機能ボタンもいくつかあります。
ソース コードにブレークポイントを設定します
左側のコンテンツ ソースから対応する JavaScript ファイルを開き、ファイルの行番号をクリックしてブレークポイントを設定および削除します。追加された各ブレークポイントは、右側のデバッグ領域のブレークポイント リストに表示されます。リスト内のブレークポイントをクリックすると、コンテンツ領域でブレークポイントが見つかります。複数のファイルと複数のブレークポイントがある場合、ブレークポイント リストのブレークポイントを使用すると、ファイルをすばやく見つけることができて非常に便利です。

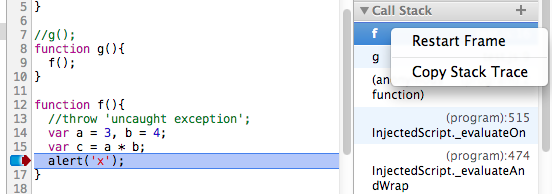
追加されたブレークポイントごとに、アクティブ化と無効化の 2 つの状態があります。追加したブレークポイントはすべてアクティブな状態であり、無効な状態は、ブレークポイントは保持されますが、ブレークポイント機能が一時的にキャンセルされることを意味します。 [ブレークポイント] リストの各ブレークポイントの前にチェックボックスがあります。これをオフにすると、ブレークポイントが無効になります。ブレークポイントの場所の右クリック メニューでブレークポイントを無効にすることもできます。右側のリボンの  ボタンで追加したすべてのブレークポイントを一時的に無効にし、もう一度クリックして元の状態に戻すこともできます。
ボタンで追加したすべてのブレークポイントを一時的に無効にし、もう一度クリックして元の状態に戻すこともできます。
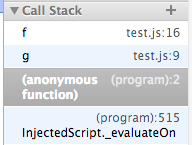
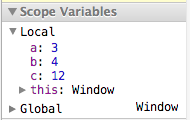
条件付きブレークポイント: ブレークポイントの場所の右クリック メニューで [ブレークポイントの編集...] を選択し、ブレークポイントをトリガーするための条件を設定します。つまり、式を作成し、次の場合にのみトリガーします。式は真のブレークポイントです。ブレークポイントの環境呼び出しスタック (呼び出しスタック) を表示します。ブレークポイントが停止すると、右側のデバッグ領域の呼び出しスタックに、現在のブレークポイントが配置されているメソッド呼び出しスタックが表示されます。たとえば、関数 g( があります。 ) 関数 f() を呼び出し、f() にブレークポイントを設定すると、コンソールで関数 g() を実行するとブレークポイントがトリガーされ、コール スタックが次のように表示されます。




ブレークポイントをデバッグする場合、マウスを使用して表示する変数または式を選択し、メニューを右クリックして「コンソールで評価」を実行すると、式の現在の値を確認できます。デバッグ領域の右側にある「中断/続行」ボタンには、次回実行する JavaScript ステートメントを中断する機能もあります。ブレークポイントがトリガーされていない場合、このボタンをクリックすると「準備」状態になります。次回ページ クリック アクションがトリガーされたときに実行されるコードなど、JavaScript ステートメントの実行時に自動的に中断されます。 JavaScript コードの一時的な変更は通常、コードをデバッグするときに使用されます。コードを変更する→ページを更新する→再チェックするというサイクルです。しかし、実はChromeではJSファイルの内容を一時的に変更して保存(Ctrl S)するとすぐに反映され、コンソールなどの機能と組み合わせることですぐに再デバッグすることができます。ただし、この変更は一時的なものであり、ページを更新すると失われることに注意してください。
例外時のブレークポイント
インターフェイスの下部にある ボタンは、実行中に例外が発生した場合にプログラムを中断するかどうかを設定するスイッチです。このボタンをクリックすると、次の 3 つの状態が切り替わります:
ボタンは、実行中に例外が発生した場合にプログラムを中断するかどうかを設定するスイッチです。このボタンをクリックすると、次の 3 つの状態が切り替わります:
 デフォルトでは、例外が発生しても中断されません
デフォルトでは、例外が発生しても中断されません
 キャッチされたケースを含むすべての例外が発生すると中断されます
キャッチされたケースを含むすべての例外が発生すると中断されます
 例外がキャッチされなかった場合のみブレーク
例外がキャッチされなかった場合のみブレーク
状態2と状態3の違いを中心に説明します
試してみましょう{
「例外」をスローします;
}キャッチ(e){
console.log(e);
}
上記の try のコードでは例外が発生しますが、次の catch コードで例外をキャッチできます。すべての例外が中断される場合、コードは例外を生成する throw ステートメントに到達したときに自動的に中断されます。また、キャッチされない例外が発生した場合にのみ中断される場合は、ここでは中断されません。一般に、キャッチされない例外が発生することをより懸念します。
DOM 要素にブレークポイントを設定します
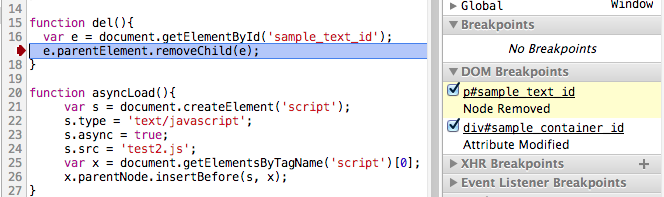
コードのどの行が変更されたかに関係なく、特定の DOM の変更を監視する必要がある場合があります (複数の場所で変更される可能性があります)。次に、DOM にブレークポイントを直接設定できます。

図に示すように、要素検査の要素パネルでは、要素の右クリック メニューで 3 つの異なる状況でブレークポイントを設定できます: 子ノードが自身の属性を変更する、自身のノードを変更する、削除される選択すると、ソース パネルの右中央にある DOM ブレークポイントが、横の DOM ブレークポイント リストに表示されます。 DOM に対応する変更を加えるために実行されると、次の図に示すように、コードはそこで停止します。 
XHR ブレークポイント
右側のデバッグ領域に XHR ブレークポイントがあり、URL に含まれる文字列を入力して URL の Ajax リクエストを監視します。入力内容は URL フィルターに相当します。何も入力されない場合、すべての XHR リクエストがリッスンされます。 XHR 呼び出しがトリガーされると、request.send() で中断されます。
イベント タイプ別のブレークポイントのトリガー
右側のデバッグ領域のイベント リスナー リスト。ここには、考えられるさまざまなイベント タイプがリストされています。対応するイベント タイプを確認すると、このタイプのイベントの JavaScript コードがトリガーされると自動的に中断されます。
デバッグショートカットキー
 すべての開発ツールのショートカット キーは、インターフェイスの右下隅の設定にあります。通常、ブレークポイントのデバッグには F8、F10、F11、または Shitf F11 が使用されますが、Mac OS では、F10 などのファンクション キーがシステムのデフォルトのショートカット キーと競合する可能性があります。問題はありません。これらはそれぞれ Cmd / 、 Cmd ' 、 Cmd ; に置き換えることができます。 //@ sourceURL eval によって生成されたコードに名前を付けます。場合によっては、非常に動的なコードが、独立した js ファイルとしてロードされるのではなく、eval() 関数を介して文字列の形式で現在の Javascript コンテキスト内に作成されます。こうすると、左側のコンテンツ領域でファイルを見つけることができなくなり、デバッグが困難になります。実際、eval で作成したコードの末尾に「//@sourceURL=name"」という行を追加して、このコードに名前を付けるだけです (ブラウザーはこの特別な形式のコメントを特別に扱います)。指定した名前の js ファイルをロードしたのと同じように、左側のコンテンツ領域に表示され、ブレークポイントを設定してデバッグできます。下の図では、eval を通じてコードを実行し、sourceURL を使用してそれにdynamicScript.js という名前を付けています。実行後、この「ファイル」が左側のコンテンツ領域に表示され、その内容は eval のコンテンツです。
すべての開発ツールのショートカット キーは、インターフェイスの右下隅の設定にあります。通常、ブレークポイントのデバッグには F8、F10、F11、または Shitf F11 が使用されますが、Mac OS では、F10 などのファンクション キーがシステムのデフォルトのショートカット キーと競合する可能性があります。問題はありません。これらはそれぞれ Cmd / 、 Cmd ' 、 Cmd ; に置き換えることができます。 //@ sourceURL eval によって生成されたコードに名前を付けます。場合によっては、非常に動的なコードが、独立した js ファイルとしてロードされるのではなく、eval() 関数を介して文字列の形式で現在の Javascript コンテキスト内に作成されます。こうすると、左側のコンテンツ領域でファイルを見つけることができなくなり、デバッグが困難になります。実際、eval で作成したコードの末尾に「//@sourceURL=name"」という行を追加して、このコードに名前を付けるだけです (ブラウザーはこの特別な形式のコメントを特別に扱います)。指定した名前の js ファイルをロードしたのと同じように、左側のコンテンツ領域に表示され、ブレークポイントを設定してデバッグできます。下の図では、eval を通じてコードを実行し、sourceURL を使用してそれにdynamicScript.js という名前を付けています。実行後、この「ファイル」が左側のコンテンツ領域に表示され、その内容は eval のコンテンツです。  動的にコンパイルされた CoffeeScript コードに名前を付ける 例 もご覧ください:
動的にコンパイルされた CoffeeScript コードに名前を付ける 例 もご覧ください:
var Coffee = CoffeeScript.compile(code.value) "//@sourceURL=" (evalName.value || "Coffeeeeeeee!");
eval(コーヒー);
実際、//@ sourceURL は eval コードだけでなく、任意の js ファイルや Javascript コンソールに入力されたコードでも使用でき、同じ効果が得られます。コードのフォーマット (Pretty Print)  ボタンは、乱雑なコードを美しいコードに再フォーマットするために使用されます。たとえば、一部の圧縮された js ファイルは、デバッグはおろか、基本的に読み取ることもできません。 1 回クリックするとフォーマットし、もう一度クリックするとフォーマットをキャンセルします。
ボタンは、乱雑なコードを美しいコードに再フォーマットするために使用されます。たとえば、一部の圧縮された js ファイルは、デバッグはおろか、基本的に読み取ることもできません。 1 回クリックするとフォーマットし、もう一度クリックするとフォーマットをキャンセルします。  美化前
美化前
 美化後の参考資料: Chrome Developer Tools 公式ドキュメント
美化後の参考資料: Chrome Developer Tools 公式ドキュメント
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター






