div+css レイアウトの概要 4
XHTML での css div レイアウトの概要 6
Web デザイン DIV CSS - 1 日目: どのような種類の DOCTYPE を選択するか。 9
1 日目 9
DOCTYPE とは 10
DOCTYPE は何を選択しますか 10
補足 10
Web デザイン DIV CSS - 2 日目: ネームスペースとは 10
Web デザイン DIV CSS - 3 日目: 言語エンコーディングの定義 11
Web デザイン DIV CSS - 4 日目: スタイル シートの呼び出し 11
外部呼び出しスタイル シート 11
スタイル シートを呼び出すダブル テーブル メソッド 12
Web デザイン DIV CSS - 5 日目: ヘッド領域のその他の設定 12
お気に入りのアイコン 12
検索エンジン用に用意されたコンテンツ 12
Web デザイン DIV CSS - 6 日目: XHTML コードの仕様 12
1. すべてのタグには対応する終了タグ。 13
2. すべてのタグ要素および属性の名前は小文字である必要があります。 13
3. すべての XML タグは適切なネストでなければなりません。 13
4. すべての属性は引用符で囲む必要があります。 "13
5. すべての 6. すべての属性に値を割り当てます13
>7. コメントの内容に「--」を使用しないでください。13
Web デザイン DIV CSS - 7 日目: CSS の概要 14
1. 基本構文仕様 14
2. カラー値 14
3. フォントの定義 14
「Div CSS Layout Collection」Jesse Zhao 編纂Blog Park http://jessezhao.cnblogs.com
ページ 3
4. グループ セレクター 14
5 .派生セレクター 14
6.id セレクター 14
6. カテゴリ セレクター. 15
7. リンクのスタイルを定義する 15
Web デザイン DIV CSS - 8 日目: CSS レイアウトの開始. 15
1. DIV を定義する 15
2. CSS2 ボックス モデル. 163. すべての補助画像は背景付きで処理する必要があります。 17
Web デザイン DIV CSS - 9 日目: 最初の CSS レイアウト例 17
1. レイアウトを決定します。 18
2. 本文スタイルを定義します。 18
3. メイン div を定義する 18
4. 適応高さは 100% ですか? 20
ウェブ デザイン DIV CSS —— 10 日目: 高適応 20
ウェブ デザイン DIV CSS —— 11 日目: メニューなし表 21
1. 表のないメニュー (縦) 21
2. 表のないメニュー メニュー (横) 22
Web デザイン DIV CSS - 12 日目: 検証と一般的なエラー 24
1. 表のないメニュー (横) XHTML 検証 24
2.CSS2 検証 25
CSS の一般スキル 25
WEB 印刷例チュートリアル 30
Div CSS レイアウト入門チュートリアル 37
電子書籍のダウンロード a>
 如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PM
如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PMSteam是PC游戏玩家中最受欢迎的应用程序之一,因为您可以在Steam商店中找到任何主要游戏。它通过其用户界面简化了用户喜爱的游戏的下载、安装和管理。每当Steam用户想要下载游戏时,Steam都会使用应用程序的默认安装目录来下载和安装游戏。此位置默认为C:\ProgramFiles(x86)\Steam。问题来了,因为大多数用户在C盘上没有足够的空间,特别是对于占用大量存储空间的游戏,例如50–100GB。为了克服这个问题,Steam允许用户使用应用程序更改游戏的下载和
 mac版下载是什么意思Mar 06, 2023 am 09:52 AM
mac版下载是什么意思Mar 06, 2023 am 09:52 AMmac版下载的意思是当软件在选择安装时,选择MAC版下载;Windows版和MAC版是两个不同的操作系统,所以大多数软件在选择安装的同时需要选择Windows版还是MAC版。
 千兆网下载速度是多少Mar 08, 2023 am 09:57 AM
千兆网下载速度是多少Mar 08, 2023 am 09:57 AM千兆网下载速度理论上是125MB/S,也就是每秒下载速度最高125M;在实际使用中,受到网卡、路由器、网线、硬盘等网络设备的影响,实际下载速度大概有110-117MB/s,也就是880-936Mbps左右。
 微软官方下载的win10需要花钱吗Jul 01, 2023 pm 06:17 PM
微软官方下载的win10需要花钱吗Jul 01, 2023 pm 06:17 PM微软官方下载的win10需要花钱吗?现在win10依旧是使用最多最稳定的系统,所以还是有很多人想要使用,那么现在win10系统下载需要钱吗,其实下载一直都是不需要花钱的,但是激活使用需要。很多小伙伴不知道怎么回事,小编下面整理了win10系统下载需要钱吗介绍,如果你感兴趣的话,跟着小编一起往下看看吧!win10系统下载需要钱吗介绍答:win10系统下载不要钱,但是要激活使用是要花钱的,不激活部分功能用不了,还会有烦人的激活提示。1、其实win10下载一直都是不要钱的。2、但是正版win10是需要
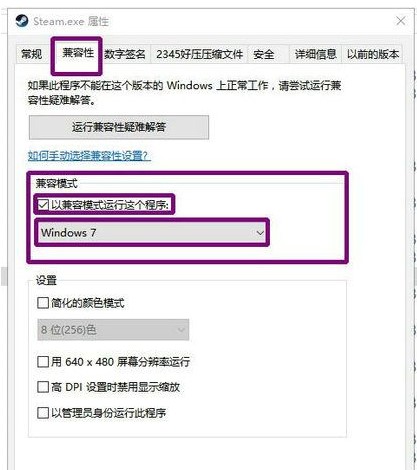
 win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PM
win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PMSteam是十分受欢迎的一个平台游戏,拥有众多优质游戏,可是有些win10用户体现自己下载不了steam,这是怎么回事呢?极有可能是用户的ipv4服务器地址没有设置好。要想解决这个问题的话,你可以试着在兼容模式下安装Steam,随后手动修改一下DNS服务器,将其改成114.114.114.114,以后应当就能下载了。win10下载不了steam怎么办:WIn10下能够试着兼容模式下安装,更新后必须关掉兼容模式,不然网页将无法加载。点击程序安装的属性,以兼容模式运作运行这个程序。重启以增加内存,电
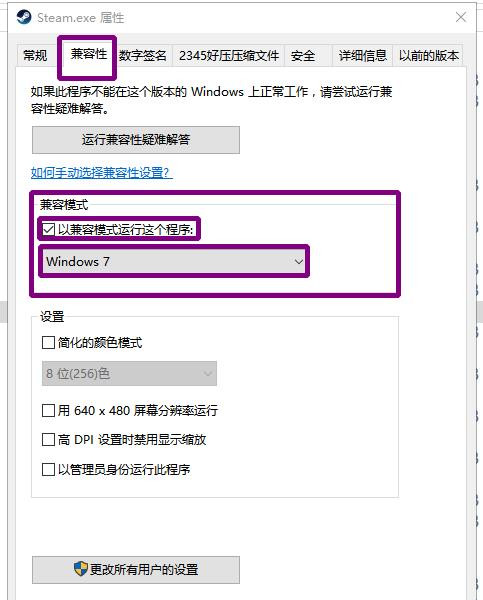
 Win10无法下载Steam的解决方案Jul 10, 2023 pm 04:45 PM
Win10无法下载Steam的解决方案Jul 10, 2023 pm 04:45 PMSteam是一个内置丰富的游戏资源的热门游戏平台,但一些用户发现他们无法在更新Win10系统后下载Steam。这是怎么回事?应该是因为我们的ipv4服务器地址没有设置好。让我们来看看解决方案。Win10不能下载Steam的解决方案:您可以尝试在Win10下安装兼容模式,更新后需要关闭兼容模式,否则网页将无法加载。点击安装程序的属性,以兼容模式运行此程序(旧版Win7没有此功能,设置功能比其他计算机更多,通常是主机计算机,我是Win10专业版)重新启动以释放内存,计算机不操作2分钟,然后操作安装程
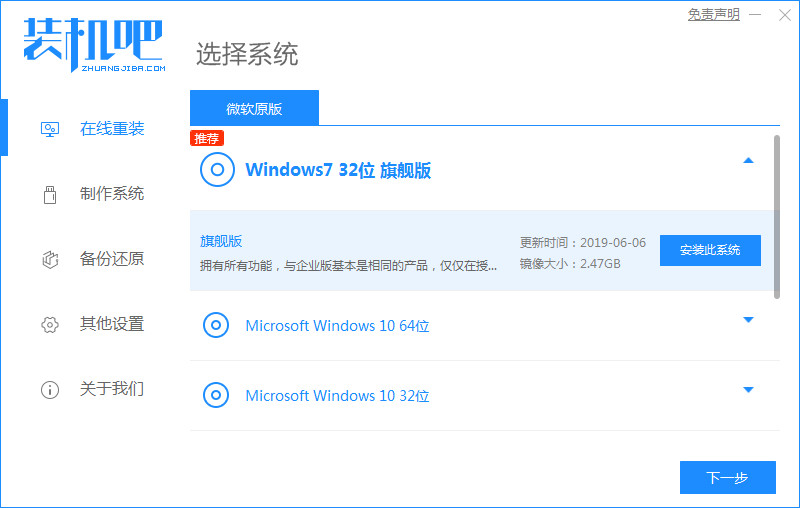
 win7镜像文件下载安装详细步骤Jul 13, 2023 pm 06:13 PM
win7镜像文件下载安装详细步骤Jul 13, 2023 pm 06:13 PMwin7系统是目前最流行的操作系统,大多数电脑都是运行win7系统,win7系统界面华丽,稳定性强,是受用户青睐的最大因素,接下来就和大家分享一下电脑安装windows7镜像系统的方法吧。1、首先我们在电脑上下载装机吧一键重装系统,打开选择win7系统安装,重装之前请自行备份好c盘和桌面的数据。2、选择需要安装的镜像文件之后,耐心等待注意电脑不要断电断网。3、等待下载部署完成后,点击立即重启。4、接着来到这个windows启动管理器,我们选择第二个选项Zhuangjiba进入pe系统。5、进入p
 win10下载官网地址Jul 11, 2023 am 10:41 AM
win10下载官网地址Jul 11, 2023 am 10:41 AM最近win11系统出来了测试版,很多小伙伴也用起了win11,但win10系统现在依然是最多人使用的,不知道去哪里下载win10系统的小伙伴们,下面小编就给大家分享win10下载官网地址。 1.win7之家官网:http://www.windows7en.com/。里面想要任何系统都有,小伙伴可以去这里找。 2.小白一键重装系统官网:http://www.xiaobaixitong.com/。小白也一样是各个版本都有,还能一键安装win7原版系统。 以上就是win10下载官网地址,希望


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

WebStorm Mac版
便利なJavaScript開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SublimeText3 中国語版
中国語版、とても使いやすい

ホットトピック
 7378
7378 15
15 1628
1628 14
14 1357
1357 52
52 1267
1267 25
25 1216
1216 29
29


