プラグインのダウンロード アドレス:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js
圧縮バージョン:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js
Jquery ホームページ: http://jquery.com/
このプラグインを通じて、さまざまな HTML 要素内でコンテキストメニューを確立し、スタイルをカスタマイズできます。
右键点此
右键点此
不显示
显示第一项
显示全部
-
 打开
打开 -
 邮件
邮件 -
 保存
保存 -
 关闭
关闭
- 选项一
- 选项二
- 选项三
- 选项四
- csdn
- javaeye
- itpub
//クラスdemo1を持つすべてのspanタグは、この右クリックメニューにバインドされます
$('span.demo1').contextMenu('myMenu1',
{
バインディング:
{
'open': function(t) {
alert('トリガーは 't.id 'nアクションはオープンでした');
},
'メール': function(t) {
alert('トリガーは 't.id'nアクションはメール');
},
'保存': function(t) {
alert('トリガーは 't.id'nアクションは保存されました');
},
'削除': function(t) {
alert('トリガーは 't.id 'nアクションは削除でした');
}
}
});
//demo2 の ID を持つすべての HTML 要素は、この右クリック メニューにバインドされます
$('#demo2').contextMenu('myMenu2', {
//メニュースタイル
メニュースタイル: {
境界線: '2px ソリッド #000'
}、
//メニュー項目のスタイル
アイテムスタイル: {
fontFamily : 'verdana',
背景色: '緑'、
色: '白'、
境界: 'なし'、
パディング: '1px'
}、
//メニュー項目のマウスオーバー スタイル
itemHoverStyle: {
色: '青'、
背景色: '赤'、
境界線: 'なし'
}、
//イベント
バインディング:
{
'item_1': function(t) {
alert('トリガーは ' t.id 'nアクションは item_1 でした');
},
'item_2': function(t) {
alert('トリガーは ' t.id 'nアクションは item_2 でした');
},
'item_3': function(t) {
alert('トリガーは 't.id 'nアクションは item_3');
},
'item_4': function(t) {
alert('トリガーは ' t.id 'nアクションは item_4 でした');
}
}
});
//クラスdemo3を持つすべてのdivタグは、この右クリックメニューにバインドされます
$('div.demo3').contextMenu('myMenu3', {
//onContextMenu および onShowMenu イベントを書き換えます
onContextMenu: function(e) {
If ($(e.target).attr('id') == 'dontShow') return false;
それ以外の場合は true を返します;
}、
onShowMenu: function(e, menu) {
If ($(e.target).attr('id') == 'showOne') {
$('#item_2, #item_3', menu).remove();
}
メニューに戻る;
}
});
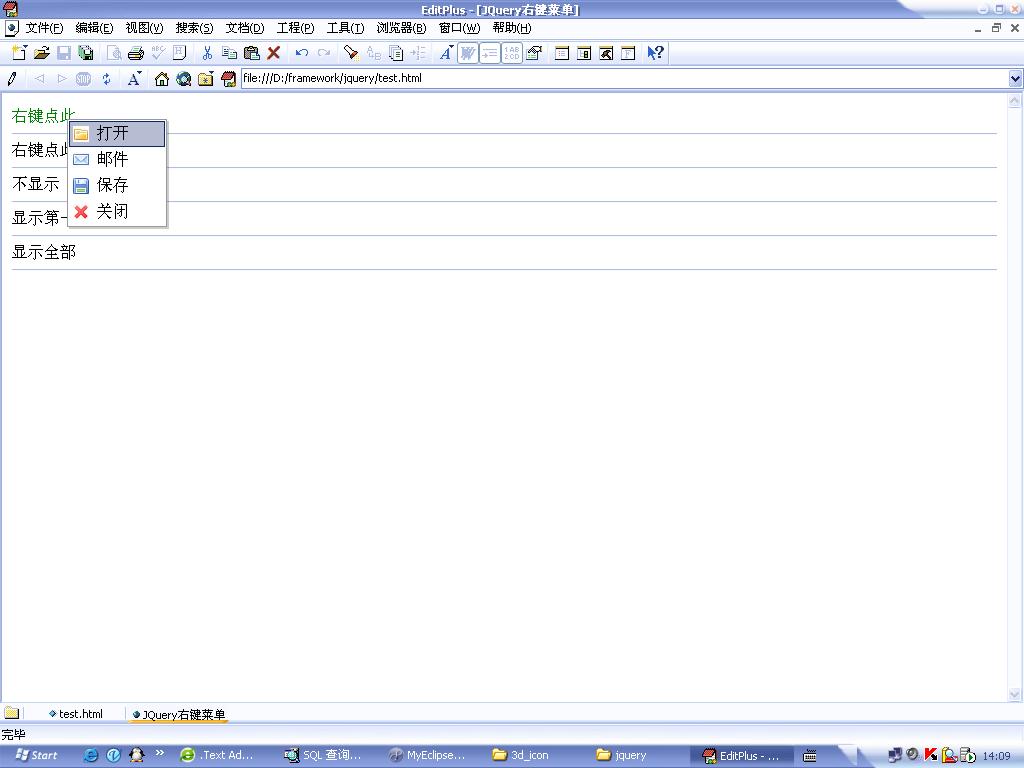
レンダリング:

とても楽しくてクールな機能です。美化して自分のプロジェクトに追加できます
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 中国語版
中国語版、とても使いやすい




 打开
打开 邮件
邮件 保存
保存 关闭
关闭

