ホームページ >ウェブフロントエンド >jsチュートリアル >単純な jQuery プロンプトの作成 plugin_jquery
単純な jQuery プロンプトの作成 plugin_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:25:161327ブラウズ
非常にシンプルなコードなので、これ以上ナンセンスではありません。
コード:
/**
*2014年11月13日
* プロンプトプラグイン
*/
(関数 ($) {
$.fn.tips = 関数 (テキスト) {
var divtipsstyle = "位置: 絶対; 左: 0; 上: 0; 背景色: #dceaf2; パディング: 3px; ボーダー: 実線 1px #6dbde4; 可視性: 非表示; 行の高さ: 20px; ";
$("body").append("
var divtips = $(".div-tips");
divtips.css("可視性", "可視性");
var top = this.offset().top - divtips.height() - 8;
var left = this.offset().left;
divtips.css("トップ", トップ);
divtips.css("left", left);
$(document).mousemove(function (e) {
var top = e.clientY $(window).scrollTop() - divtips.height() - 12;
var left = e.clientX;
divtips.css("トップ", トップ);
divtips.css("left", left);
});
};
$.fn.removetips = 関数 (テキスト) {
$(".div-tips").remove();
};
})($);
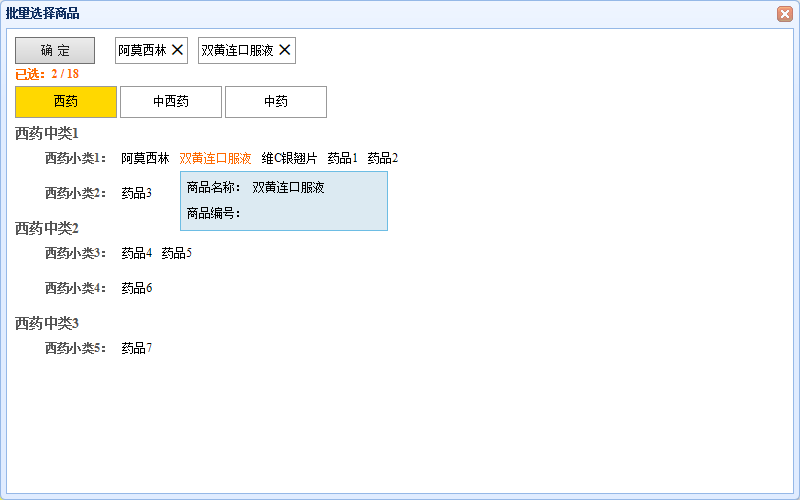
レンダリング (製品の上にマウスを移動すると、下に正方形の製品詳細ボックスが表示されます):

これは非常に実用的です。自由に使用して、独自のプロジェクトに組み合わせてください。

