ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryはサイドフローティングナビゲーションメニューeffect_jqueryを実装します
jQueryはサイドフローティングナビゲーションメニューeffect_jqueryを実装します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:24:191843ブラウズ
単一ページの Web ページには多くのコンテンツが含まれており、ページの長さも長いため、ページ上のさまざまな場所に便利かつ迅速に配置する必要があるため、以下の紳士服の例に示すように、フローティング メニューが徐々に普及してきました。 、婦人服、美容など。

このメニュー機能は 2 つの部分に分かれています:
1. メニュー項目をクリックすると、Web ページが対応する位置までスクロールします。
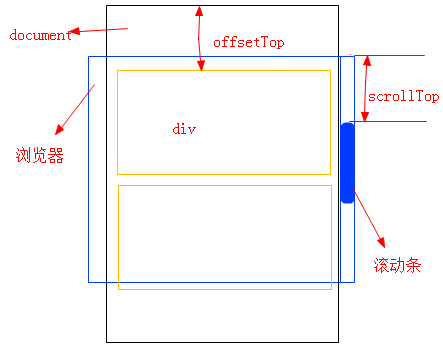
2. ページをスクロールするときに、メニュー項目の選択されたステータスをそれに応じて変更する必要があります。これには、Web ページのスクロール イベントを監視し、それを少しの計算によって実装する必要があります。

コードをコピーします コードは次のとおりです:
* {マージン: 0;パディング: 0;}
本文 {font-size: 12px;line-height: 1.7;}
li {リストスタイル: なし;}
#content {幅: 800px;マージン: 0 自動;パディング: 20px;}
#content h1 {color: #0088bb;}
#content .item {パディング: 20px;margin-bottom: 20px;border: 1px 点線 #0088bb;}
#content .item h2 {font-size: 16px;font-weight: 太字;border-bottom: 2px 実線 #0088bb;margin-bottom: 10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {幅: 230px;高さ: 230px;ボーダー: なし;}
#menu{位置:固定;左:50%;マージン左:400ピクセル;上:100ピクセル;}
#menu ul li a {
表示: ブロック;
マージン: 5px 0;
フォントサイズ: 14px;
フォントの太さ: 太字;
色: #333;
幅: 80px;
高さ: 50px;
行の高さ: 50px;
テキスト装飾: なし;
text-align: 中央;
}
#menu ul li a:hover,#menu ul li a.current {color: #fff;background: #0088bb;}
复制代码代码如下:
$(function(){
$(window).scroll(function(){
varscrollTop = $(document).scrollTop();
var contentItems = $("#content").find(".item");
var currentItem = "";
contentItems.each(function(){
var contentItem = $(this);
var offsetTop = contentItem.offset().top;
if(scrollTop > offsetTop-200){//ここでの 200 は、特定の状況に応じて設定されます。値が減算されていない場合、div の端までスクロールしたときにメニューの選択状態が正しくなくなるためです。たとえば、ページが最初の div の一番下までスクロールしたとき、ページにはすでに 2 番目の div が表示されていますが、メニューの最初のオプションはまだ選択されています
CurrentItem = "#" contentItem.attr("id");
});
If(currentItem&¤tItem!=$("#menu").find(".current").attr("href")){
$("#menu").find(".current").removeClass("current");
$("#menu").find("[href=" currentItem "]").addClass("current");
}
});
});
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

