JavaScript プログラムを作成するときに、特定のコード部分の実行時間を知る必要がある場合は、console.time() を使用できます。ただし、より複雑なロジックを使用して JavaScript プログラムを分析し、パフォーマンスのボトルネックを見つけようとする場合、console.time() は適用できません。より複雑なロジックを使用した JavaScript プログラムの動作を詳細に分析するには、大量の console.time() を挿入する必要があります。 ) という声明は、間違いなく受け入れられません。複雑なロジックを使用した JavaScript プログラムのチューニングの場合、正しい方法は console.profile() を使用することです。
ブラウザのサポート
Firebug プラグインがインストールされている Firefox、Google Chrome、Safari はすべて console.profile() ステートメントをサポートしています。IE と Opera の最新バージョンでも Profile 関数が提供されています。 console.profile() の使用法は、いくつかの主要なブラウザで同様です。この記事では、Firebug での console.profile() の使用法のみを紹介します。注意すべき点の 1 つは、Firebug コンソールを使用して JavaScript 実験コードを直接記述する場合、console.profile() は無効であるということです。
console.profile() の使用法
console.profile() の使用は非常に簡単です。プロファイルを開始する必要がある場所に console.profile() を挿入し、プロファイルを終了する場所に console.profileEnd() を挿入します。次のコードを例として挙げます:
関数 doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
関数 doSubTaskA(count){
for(var i=0;i
関数 doSubTaskB(count){
for(var i=0;i
function doSubTaskC(countX,countY){
for(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
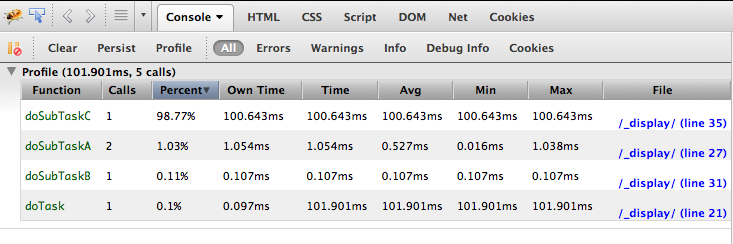
doTask()関数の実行前にconsole.profile()を実行し、doTask()関数の完了後にconsole.profileEnd()を実行することで、doTask()関数の動作中の詳細情報を取得できます。集めた。これは Firebug のコンソールで確認できます:

結果からわかるように、このプロファイル時間は合計 101.901 ミリ秒で、5 つの関数呼び出しが含まれています。結果のデフォルトのタイトルは「プロファイル」ですが、console.profile() 関数にパラメータを渡すことでカスタマイズできます。たとえば、console.profile("Test Profile") を使用すると、結果内のプロファイルのタイトルを「Test Profile」に変更できます。これは、複数のプロファイル プロセスを同時に実行する場合に特に便利です。特定のプロファイル結果の各列の意味は次のとおりです:
1.機能。関数名。
2. 電話をかける。通話数。たとえば、上の例では、doSubTaskA() 関数が 2 回実行されます。
3.パーセント。この関数呼び出しに費やされた合計時間の割合。
4.自分の時間。他の関数の呼び出しに費やされた時間を除いた、関数自体に費やされた時間。たとえば、上記の例では、 doTask() の実行には確かに長い時間がかかりますが、その時間はすべて他の関数の呼び出しに費やされるため、時間自体はそれほど長くなく、わずか 0.097 ミリ秒です。
5.時間。所有時間とは対照的に、関数にかかる合計時間は、他の関数の呼び出しを考慮せずに計算されます。上記の例では、doTask() 関数は 101.901 ミリ秒実行されました。 Time と Own Time に関しては、Time が Own Time より大きい場合、その関数には他の関数の呼び出しが含まれるという結論も導き出せます。
6.平均関数にかかる平均合計時間を計算します。計算式は、Avg=Time/Calls です。上記の例では、doSubTaskA() 関数が 2 回実行され、合計消費時間は 1.054 ミリ秒であるため、平均合計消費時間は 0.527 ミリ秒です。
7.分この関数を呼び出すのに必要な最小時間。たとえば、上記の例では、doSubTaskA() 関数が 2 回実行され、その最小時間、つまり時間のかからない呼び出しには 0.016 ミリ秒かかりました。
8.最大。この関数の呼び出しに必要な最大時間。たとえば、上記の例では、doSubTaskA() 関数が 2 回実行され、その最大時間、つまりより時間のかかる呼び出しには 1.038 ミリ秒かかりました。
9.ファイル。関数が配置されている JS ファイル。
Firebug の [プロフィール] ボタンの使用
Firebug では、JavaScript コードに console.profile() ステートメントを挿入するだけでなく、ページ内の JavaScript コードをリアルタイムで動的にプロファイリングするための [プロファイル] ボタンも提供します。ボタンの場所は次のとおりです:

プロファイリングが必要な場合は、このボタンを押すと、後続のページ操作で JavaScript コードがトリガーされる場合、Firebug がこれを記録します。プロファイリングプロセスの最後に、ボタンをもう一度押すだけです。最終結果は、console.profile() ステートメントを挿入して得られる結果と一致します。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

メモ帳++7.3.1
使いやすく無料のコードエディター






