Google Chrome で JavaScript をデバッグするためのヒント_javascript ヒント
Google Chrome はインターネットサーフィンに使用できるだけでなく、開発者にとっては強力な開発支援のようなものです。
仕事をうまくやり遂げたいなら、まずツールを磨く必要があります。次に、著者が Chrome の使用方法をいくつか紹介します。
読者が Chrome に JavaScript ブレークポイントを追加する方法を知っている場合は、読み続けてください。そうでない場合は、ご自身で判断してください。
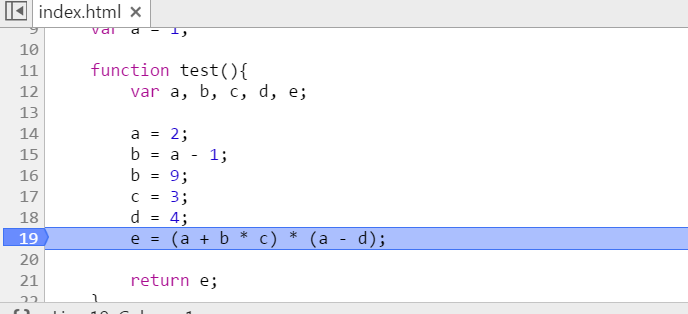
次のようなコードがあるとします。
var a = 1;
関数テスト(){
var a、b、c、d、e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a b * c) * (a - d);
e を返します;
}
テスト();
コード自体は重要ではありません。重要なのは形式です。
e が最終的に必要な結果であるとしますが、結果が正しくないことが判明したため、e に値が割り当てられる行にブレークポイントを設定します。

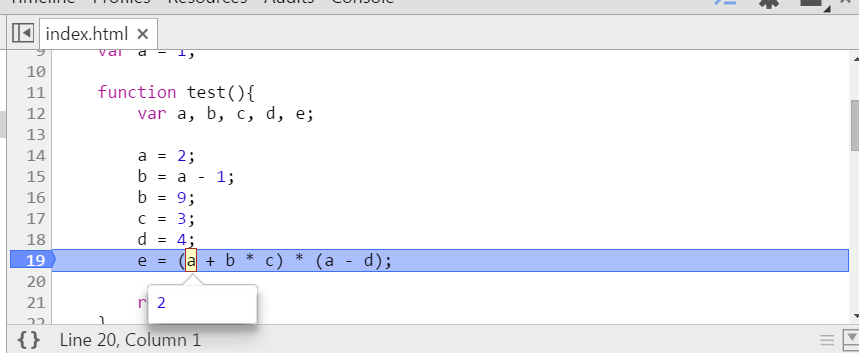
ブレークポイントを設定した後、マウスを変数に移動してしばらく停止します。この時点で Chrome は変数の値を入力するよう求めます。

しかし、この式はかなり複雑で、単一の変数の値を見るだけでは効果がありません。すべて正常に見えますが、計算してみると間違いです。
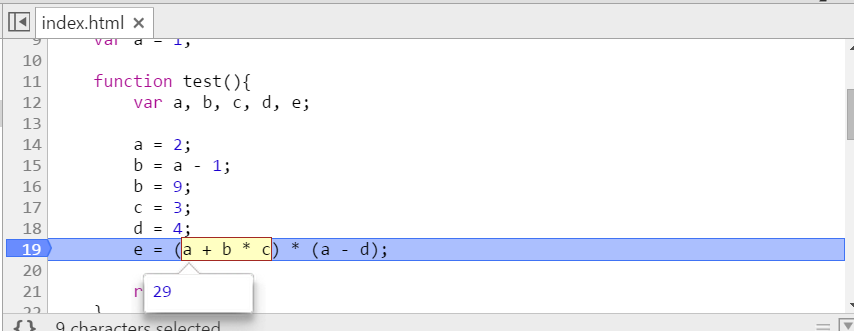
この時点では、おそらくこの部分 (a b c) の結果を知りたいと考えています。心配しないで、最初に式を選択してから、選択した領域にマウスを移動し、しばらくそのままにしておきます。

Chrome が答えを直接教えてくれます。もっと興味深いことはまだこれからです。
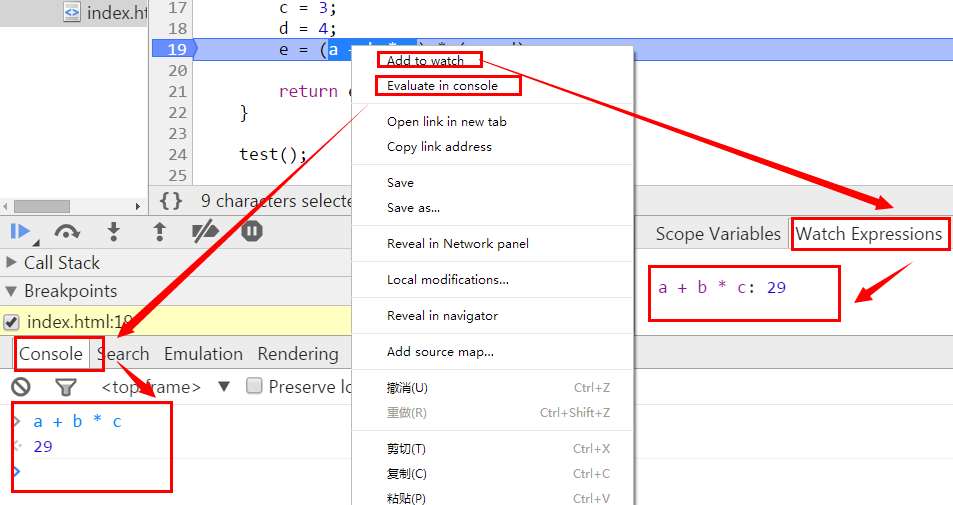
選択した領域で直接マウスの右ボタンをクリックすると、[ウォッチに追加] と [コンソールで評価] の 2 つのメニューが表示されます。対応する具体的なビューについては、画像を参照してください。

いわゆる監視は、一部の式の方が重要であり、デバッグ プロセス全体で式の値をリアルタイムで監視する必要がある場合に、監視を使用できます。
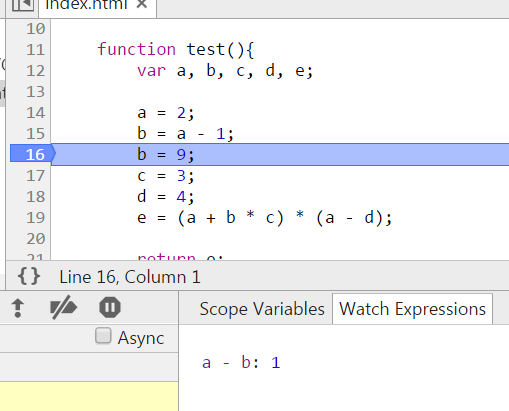
たとえば、「b = 9;」の行にブレークポイントを設定し、値 1 の watch: "a - b" を追加します。写真に示すように:

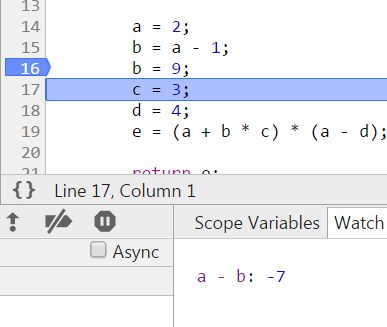
「次へ」をクリックして「b = 9;」を実行します。これは、b の値が変更されたことを意味します。この時点で、watch:「a - b」の値 (-7) を確認します。

これにより、リアルタイム監視の効果が得られ、デバッグがより便利かつ高速になります。
コンソールで何が起こっているのか見てみましょう。
コンソールはもちろんコンソールであり、式はコンソール内で直接評価できます。
たとえば、(a b c) の結果を知りたい場合は、それをコンソールに直接コピーして Enter を押すと、結果が表示されます。
待って、何かが間違っているようです。なぜコンソールは a、b、c の値を認識しているのでしょうか?
ブレークポイントを使用せずにコンソールで JavaScript コードを実行することはグローバルです。つまり、この時点でコンソール内に変数 x が定義されており、この x のスコープはグローバルです。
プログラムの中断中にコンソールを使用すると、コンソールのスコープは中断されたスコープの方向を向きます。言い換えれば、ブレークポイントが設定されている場所 (またはコードが実行されている場所) に、コンソールのスコープが存在します。
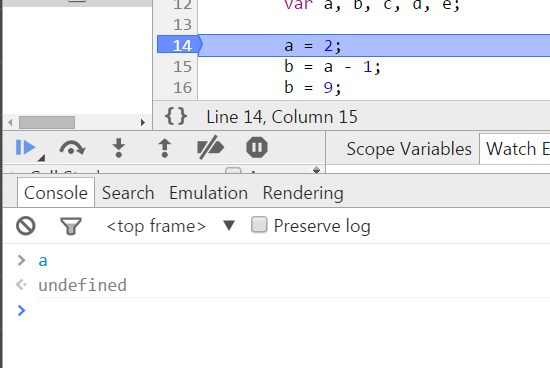
この例では、変数 a が値 1 でグローバル スコープに定義され、同時にローカル変数 a が値 2 で関数テスト スコープに定義されます。 「a = 2;」にブレークポイントを設定し、コンソールに「a」と入力して Enter キーを押し、「未定義」を出力します。

このとき関数テスト内でプログラムが中断されているため、プログラムは関数テスト内で実行され、コンソールのスコープも関数テスト内にあるため、入力 a はローカル変数 a にアクセスしますが、今回はローカル変数 a が代入されていないため、結果は未定義です。
今回はこれで終わりです。これからも素晴らしい人に出会ったらシェアしていきたいと思います。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

WebStorm Mac版
便利なJavaScript開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

メモ帳++7.3.1
使いやすく無料のコードエディター






