クロージャは JavaScript の重要な機能であり、その最大の役割は関数の実行中に情報を保存することです。 JavaScript では、クロージャの多くの機能は、関数呼び出し中のスコープ チェーンから発生します。
関数呼び出しオブジェクトと変数のスコープ チェーン
JavaScript の関数呼び出しごとに、JavaScript は関数内で定義されたローカル変数を保存するローカル オブジェクトを作成します。関数内にネストされた関数が定義されている場合、JavaScript はすでに作成されているオブジェクトの上にネストされたローカル オブジェクトを定義します。定義されたローカル オブジェクト。関数の場合、その内部にネストされた関数定義の層と同じ数のネストされたローカル オブジェクトの層が存在します。このローカルオブジェクトを「関数呼び出しオブジェクト」と呼びます(ECMAScript 3では「呼び出しオブジェクト」、ECMAScript 5では「宣言型環境レコード」に名前変更されましたが、個人的にはECMAScript 3の名前のほうがわかりやすいと思います)。次の関数呼び出しを例に挙げます:
関数 f(x){
var a = 10;
return a*x;
}
console.log(f(6));//60
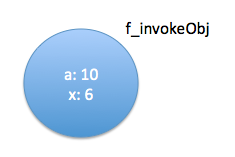
この簡単な例では、f() 関数が呼び出されると、JavaScript は f() 関数の呼び出しオブジェクト (f_invokeObj と呼びます) を作成します。f_invokeObj オブジェクト内には、a と x という 2 つの属性があります。 f() を実行すると、a の値は 10、x の値は 6 になるため、最終的な戻り結果は 60 になります。アイコンは次のとおりです:

関数のネストが存在する場合、JavaScript は複数の関数呼び出しオブジェクトを作成します:
関数 f(x){
var a = 10;
a*g(x);
を返す 関数 g(b){
b*b を返します;
}
}
console.log(f(6));//360
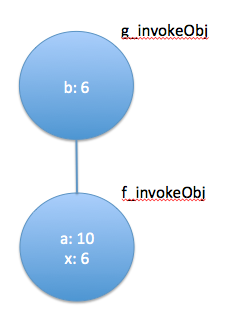
この例では、f() 関数が呼び出されると、JavaScript は f() 関数の呼び出しオブジェクト (f_invokeObj) を作成します。このオブジェクトには 2 つの内部属性 a と x があり、a の値は 10、x の値は です。 6; f () を実行すると、JavaScript は f() 関数内で g() 関数を解析して定義し、内部属性 b を持つ g() の呼び出しオブジェクト (g_invokeObj) を作成します。b の値は受信パラメータ x と同じ 6 であるため、最終的な戻り結果は 360 になります。アイコンは次のとおりです:

ご覧のとおり、関数呼び出しオブジェクトはチェーンを形成しています。埋め込み関数 g() が実行されており、変数値を取得する必要がある場合、最も近い関数呼び出しオブジェクトから検索が開始され、それが検索できない場合は、関数呼び出しオブジェクト チェーンに沿ってさらに呼び出しオブジェクトが検索されます。いわゆる「可変スコープチェーン」。同じ変数が 2 つの関数呼び出しオブジェクトに出現する場合、関数はそれ自体に最も近い呼び出しオブジェクトの変数値を取得します:
関数 f(x){
var a = 10;
a*g(x);
を返す 関数 g(b){
var a = 1;
b*b*a を返します;
}
}
console.log(f(6));//3600 ではなく 360
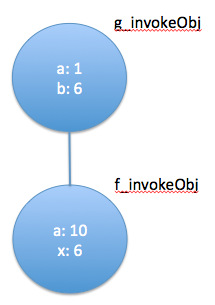
上記の例では、g()関数の呼び出しオブジェクト(g_invokeObj)とf()関数の呼び出しオブジェクト(f_invokeObj)の両方に変数aが存在し、g()関数のaの値が異なります。 run、g() 関数内で使用される a の値は 1 ですが、g() 関数外で使用される a の値は 10 です。図に示す関数呼び出しオブジェクト チェーンは次のとおりです。

クロージャとは何ですか?
JavaScript のすべての関数 (関数) はオブジェクトであり、関数が定義されると、対応する関数呼び出しオブジェクト チェーンが生成されます。関数定義は、関数呼び出しオブジェクト チェーンに対応します。関数オブジェクトが存在する限り、対応する関数呼び出しオブジェクトが存在します。関数が使用されなくなると、対応する関数呼び出しオブジェクトはガベージ コレクションされます。関数オブジェクトと関数呼び出しオブジェクトは 1 対 1 で結合されます。チェーン、単に「閉鎖」と呼んでください。 f() 関数と g() 関数の上記の例では、2 つのクロージャがあります。f() 関数オブジェクトと f_invokeObj オブジェクトがクロージャを形成し、g() 関数オブジェクトと g_invokeObj-f_invokeObj オブジェクト チェーンが形成されます。一緒に形成します 2番目のクロージャ。 g() 関数の実行が終了すると、g() 関数は使用されなくなるため、g() クロージャはガベージ コレクションされます。その後、f() 関数の実行が終了すると、同じ理由で f() が閉じられます。パッケージもガベージコレクションされました。
クロージャの定義から、すべての JavaScript 関数は定義後はクロージャであると結論付けることができます。すべての関数はオブジェクトであるため、すべての関数は実行後に対応する呼び出しオブジェクト チェーンも持ちます。
ただし、クロージャが真価を発揮するのは、入れ子関数の場合です。インライン関数は外部関数の実行時に定義されるため、インライン関数のクロージャに保存される変数値(特に外部関数のローカル変数値)は、この実行時の値となります。埋め込み関数オブジェクトが存在する限り、そのクロージャは引き続き存在します (クロージャ内の変数値は変更されません)。したがって、関数の実行プロセスに関する情報を保存するという目的は達成されます。次の例を考えてみましょう:
関数 f(){
var a = "内部";
function g(){return a;}
g;
を返します }
var result = f();
console.log(result());//内部
この例では、f() 関数が実行されると、g() 関数が定義され、g() 関数のクロージャが作成され、g_invokeObj-f_invokeObj オブジェクト チェーンが含まれるため、f() が保存されます。関数実行時の変数 a の値。 console.log() ステートメントが実行されると、g 関数オブジェクトがまだ存在するため、g() クロージャーもまだ存在します。まだ存在する g 関数オブジェクトを実行すると、JavaScript はまだ存在する g() クロージャーを使用して Get します。そこから変数 a (「内部」) の値を取得します。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...
 TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM
TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM複数のリンクの同時ゲットリクエストを作成し、結果を返すために順番に判断する方法は? TamperMonkeyスクリプトでは、複数のチェーンを使用する必要があることがよくあります...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 中国語版
中国語版、とても使いやすい

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ホットトピック
 7450
7450 15
15 1374
1374 52
52


