JavaScript デザイン パターンの Mediator モード Mediator_javascript スキル
1. 全体の概要
1、著者は
について簡単に説明します日常生活から簡単に例えてみましょう。私たちは家を借りるために住宅仲介業者に行きます。住宅仲介業者は賃貸人と家主の間の仲介を行います。賃貸人は誰の家を借りるかは気にしません。家主も誰に貸すかなど気にしません。仲介業者の存在により、この取引は非常に便利になりました。
ソフトウェア開発のプロセスでは、複数のクラスまたはサブシステムが相互に対話する状況に必ず遭遇しますが、その対話は非常に煩雑であり、その結果、各クラスは対話する必要があるクラスを認識する必要があります。彼らのカップリングは非常に強力であるように見えます。一つの動作が全身に影響を与えると、クマは非常に怒るでしょう。 ~~~~(>_
それでは、質問が提起されましたので、今回の主人公である仲介モードを紹介しましょう

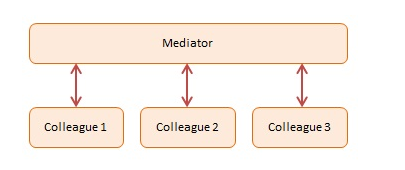
メディエーターの機能は、オブジェクト間の対話をカプセル化することです。オブジェクトの操作によって他の関連オブジェクトが変更され、そのオブジェクトがこれらの関係を単独で処理したくない場合は、仲介者を見つけて、そのオブジェクトにこれらの面倒な関係を処理させることができます。以下の小さな例を見てください:
var Participant = 関数(名前) {
this.name = 名前;
this.chatroom = null;
};
Participant.prototype = {
send: function(message, to) {
this.chatroom.send(メッセージ、これ、宛先);
}、
受信: function(message, from) {
log.add(from.name " to " this.name ": " message);
}
};
var チャットルーム = function() {
var参加者 = {};
戻り値 {
register: 関数(参加者) {
参加者[参加者.名前] = 参加者;
参加者.チャットルーム = これ;
}、
send: function(message, from, to) {
if (へ) {
to.receive(メッセージ、送信者);
} else {
for (参加者をキー入力) {
if (参加者[キー] !== from) {
参加者[キー].receive(メッセージ、送信者);
}
}
}
}
};
};
var log = (function() {
var log = "";
戻り値 {
追加: function(msg) { log = msg "n"; }、
表示: function() { アラート(ログ);ログ = ""; }
}
})();
関数 run() {
var yoko = 新しい参加者("Yoko");
var john = 新しい参加者("ジョン");
var paul = 新しい参加者("ポール");
var apple = 新しい参加者("リンゴ");
var chatroom = new Chatroom();
chatroom.register(yoko);
chatroom.register(ジョン);
chatroom.register(ポール);
chatroom.register(リンゴ);
yoko.send("必要なのは愛だけです。");
yoko.send("ジョン、愛しています。");
john.send(「ブロードキャストする必要はないよ」、ヨーコ);
paul.send("はは、それは聞いた!");
ringo.send(「ポール、どう思う?」、ポール);
log.show();
}
例のコードには 4 人の参加者がおり、各参加者は、オブジェクトの代表者を介してメッセージを送信し、参加者は処理を行います。 >
ここの温度室オブジェクトは中間的な作用を引き起こし、他のオブジェクトを調整し、適切なグループを実行し、結合を低下させます。 二、ソースコード案例参照私たちは、この非常に精通した MVC 3 層モデルの本体モデル (Model)、表示層 (View)、さらに制御層 (Control/Mediator) を開発しています。
コントロール層は、表示層とモデル層の間に位置する中間メディアです。MVC は、フレーム設計内の中間メディア モードの 1 つでもあります。
 三、案例導入
三、案例導入
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター






