ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS Node.js MongoDB_node.js によって開発された Amap の場所に基づくアドレス帳
AngularJS Node.js MongoDB_node.js によって開発された Amap の場所に基づくアドレス帳
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:22:381842ブラウズ
1. チャット
ある日、モニターが生徒たちから位置情報を共有できるアドレス帳を開発してほしいと言われたので、私はその機能を自分で設計しました。ユーザーの役割、Weiboの投稿、位置情報の共有などが含まれます。今回はちょっとわがままもありましたが、最近見ていたangularjsを練習するために、思い切ってNode.js MongoDB angular.jsソリューションを選択しました。もちろん、Node.js 開発における私の経験はますます深まっています。昨年、私のリーダーが、メンテナンスをより便利にするために、各ノード サービスが 1 つのビジネス機能のみをサポートするように努めるようにと私に言ったのを覚えています。当時、私は特に Node サービスを特に強力なものにしたいと考えていました。現在、リーダーのアプローチは正しいようです。私はノード サービス機能を簡素化する傾向があります...
2. 乾物に直接行きます
データベース サービスは Alibaba Cloud にデプロイされ、静的ファイル サーバーは Github ページを使用します。
Github プロジェクトのアドレス: https://github.com/vczero/OurTimes
オンライン体験のアドレス: http://vczero.github.io/tuban/main.html#/
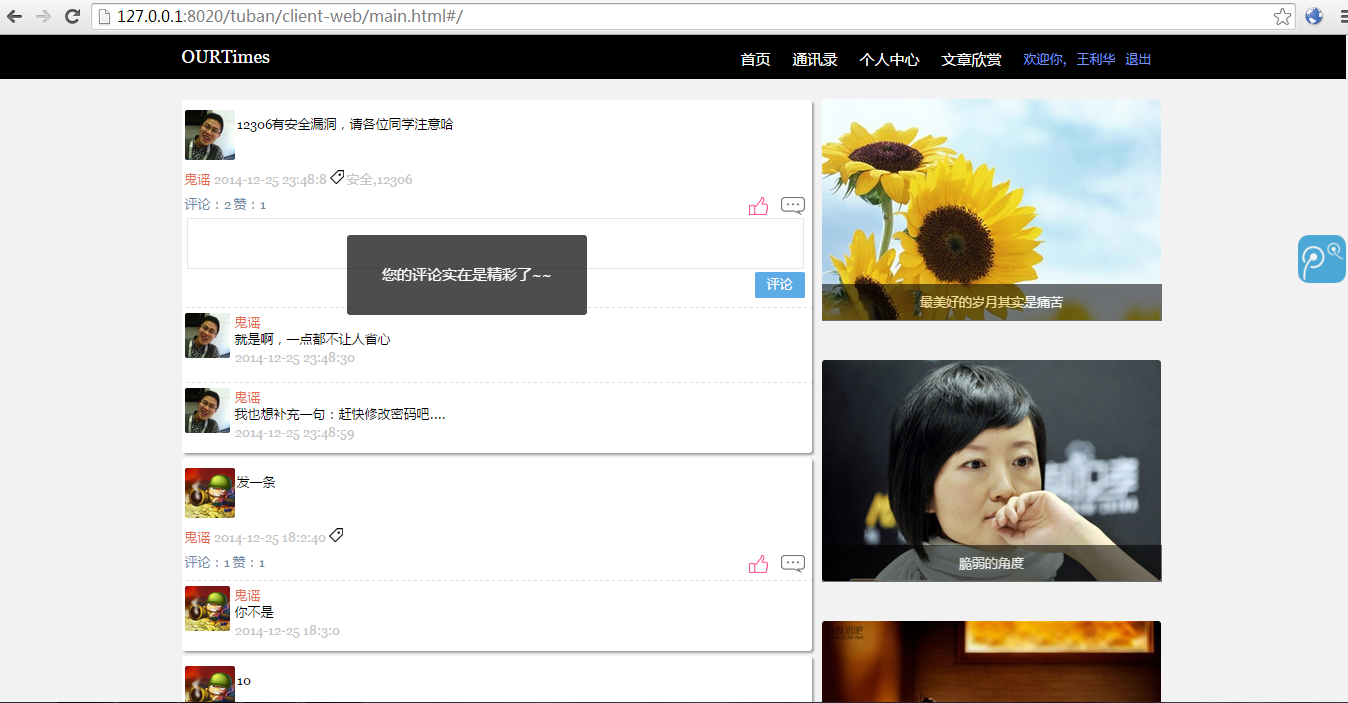
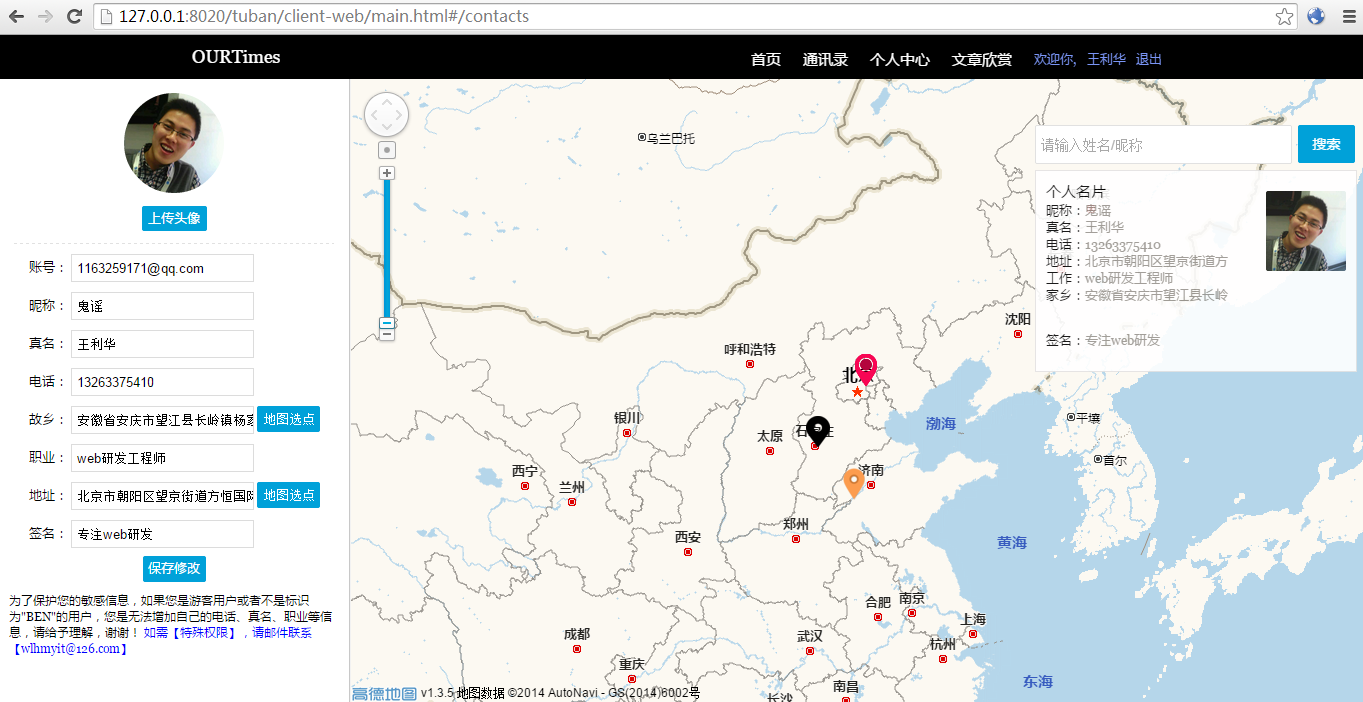
ボールについて話すための写真はありません。上に 2 枚のスクリーンショットを示します。
(1)ホームページ

(2)アドレス帳

....オンラインでのさらなる体験...
3. プロジェクト
プロジェクト全体: https://github.com/vczero/OurTimes
必要なサービスを開発しました: https://github.com/vczero/OurTimes/tree/master/server
開いた Web PC クライアント: https://github.com/vczero/OurTimes/tree/master/client-web
シンプルなバックエンド管理システムを開発しました: https://github.com/vczero/OurTimes/tree/master/client-admin
フォークへようこそ。コードをフォローして共有し、協力してフロントエンドを構築してください。
4. Web PC 側の Angular のエントリ ファイル コードを添付します
var app = angular.module('app', ['ui.router', 'ngCookies']);
var SERVER_BASE_URL = 'http://127.0.0.1:3000/';
//初期化設定
app.run(['$rootScope', function($rootScope) {
$rootScope.appName = 'Tuban.com';
$rootScope.desc = '位置ベースのアドレス帳';
$rootScope.author = 'ゴーストバラード';
$rootScope._email = 'wlhmyit@126.com';
}]);
//调用の服务列表
app.constant('ServiceConfig', {
wei_content: SERVER_BASE_URL 'wei/get',
wei_zan: SERVER_BASE_URL 'wei/zan',
wei_comment: SERVER_BASE_URL 'wei/コメント',
wei_create: SERVER_BASE_URL 'wei/create',
user_get: SERVER_BASE_URL 'user/get',
user_login: SERVER_BASE_URL 'ユーザー/ログイン',
user_register: SERVER_BASE_URL 'ユーザー/登録',
user_common: SERVER_BASE_URL 'user/getCommon',
user_ben: SERVER_BASE_URL 'user/getBen',
user_self: SERVER_BASE_URL 'user/getSelf',
user_common_update: SERVER_BASE_URL 'user/updateCommon',
user_ben_update: SERVER_BASE_URL 'user/updateBen',
user_ben_get_name: SERVER_BASE_URL 'user/singleBen/name',
user_common_get_nickname: SERVER_BASE_URL 'user/getCommon/name',
user_ben_get_realname: SERVER_BASE_URL 'user/singleBen/name',
wei_get_token_page: SERVER_BASE_URL 'wei/getByToken',
wei_delete: SERVER_BASE_URL 'wei/delete',
user_update_password: SERVER_BASE_URL 'user/updatePassword',
Article_get: SERVER_BASE_URL 'article/get',
Article_detail: SERVER_BASE_URL 'article/get/id',
amap_url: 'http://webapi.amap.com/maps?v=1.3&key=ad925c5003760094713775d64748d872&callback=init'
});
//JSON 解析
app.config(['$httpProvider', function($httpProvider) {
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.transformRequest = [関数(データ) {
var obj = [];
for (データの var キー) {
obj.push(key '=' data[key]);
}
return obj.join('&');
}];
}]);
//路由配置
app.config(['$stateProvider', '$urlRouterProvider',
function($stateProvider, $urlRouterProvider) {
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状態态構成*/
$stateProvider
//首页
.state('インデックス', {
URL: '/'、
ビュー: {
'': {
templateUrl: 'views/index/index.html',
}、
'header@index': {
templateUrl: 'views/header.html',
コントローラー: 'HeaderController'
}、
'footer@index': {
templateUrl: 'views/footer.html',
コントローラー: ''
}、
'weibo@index': {
templateUrl: 'views/index/weibo.html',
コントローラー: 'WeiboController'
}、
'article@index': {
templateUrl: 'views/index/article.html',
コントローラー: 'ArticleController'
}、
'post@index': {
templateUrl: 'views/index/post.html',
コントローラー: 'PostWeiboController'
}
}
})
.state('ログイン', {
URL: '/login',
ビュー: {
'': {
templateUrl: 'views/login/login.html',
コントローラー: 'LoginController'
}
}
})
.state('登録', {
URL: '/register',
ビュー: {
'': {
templateUrl: 'views/register/register.html',
コントローラー: 'RegisterController'
}
}
})
.state('連絡先', {
URL: '/contacts',
ビュー: {
'': {
templateUrl: 'views/contacts/contacts.html',
コントローラー: ''
}、
'header@contacts': {
templateUrl: 'views/header.html',
コントローラー: 'HeaderController'
}、
'userinfo@contacts': {
templateUrl: 'views/contacts/userinfo.html',
コントローラー: 'UserInfoController'
}、
'map@contacts': {
templateUrl: 'views/contacts/map.html',
コントローラー: 'MapController'
}、
'search@contacts': {
templateUrl: 'views/contacts/search.html',
コントローラー: 'SearchUserController'
}
}
})
.state('ucenter', {
URL: '/ucenter',
ビュー: {
'': {
templateUrl: 'views/ucenter/ucenter.html',
コントローラー: ''
}、
'header@ucenter': {
templateUrl: 'views/header.html',
コントローラー: 'HeaderController'
}、
'userWeibo@ucenter': {
templateUrl: 'views/ucenter/weibo.html',
コントローラー: 'UcWeiboController'
}、
'userDetailInfo@ucenter': {
templateUrl: 'views/ucenter/user.html',
コントローラー: 'UcUserController'
}、
'footer@ucenter': {
templateUrl: 'views/footer.html',
コントローラー: ''
}
}
})
.state('記事', {
URL: '/article/:id',
ビュー: {
'': {
templateUrl: 'views/article/article.html',
コントローラー: ''
}、
'header@article': {
templateUrl: 'views/header.html',
コントローラー: 'HeaderController'
}、
'article_content@article': {
templateUrl: 'views/article/article_content.html',
コントローラー: 'ArticleDetailController'
}、
'footer@article': {
templateUrl: 'views/footer.html',
コントローラー: ''
}
}
})
.state('article_index', {
URL: '/article',
ビュー: {
'': {
templateUrl: 'views/article/article.html',
コントローラー: ''
}、
'header@article_index': {
templateUrl: 'views/header.html',
コントローラー: 'HeaderController'
}、
'article_content@article_index': {
templateUrl: 'views/article/article_content.html',
コントローラー: 'ArticleDetailController'
}、
'footer@article_index': {
templateUrl: 'views/footer.html',
コントローラー: ''
}
}
});
}]);

