まずレンダリング:

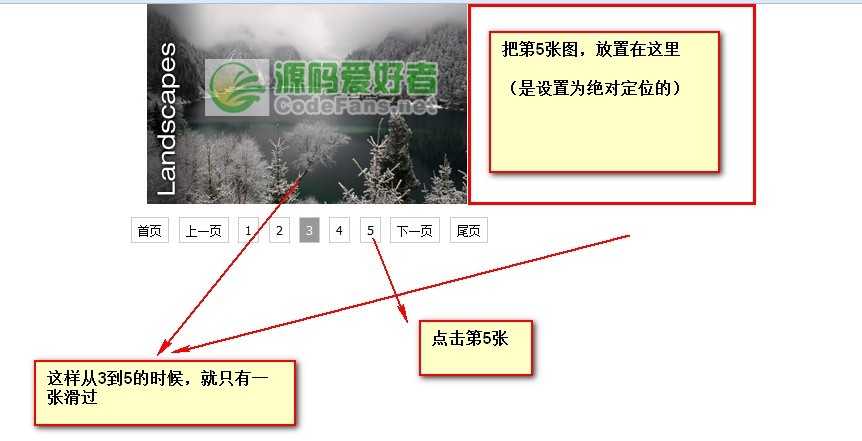
[処理] ここの画像スクロール カルーセルは少し処理されています。5 ページの 1 ページをクリックすると、画像が 2-3-4 -5 ではなく 1 つずつスクロールします (この種の複数のスクロールにより、めまい);
実装方法は次のとおりです:

残りはソース コードを共有することです:
------css-----
.gy-slide-scroll {
位置: 相対;
幅: 320px;
高さ: 200px;
オーバーフロー: 非表示;
残り: 50%;
margin-left: -160px;
}
.gy-slide-scroll ul{
位置: 絶対;
左: 0;
上: 0;
}
.gy-slide-btn {
margin-top: 10px;
text-align: center;
パディング: 5px 0;
}
.gy-slide-btn スパン、.gy-slide-btn i {
margin-left: 5px;
フォント スタイル: 通常;
font:12px/1 tahoma,arial,"Hiragino Sans GB",5b8b4f53;
カーソル: ポインタ;
枠線: 1 ピクセルの実線 #ccc;
パディング: 4px 6px;
}
.gy-slide-btn .gy-slide-cur {
背景色: #999;
色: #fff;
}
.gy-slide-btn .gy-slide-no{
カラー: #ccc;
カーソル: デフォルト;
}
----------HTML----------
---------------JS--------------
/*----使用説明書
構造は一貫している必要があります。複数回呼び出す場合は、最外層に異なる ID またはクラス名を割り当てるだけです
。 */
/*----パラメータ
@ Wrap [文字列] 外部要素のクラス名または ID
@ auto [ブール値] 設定されていない場合、デフォルトでは自動的に再生されません。true に設定されている場合は、自動的に再生されます。
@speed [数値] 数秒ごとに画像を切り替えます。デフォルトは 4 秒です
*/
関数 Gy_slider(opt){
This.wrap = $(opt.wrap);
this.scroll = this.wrap.find('.gy-slide-scroll ul');
this.li = this.scroll.find('li');
this.btn_num = this.wrap.find('.gy-slide-btn スパン');
this.btn_home = this.wrap.find('.gy-slide-home');
this.btn_end = this.wrap.find('.gy-slide-end');
this.btn_prev = this.wrap.find('.gy-slide-prev');
this.btn_next = this.wrap.find('.gy-slide-next');
This.index = 0 //インデックス
This.refer = 0; This.ctrl = true;
this.len = this.li.length;
this.move_w = this.scroll.parent().width();
This.auto = opt.auto == true?true:false;
This.speed = opt.speed 4;
This.init();
}
Gy_slider.prototype = {
imgShow:function(i,callback){
var _that = this,
_w = 0;
switch(true){
case i
デフォルト:_w = this.move_w;
}
This.refer = i;
This.li.eq(i).css({'position':'absolute','left':_w 'px','top':0});
This.scroll.stop(true,true).animate({'left':-_w 'px'},function(){
_that.scroll.css({'left':0});
_that.li.attr('style','').eq(i).css({'position':'absolute','left':0,'top':0});
If(コールバックの種類 == '関数'){
callback();
}
});
This.btn_num.removeClass("gy-slide-cur").eq(i).addClass("gy-slide-cur");
}、
isCtrl:function(n){
This.btn_prev.add(this.btn_next).removeClass("gy-slide-no");
If(n==0){
This.btn_prev.addClass("gy-slide-no");
}else if(n==(this.len-1)){
This.btn_next.addClass("gy-slide-no");
}
}、
btnClick:function(){
var _that = this;
//ページ番号処理
This.btn_num.click(function(){
If(_that.btn_num.index($(this))==_that.index) return;
If(!_that.ctrl) return;
_that.ctrl = false;
_that.index = _that.btn_num.index($(this));
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//ホーム
this.btn_home.click(function(){
_that.index = 0;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//尾页
this.btn_end.click(function(){
_that.index = _that.len - 1;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//上一页
this.btn_prev.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index--;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//次の一页
this.btn_next.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index ;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
}、
autoPlay:function(){
var _that = this;
if(this.timer) clearInterval(this.timer);
this.timer = setInterval(function(){
_that.index ;
if(_that.index==_that.len){
_that.index = 0;
}
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
},this.speed*1000);
}、
init:function(){
var _that = これ;
this.btnClick();
if(this.auto){
this.autoPlay();
this.wrap.hover(function(){
clearInterval(_that.timer);
},function(){
_that.autoPlay();
});
}
}
}
コードは非常に簡潔ですが、効果は非常に優れており、友人はそれを美化した後、自分のプロジェクトで使用できます。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ホットトピック
 7694
7694 15
15 1640
1640 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29







