この記事では、jQuery ネイティブ メソッドを変更または拡張するためのコード例を主に紹介します。この記事では、jQuery ネイティブ メソッド val を拡張する例を使用して、jQuery ネイティブ メソッドを変更または拡張する方法を説明します。
jQuery メソッドのコード例を変更または拡張する:
jQuery が強力で使いやすいクラス ライブラリであることは疑いの余地がありません。
その広範なアプリケーションは上記の観点を裏付けるものですが、ことわざにあるように、完璧な人はいないし、完璧な金もありません。jQuery はいつでもタスクを完璧に完了することはできません。将来的には、jQuery のオリジナルのメソッドの拡張や修正が必要になりますが、オリジナルの機能を備えたメソッドが最適です。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>php中文网</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script>
$.prototype.val = function (base) {
return function () {
var s = this;
var a = "data-property";
var p = s.attr(a);
var isset = arguments.length > 0;
var v = isset ? arguments[0] : null;
if (isset&&typeof(base)=="function") {
base.call(s, v);
}
else {
v = base.call(s);
}
if (p) {
if (isset) {
s.attr(p, v);
return s
}
else {
return s.attr(p)
}
}
else {
if (!s.is(":input")){
if (isset) {
s.text(v); return s;
}
else {
return s.text();
}
}
else {
return isset ? s : v;
}
}
}
}($.prototype.val);
$(document).ready(function(){
$("#show").html($("#lbl").val()+"<br>"+$("#txt").val());
})
</script>
</head>
<body>
<span id="lbl">php中文网</span>
<input type="text" id="txt" value="softwhy.com" />
<input type="checkbox" value="antzone" />
<p id="show"></p>
</body>
</html>上記のコードは間違いなく jQuery の val() メソッドの拡張です。ここではその実装プロセスを紹介します。
コード コメント:
1. $.prototype.val = function (base) {}(($.prototype.val)、jQuery の元の val() メソッドを変更し、ここでクロージャを使用します。パッケージ メソッドでは、元の val() メソッドの機能を維持するために渡されるパラメータは、関数 (){} を返し、関数オブジェクト var s = this を返します。 this の変数 s への参照。これは jQuery オブジェクト インスタンスを指します。 4. var a = "data-property"、変数を宣言し、値を割り当てます。
5. var p = s.attr(a)。実際、data-property はラベルのカスタム属性であるため、このコードは
6 の値を取得します。 isset = argument.length > 0、変更された val() メソッドがパラメーターを渡すかどうかを決定します。
7. var v = isset argument[0]: null、パラメーターが渡される場合、最初のパラメーターは8. if (isset&&typeof(base)=="function") {base.call(s, v);}、パラメータが渡され、base パラメータが関数の場合、基本関数は要素
を設定するために呼び出されます。上記はこの章の全内容です。その他の関連チュートリアルについては、
jQuery ビデオ チュートリアルをご覧ください。
 如何更改Windows 11的PIN码Dec 23, 2023 pm 04:15 PM
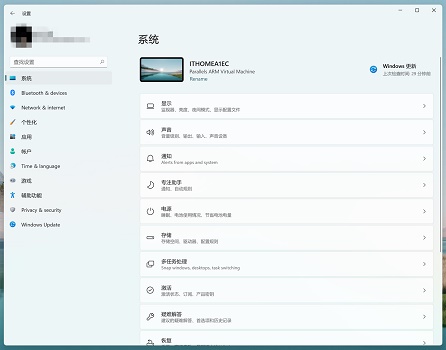
如何更改Windows 11的PIN码Dec 23, 2023 pm 04:15 PM有些朋友设置了pin码,但是由于不好记或者不方便等原因,想要修改,但是不知道win11怎么修改pin码,其实我们只需要进入账户设置的登录选项就可以了。win11怎么修改pin码:第一步,右键底部开始菜单。第二步,打开其中的“设置”第三步,点击左边的“账户”选项。第四步,打开右侧列表的“登录选项”第五步,点击pin右侧“小箭头”展开。第六步,点击下方“更改pin”第七步,在其中输入原pin码,再输入新pin码。输入完成点击“确定”即可完成修改。如果你之前没有pin码,也可以在这个位置新建pin码。
 如何更改用户文件夹名称:Win11教程Jan 09, 2024 am 10:34 AM
如何更改用户文件夹名称:Win11教程Jan 09, 2024 am 10:34 AM有些游戏会自动安装到用户文件夹中,而且需要英文文件夹才可以,不过很多朋友不知道win11怎么修改用户文件夹名称,其实我们只要修改用户名就可以了。win11修改用户文件夹名称:第一步,按下键盘“Win+R”组合键。第二步,在其中输入“gpedit.msc”回车打开组策略编辑器。第三步,展开“windows设置”下的“安全设置“第四步,打开“本地策略”中的“安全选项”第五步,双击打开右边的“账户:重命名系统管理员账户”策略。第六步,在下方输入想要修改的文件夹名称再点击“确定”保存即可。修改用户文件夹
 win11电源模式修改位置和方法Dec 30, 2023 pm 05:25 PM
win11电源模式修改位置和方法Dec 30, 2023 pm 05:25 PM我们在win11系统中,可以通过修改电源模式的方法,来降低我们的电池消耗,或是提高我们的系统性能。设置方法非常简单,只要找到电源选项就可以了,下面就跟着小编一起来看一下具体的操作过程吧。win11在哪里修改电源模式1、首先点击任务栏最左边的按钮,打开开始菜单。2、然后在开始菜单上方搜索并打开“控制面板”3、在控制面板中,可以找到“硬件和声音”4、进入硬件和声音,点击电源选项下的“选择电源计划”5、然后在其中就可以修改电源模式了,可以选择平衡、节能模式或者展开隐藏附加计划,选择高性能模式。
 PyCharm背景颜色调整技巧:迅速掌握!Feb 03, 2024 am 09:39 AM
PyCharm背景颜色调整技巧:迅速掌握!Feb 03, 2024 am 09:39 AM快速掌握PyCharm背景颜色的修改技巧,需要具体代码示例近年来,Python语言在程序开发领域愈发流行,而PyCharm作为一款集成开发环境(IDE),被广大开发者所喜爱和使用。在PyCharm中,经常会有一些开发者对IDE的界面进行个性化定制,包括背景颜色的修改。本文将介绍PyCharm背景颜色修改的技巧,并给出具体的代码示例,帮助读者快速掌握这项技能。
 修改win11窗口边角为圆角的指南Dec 31, 2023 pm 08:35 PM
修改win11窗口边角为圆角的指南Dec 31, 2023 pm 08:35 PM很多朋友更新好win11系统后,发现win11的界面窗口采用了全新的圆角设计。但是一些人觉得不喜欢这个圆角设计,想要将它修改为曾经的界面,但是却不知道怎么修改,下面就一起来看看吧。win11怎么修改圆角1、win11的圆角设计时内置的系统设置,目前无法修改。2、所以大家如果不喜欢使用win11的圆角设计的话,可以等待微软提供修改的方法。3、如果实在使用起来不习惯,还可以选择退回曾经的win10系统。4、如果大家不知道如何回退的话,可以查看本站提供的教程。5、要是使用上方教程无法进行回退的话,还可
 win10修改电脑开机密码的简单方法Jul 16, 2023 pm 05:33 PM
win10修改电脑开机密码的简单方法Jul 16, 2023 pm 05:33 PM修改电脑开机密码的简单方法是什么?给win10电脑设置一个开机密码可以很好的保护资料隐私安全。不过,有些时候我们处于安全性考虑会设置比较复杂再者是简单的密码,但是想要更改电脑密码,却不知win10怎么修改电脑开机密码,其实电脑开机密码修改方法还是很简单的,下面我们就来看看修改电脑开机密码。win10修改电脑开机密码的简单方法如下:方法一1、进入电脑“搜索”功能搜索“账户”,打开“管理你的账户”。2、在出现的账户界面,左边列表栏找到“登陆选项”,点击选择。3、找到密码,选择点击更改的按钮。4、输入
 加速pip源,解决下载速度缓慢的难题Jan 17, 2024 am 10:18 AM
加速pip源,解决下载速度缓慢的难题Jan 17, 2024 am 10:18 AM快速修改pip源,解决下载速度慢的问题,需要具体代码示例导语:在使用Python开发过程中,我们经常需要使用pip来安装各种第三方库。然而,由于网络环境的限制或者默认源的问题,很多时候pip的下载速度会非常慢,给我们的开发带来了不便。因此,本文将介绍如何快速修改pip源,以解决下载速度慢的问题,并提供具体的代码示例。一、问题分析在使用pip下载第三方库时,我
 如何更改Windows 10任务栏的颜色Jan 01, 2024 pm 09:05 PM
如何更改Windows 10任务栏的颜色Jan 01, 2024 pm 09:05 PMwin10任务栏颜色修改起来非常简单,但是很多用户发现设置不了,其实非常的简单,只要在电脑的个性化里选择自己喜爱的颜色就可以了,要是改变不了颜色的注意详细的设置哦。win10任务栏颜色怎么改第一步:右键桌面——点击个性化第二步:颜色区域自定义第三步:选择喜欢的颜色PS:如果你无法改变颜色,可以点击颜色->选择颜色->自定义->默认windows模式,选择深色即可。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7428
7428 15
15 1359
1359 52
52


