1、分析を開始します
今日から、この記事はこのシリーズの 3 番目の記事です。最初の 2 つの記事は主に理論的なものです。
私もNodeJSの基本は理解しているので大丈夫です! ! !鉄は熱いうちに打て、NodeJS を最後まで実行してみましょう。早速、今日のテーマ「ネットモジュール」にいきましょう。では、「ネット」をどのように理解すればよいでしょうか。
何に使用されますか? (Net このモジュールは、ソケット サーバーまたはソケット クライアントの作成に使用できます。NodeJS データ通信の 2 つの最も基本的なモジュールは、Net と Http です。前者は Tcp カプセル化に基づいており、後者は本質的に Tcp レイヤーです。ただし、複数のデータのカプセル化が比較されています。これをプレゼンテーション層とみなします。
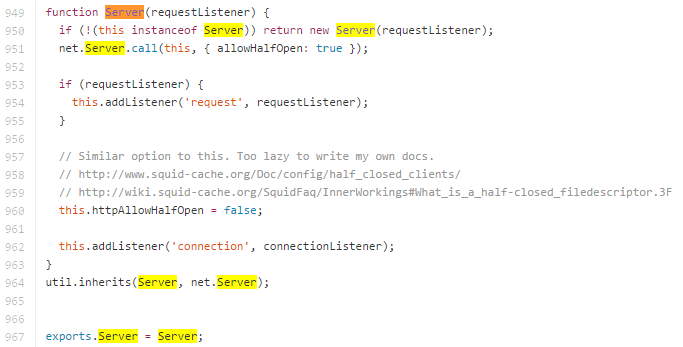
これは、NodeJS「http.js」のソース コードへの参照です:

この図から、HttpServer が Net クラスを継承し、関連する通信機能を備え、さらに高度なデータのカプセル化を行うことがわかります。
拡張知識 (以下は「inherits」のソースコードです):
exports.inherits = function(ctor, superCtor) {
ctor.super_ = superCtor;
ctor.prototype = Object.create(superCtor.prototype, {
コンストラクター: {
値: ctor、
列挙可能: false、
書き込み可能: true、
設定可能: true
}
});
};
継承と再利用を実現する機能です。
ここでは、一般的に使用されるいくつかの概念を含む簡単な概要を説明しました。
を普及するために簡単に説明します。(1)、TCP/IP-----TPC/IP プロトコルはトランスポート層プロトコルであり、主にネットワーク内でデータがどのように送信されるかを解決します。
(2)、ソケット-----ソケットは、TCP/IP プロトコル (プログラム レベル) のカプセル化とアプリケーションです。
(3)、HTTP-----HTTP はアプリケーション層プロトコルであり、主にデータをパッケージ化する方法を解決します。
(4)、7 層のネットワーク モデル -- 物理層、データリンク層、ネットワーク層、トランスポート層、セッション層、プレゼンテーション層、アプリケーション層。
要約すると、ソケットは TCP/IP プロトコルのカプセル化です。ソケット自体はプロトコルではなく、呼び出しインターフェイス (API) です。
これは、Create、Listen、Connect、Accept、Send、Read、Write など、私たちが知っている最も基本的な関数インターフェイスの一部を形成します。
TCP/IP は単なるプロトコル スタックであり、オペレーティング システムの動作メカニズムと同様に、具体的に実装する必要があり、同時に外部の操作インターフェイスを提供する必要があります
実際には、トランスポート層の TCP はネットワーク層の IP プロトコルをベースにしており、アプリケーション層の HTTP プロトコルはトランスポート層の TCP プロトコルをベースとしているため、Socket 自体はプロトコルではありません。上で述べたように、これは TCP または UDP プログラミングのインターフェイスを提供するだけです。
二つ、体験してください
はい、コンセプトは決まりました。例を示します:
1、server.jsを作成します
var net = require('net') ;
var server = net.createServer(function(c) { // 接続リスナー
console.log("サーバーが接続されました") ;
c.on("終了", function() {
console.log("サーバーが切断されました") ;
}) ;
c.write("こんにちは、ビッグベアー!rn") ;
c.pipe(c) ;
}) ;
server.listen(8124, function() { // リスニングリスナー
Console.log("サーバーがバインドされています") ;
}) ;
2、client.jsを作成します
var net = require('net') ;
var client = net.connect({
ポート: 8124
},function(){ // リスナーを接続します
console.log("クライアントは接続されています") ;
client.write('Hello,Baby !rn') ;
});
client.on("データ", function(data) {
console.log(data.toString()) ;
client.end() ;
});
client.on("終了", function(){
console.log("クライアントが切断されました") ;
}) ;
それを分析してください:
サーバー------net.createServerTCP サービスを作成します。このサービスはポート 8124 にバインドされます (server.listen)。サーバーを作成すると、コールバック関数
上記の関数を呼び出すときに、パラメータを渡します。このパラメータも関数であり、その機能は他のメソッドによって構築されます。
この時点でクライアントがサーバーにアクセスしない場合、このソケットは存在しません。
客户端------net.connect名前が示すように、最初のパラメータは、サーバーがリッスンするポートである 8124 に設定します。デフォルトは localhost (ローカル) です。
サーバーでは、ソケットはパイプの一端であり、クライアントでは、クライアント自体がパイプの一端です。複数のクライアントがサーバーに接続すると、サーバーは複数の新しいソケットを作成し、各ソケットは 1 つのソケットに対応します。クライアント。
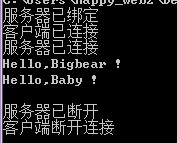
実行結果:

3. 事例紹介
(1)、次のコードはサーバーがクライアントにテキストを出力するだけで、サーバーからクライアントへの一方向通信が完了します。
// サーバー --> クライアントの一方向通信
var net = require('net');
var chatServer = net.createServer();
chatServer.on('接続', function(client) {
client.write('Hi!n'); // サーバーは write() メソッドを使用してクライアントに情報を出力します
client.write('Bye!n');
client.end(); // サーバーはセッションを終了します
});
chatServer.listen(9000);
Telnet でテスト: telnet127.0.0.1:9000
telnet を実行した後、サービス ポイントに接続し、Hi! Bye! の文字をフィードバックし、すぐにサーバー プログラムを終了して接続を終了します。
サーバーがクライアントから情報を受信できるようにしたい場合はどうすればよいでしょうか?
server.data イベントをリッスンしても、接続を終了しなくても構いません (終了しない場合、接続はすぐに終了し、クライアントからのメッセージを受け入れることができなくなります)。
(2)、server.data イベントをリッスンし、接続を終了しません (そうしないと、接続はすぐに終了し、クライアントからのメッセージを受け入れることができなくなります)。
// 前者をベースに、クライアント --> サーバー間の双方向通信を実現します
var net = require('net');
var chatServer = net.createServer(),
clientList = [];
chatServer.on('接続', function(client) {
// JS はオブジェクトにプロパティを自由に追加できます。ここでは、(クライアントのアドレスとポートに基づいて) どのクライアントを示すために name というカスタム属性を追加します
client.name = client.remoteAddress ':' client.remotePort
client.write('こんにちは' client.name '!n'); clientList.push(クライアント); client.on('data', function(data) {
Broadcast(data, client);//クライアントから情報を受け取る
});
});
関数ブロードキャスト(メッセージ、クライアント) {
for(var i=0;i
clientList[i].write(client.name " 発言 " メッセージ); }
}
}
chatServer.listen(9000);
上記のコードは完全に機能しますか?考慮されていない別の問題があると述べました。クライアントが終了すると、クライアントは依然として clientList に保持されますが、これは明らかに null ポインタです。
chatServer.on('接続', function(client) {
client.name = client.remoteAddress ':' client.remotePort
client.write('こんにちは' client.name '!n');
clientList.push(クライアント)
client.on('data', function(data) {
ブロードキャスト(データ、クライアント)
})
client.on('end', function() {
ClientList.splice(clientList.indexOf(client), 1); // 配列内の指定された要素を削除します。
})
})
NodeTCPAPI は、クライアントがサーバーとの接続を終了するときに発生する終了イベントを提供します。
(4)、ブロードキャストを最適化します
関数ブロードキャスト(メッセージ、クライアント) {
var クリーンアップ = []
for(var i=0;i
If(clientList[i].writable) { // まずソケットが書き込み可能かどうかを確認します
clientList[i].write(client.name " 発言 " メッセージ)
} else {
cleanup.push(clientList[i]) // 書き込み可能でない場合は、収集して破棄します。破棄する前に、API メソッドを使用して Socket.destroy() を使用して破棄する必要があります。
clientList[i].destroy()
}
}
} //ループインデックスのトラッシングを避けるために、書き込みループからデッドノードを削除します
for(i=0;i
}
}
「end」がトリガーされないと例外が発生するため、最適化作業が完了することに注意してください。
(5)、NetAPI はクライアント例外をキャプチャするためのエラー イベントも提供します
client.on('error', function(e) {
console.log(e);
});
4、まとめ
1. 初めに関連する概念を理解する
2. Http モジュールと Net モジュールの関係を理解する
3. この記事の例と組み合わせて、関連する API を確認して練習してください
4. ソケットクライアントとサーバー間の通信のアイデア
5. 興味があれば、チャット ルームの例を改善できます
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






