jQuery での DOM 操作
DOM (Document Object Model - Document Object Model): ブラウザ、プラットフォーム、言語に依存しないインターフェイス。このインターフェイスを使用すると、ページ内のすべての標準コンポーネントに簡単にアクセスできます。
DOM 操作のカテゴリ:
DOM コア: DOM コアは JavaScript 専用ではなく、DOM をサポートするあらゆるプログラミング言語で使用でき、Web ページの処理に限定されず、マークアップ言語で記述されたあらゆる種類のコンテンツの処理にも使用できます。結果のドキュメント (例: XML
)HTML DOM: JavaScript と DOM を使用して HTML ファイルのスクリプトを作成する場合、HTML-DOM に固有の属性が多数あります
CSS-DOM: CSS 操作の場合、JavaScript では、CSS-DOM は主にスタイル オブジェクトのさまざまなプロパティを取得および設定するために使用されます
ノードの検索
ノードの検索:
要素ノードの検索: jQuery セレクターによって完了します。
属性ノードの検索: 必要な要素を見つけたら、jQuery オブジェクトの attr() メソッドを呼び出して、そのさまざまな属性値を取得できます
ノードの作成
ノードの作成: jQuery のファクトリ関数 $(): $(html); を使用して、渡された HTML マークアップ文字列に基づいて DOM オブジェクトを作成し、この DOM オブジェクトを jQuery オブジェクトにラップして返します。
注:
動的に作成された新しい要素ノードはドキュメントに自動的に追加されませんが、他の方法を使用してドキュメントに挿入する必要があります。
単一の要素を作成する場合は、終了タグに注意し、標準の XHTML 形式を使用してください。たとえば、
要素を作成するには、$("
") または $( を使用します。 "") は使用できますが、$("
") または $("
")
は使用できませんテキスト ノードの作成は、要素ノードの作成時にテキスト コンテンツを直接記述することを意味します。また、属性ノードの作成は、要素ノードの作成時に一緒に作成することも意味します。
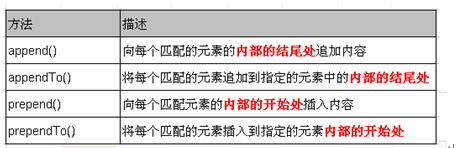
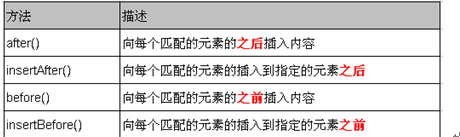
ノードの挿入(1)
HTML 要素の動的作成は実際には役に立ちません。新しく作成したノードもドキュメントに挿入する必要があります。つまり、ドキュメント内のノードの子ノードになります。

ノードの挿入(2)

上記のメソッドは、新しく作成した DOM 要素をドキュメントに挿入するだけでなく、元の DOM 要素を移動することもできます。
ノードの削除
remove(): DOM から一致するすべての要素を削除します。渡されたパラメーターは、remove() メソッドを使用してノードが削除されると、そのノードに含まれるすべての子孫ノードが削除されます。このメソッドの戻り値は、削除されたノードを指す参照です。
empty(): 空のノード – 要素内のすべての子孫ノードをクリアします (属性ノードを除く)。
ノードをコピー
clone(): 一致する DOM 要素を複製します。戻り値は複製されたコピーですが、この時点でコピーされた新しいノードには何も動作しません。
clone(true): 要素をコピーすると、要素内のイベントもコピーされます
ノードを置換
replaceWith(): 一致するすべての要素を指定された HTML 要素または DOM 要素に置き換えます
replaceAll(): replaceWith() メソッドを逆にしました。
注: 置換前にイベントが要素にバインドされていた場合、元々バインドされていたイベントは置換後に元の要素とともに消えます
ラップノード
wrap(): 指定されたノードを他のタグでラップします。このメソッドは、元のドキュメントのセマンティクスを破壊せずに追加の構造化タグをドキュメントに挿入する場合に非常に便利です。
wrapAll(): 一致するすべての要素を 1 つの要素でラップします。wrap() メソッドは、すべての要素を個別にラップします。
wrapInner(): 一致する各要素のサブコンテンツ (テキスト ノードを含む) を他の構造化タグでラップします。
属性操作
attr(): 属性の取得と属性の設定
このメソッドにパラメータが渡されると、要素の指定された属性が取得されます
このメソッドに 2 つのパラメーターが渡されると、指定された属性の値が要素に設定されます
jQuery には、attr()、html()、text()、val()、height()、width()、css() など、取得および設定する関数であるメソッドが多数あります。
removeAttr(): 指定された要素の指定された属性を削除します
HTML、テキスト、値を設定および取得します
要素内の HTML コンテンツを読み取り、設定します: html()。このメソッドは XHTML には使用できますが、XML ドキュメントには使用できません
。要素内のテキスト コンテンツを読み取り、設定します: text()。このメソッドは XHTML ドキュメントと XML ドキュメントの両方に使用できます。
要素の値を読み取り、設定します: val() ---このメソッドは、JavaScript の value 属性に似ており、テキスト ボックス、ドロップダウン リスト ボックス、およびラジオ ボタン ボックスの場合、値を返すことができます。要素の (複数選択ボックスは最初の値のみを返すことができます)、複数選択ドロップダウン リスト ボックスの場合は、選択されたすべての値を含む配列が返されます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

WebStorm Mac版
便利なJavaScript開発ツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






