ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript ブラウザ間でデータを転送する方法 windows_javascript スキル
JavaScript ブラウザ間でデータを転送する方法 windows_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:19:091372ブラウズ
この記事の例では、JavaScript ブラウザ ウィンドウ間でデータを転送する方法について説明します。皆さんの参考に共有してください。具体的な分析は次のとおりです。
概要:
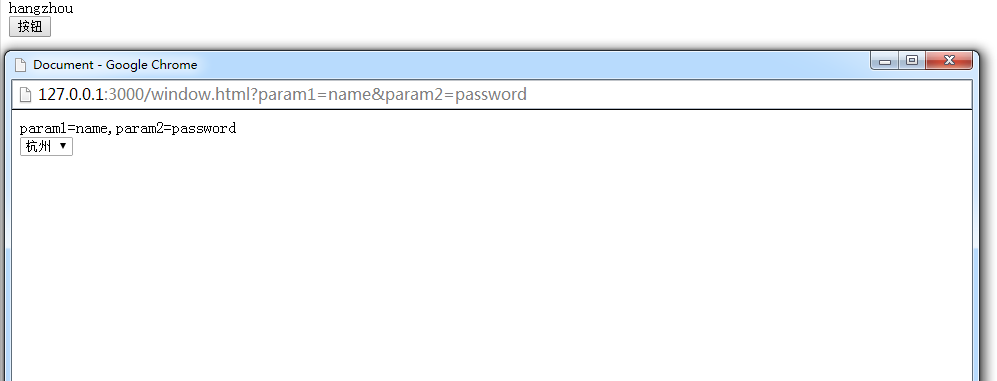
プロジェクトの開発中にポップアップ ウィンドウに遭遇することはよくあります。ポップアップ ウィンドウの効果をシミュレートするために div を使用するもの、iframe を使用するもの、ウィンドウに付属の open 関数を使用して新しいウィンドウを開くものがあります。今日皆さんと共有するのは、window.open() 関数を使用してデータ対話用のページを開く最後の方法です。まず、レンダリングを見てください:

原則:
親ウィンドウは url パラメーターを通じて子ウィンドウにデータを渡し、子ウィンドウは親ウィンドウのグローバル関数を通じて親ウィンドウにデータを渡します。
コード:
index.html は次のとおりです:
コードをコピー コードは次のとおりです:
var test = document.getElementById('test');
test.onclick = function() {
window.open('./window.html?param1=name¶m2=password', '_blank','width=960,height=650,menubar=no,toolbar=no,location=no,directories=no,status=no ,scrollbars=yes,resizable=yes');
};
window.getContent = function(tx) {
document.getElementById('content').innerText = tx;
}
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JavaScriptの基本概念_基礎知識次の記事:JavaScriptの基本概念_基礎知識

