ホームページ >ウェブフロントエンド >jsチュートリアル >DOM 基本チュートリアル イベントオブジェクト_基礎知識
DOM 基本チュートリアル イベントオブジェクト_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:18:551049ブラウズ
ブラウザ内のイベントはオブジェクトの形式で存在します。同様に、IE ブラウザと標準の DOM ブラウザではイベント オブジェクトの取得にも違いがあります。 IEブラウザでは、イベントオブジェクトはWindowsオブジェクトの属性イベントとなり、アクセス方法は通常以下の方法を使用します。
oP.onclick = function(){
var oEvent = window.event;
}
ウィンドウオブジェクトのプロパティですが、イベントオブジェクトはイベント発生時のみアクセス可能となり、全てのイベント処理関数が実行されるとオブジェクトは消滅します。
標準 DOM では、イベント オブジェクトを唯一のパラメーターとしてイベント処理関数に渡す必要があると規定しています。 Firefox などのブラウザでアクセスすると、通常、イベント オブジェクトがパラメータとして使用され、コードは次のとおりです:
oP.onclick = function(oEvent){
}
したがって、両方のブラウザと互換性を持たせるために、通常は次の方法が使用されます
oP.onclick = function(oEvent){
if(window.event)oEvent = window.event; }
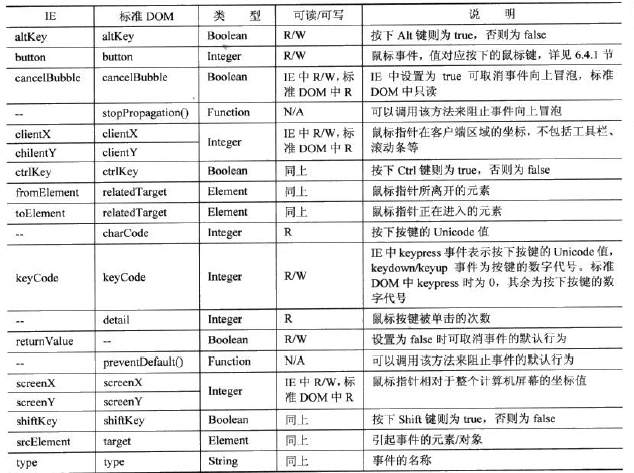
一般的に使用される属性とメソッドを以下に示します:

これは、同じ関数で複数の種類のイベントを処理する場合に便利です。
次のように: 同じ関数が複数のイベントを処理します。
関数ハンドル(oEvent) {
var disp = document.getElementById("display");
if(window.event)oevent = window.event; If (oEvent.type == "クリック")
disp.innerHTML = "私をクリックしました!";
else if (oEvent.type == "mouseover")
disp.innerHTML = "あなたは私の上に移動します";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onclick = ハンドル;
oP.onmouseover = ハンドル;
}
クリック
上記のコードは、id="box" を持つ div に 2 つのイベント応答関数を追加しますが、これら 2 つのイベントは同じ関数です
この関数では、まず互換性のためにイベント オブジェクトを取得することを検討し、次に type 属性を使用してイベントの名前を設定します。
shift、alt、ctrl の 3 つのキーを検出する場合、2 種類のブラウザはどちらも 3 つの属性 (shiftKey、altKey、ctrlKey) を使用します。
コードは次のとおりです:
var bAlt = oEvent.altKey;
var bCtrl = oEvent.ctrlKey;
このうち、clientXとclientYは、ブラウザのステータスバーやメニューバーなどを除いたクライアント領域におけるマウスの位置を表します。
コードは次のとおりです:
var iClientY = oEvent.clientY;
です。
var iScreenY = oEvent.screenY;
要素に onclick イベント ハンドラーが割り当てられているとすると、click イベントがトリガーされると、
がターゲットとみなされます。
IE ブラウザでは、ターゲットはイベント オブジェクトの srcElement 属性に含まれており、コードは次のとおりです
<スクリプト言語="javascript">
関数ハンドル(oEvent) {
var disp = document.getElementById("display");
if(window.event)oevent = window.event; var oTarget;
If (EEVENT.SRCELEMENT) // 処理の互換性とイベントの取得
oTarget = oEvent.srcElement;
それ以外の場合 oTarget = oEvent.target;
disp.innerHTML = "要素名:" oTarget.tagName "
" "要素の内容:" oTarget.textContent "
"
"その直前のノード:" oTarget.textContent "
"
;
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onclick = ハンドル;
}
ボックスの内容
(補足) Element オブジェクトのプロパティ
http://www.w3school.com.cn/xmldom/dom_element.asp
(補足)Elementオブジェクトのメソッド
http://www.w3school.com.cn/xmldom/dom_element.asp
2 種類のブラウザではイベントのターゲットが異なるため、コードは互換性を確保する必要があります。通常は、オブジェクトを if ステートメントの条件として直接使用します。コードは次のとおりです。
コードをコピーします
このメソッドは他の属性でもよく使用されます。

