$(関数(){
Bigbear.ui.createTab($("#tab"),{
ボタンテキスト: "モジュールの追加",
結果: [
{
テキスト: "ガイドのヒント" ,
URL: "help.html",
showClose: "0",
ステータス : "1"
},
{
text: "学生情報",
URL: "info.html",
showClose: "1",
ステータス : "1"
},
{
text: "学生の分類"、
URL: "category.html",
showClose: "1",
ステータス : "1"
},
{
テキスト: "ビッグベア {{bb}}" ,
URL: "bb.html" ,
showClose: "1",
ステータス : "1"
},
{
text: "ベータテストモジュール" ,
URL: "test.html",
showClose: "1",
ステータス : "1"
}
]
}) ;
}) ;
(関数($){
var win = ウィンドウ ;
var bb = win.bigbear = win.bigbear || {
ui: {}
} ;
var ui = bb.ui = {} ;
var Tab = function(elem,opts){
This.elem = elem ;
This.opts = オプト ;
} ;
var tabProto = Tab.prototype ;
tabProto._deleteItem = function(item){
var that = this ;
This.getElem().find(".title .items div")
.eq(item["index"])
.fadeOut(function(){
That._resetContent() ;
That._updateStatus(item) ;
That._triggerItem(item["index"] 1) ;
That.getElem().find(".title .adder").trigger("click") ;
}) ;
} ;
tabProto._triggerItem = function(next){
var nextStatus = this._getStatus(next) ;
var items = this.getElem().find(".title .items div") ;
next = items.eq(next) ;
if(next.size() && "1" == nextStatus){ //后继dom节点存在
next.trigger("click") ;
}
else{
items.eq(0).trigger("click") ;
}
} ;
tabProto._getStatus = function(index){
var status = "" ;
$.each(this.getOpts()["result"],function(i,item){
if(index == item["index"]){
status += item["status"] ;
return false ;
}
}) ;
return status ;
} ;
tabProto._updateStatus = function(item){
var status = item["status"] ;
item["status"] = ("1" == status) ? "0" : "1" ;
} ;
tabProto.init = function(){
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that._toggleConsolePanel(function(){
var root = that.getElem().find(".console-panel").empty() ;
$.each(that.getOpts()["result"],function(i,item){
if("0" == item["status"]){
var elem = $("
")
.data("アイテム",アイテム)
.appendTo(root) ;
$("
").appendTo(elem) ;
$("
").text(item["text"]).appendTo(elem) ;
}
}) ;
if(root.find("div").size()){
$("
")
.on("クリック",function(){
var data = root.find("input[type=radio]:checked").parent().data("item") ;
that._updateStatus(データ) ;
that.getElem().find(".title .items div").eq(data["index"]).fadeIn().trigger("click") ;
that.getElem().find(".title .adder").trigger("click") ;
})
.appendTo(root) ;
}
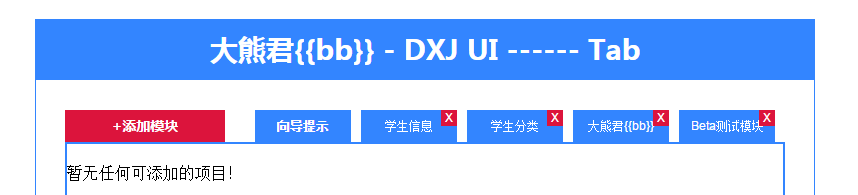
それ以外{
root.text("暂なし追加可能な项目!") ;
}
}) ;
}) ;
$.each(this.getOpts()["結果"],function(i,item){
item["index"] = i ;
that._render(アイテム) ;
}) ;
this.getElem().find(".title .items div")
.eq(0)
.trigger("クリック") ; // 假定是必须有一项,否则插件意义不大了!
} ;
tabProto._toggleConsolePanel = 関数(コールバック){
this.getElem().find(".console-panel").slideToggle(function(){
$.isFunction(callback) && callback() ;
}) ;
} ;
tabProto._resetContent = function(){
this.getElem().find(".content").html("") ;
} ;
tabProto._setContent = function(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
return $.ajax({
URL : URL
}) ;
} ;
tabProto._render = 関数(データ){
var that = this ;
var item = $("
")
.text(データ["テキスト"])
.on("クリック",function(){
that._setCurrent(data["index"]) ;
that._getContent(data["url"]).done(function(result){
that._setContent(結果) ;
})
.fail(関数(){
throw new Error("Net Error !") ;
});
})
.appendTo(this.getElem().find(".title .items")) ;
if("1" == data["showClose"]){
$("
X")
.on("クリック",function(){
if(win.confirm("是否删除此项?")){
that._deleteItem(データ) ;
false を返します。 // 冒泡を阻止します
}
})
.appendTo(アイテム) ;
}
} ;
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var content = this.getElem().find(".content .c").hide() ;
コンテンツ.eq(インデックス).show() ;
} ;
tabProto.getElem = function(){
this.elem を返します ;
} ;
tabProto.getOpts = function(){
this.opts を返します ;
} ;
ui.createTab = function(elem,opts){
var tab = new Tab(elem,opts) ;
tab.init() ;
リターンタブ ;
} ;
})(jQuery) ;
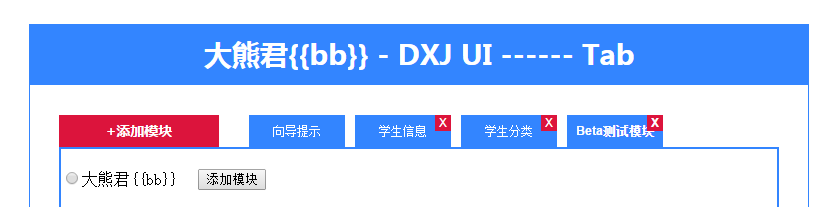
(3)、上面の再構築の例、合理的な再構築はどのように行われますか?不要な設計度、刃が余っている、推計される方法は、プログラム化設計と面向きのアイデア設計の組み合わせです。
(4)、次の例で、選択ボックス内の選択は独立した種類にできるかどうか?たとえば「Item」、「Tab」などの種類はどのように変更されますか?