window.onload=function(){
//ウォーターフォールフロー関数
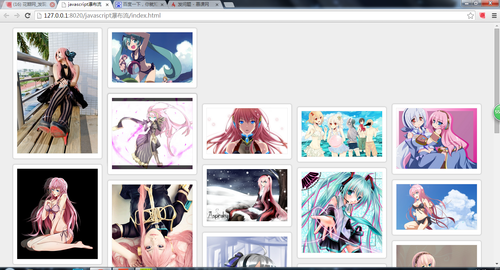
ウォーターフォール('コンテンツ','ボックス');
//データ読み込みをシミュレートします
var dataInt = {"data":[{"src":"01.jpg"},{"src":"02.jpg"},{"src":"03.jpg"},{"src": "04.jpg"},{"src":"05.jpg"},{"src":"06.jpg"},{"src":"07.jpg"}]}
//画面サイズが変更された場合、再調整の効果を得るためにウォーターフォールフロー関数を再実行します
window.onresize=function(){
// ウォーターフォール('コンテンツ','ボックス');
setTimeout(function() {waterfall('content','box');}, 200);
}
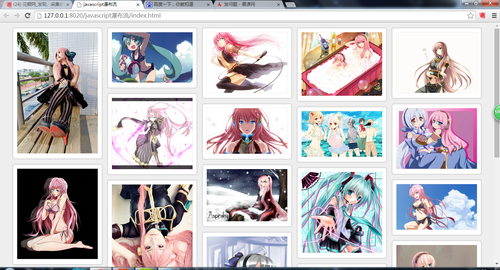
window.onscroll=function(){
if(checkScroll()){
var oparent = document.getElementById('content');
//感染したデータを HTML に追加します
for(var i=0;i
var obox = document.createElement("div");
obox.className = "ボックス";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/" dataInt.data[i].src;
opic.appendChild(oImg);
}
ウォーターフォール('コンテンツ','ボックス');
}
}
}
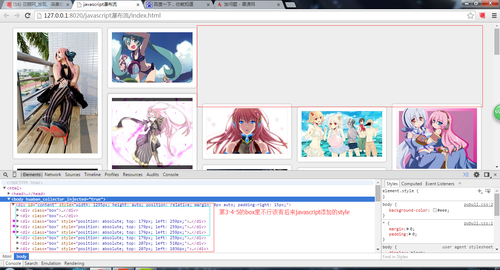
関数ウォーターフォール(親,ボックス){
// コンテンツの下にあるクラス ボックスをすべて取り出します
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//ボックスの幅を取得します
var aBoxW = aBox[0].offsetWidth;
//ブラウザの幅をボックスの幅で割って列数を取得します
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//コンテンツの幅と中央揃えを設定します
aParent.style.cssText = 'width:' aBoxW*cols 'px;height:auto;position:relative; margin:0 auto;padding-right:15px';
//各列の高さの配列を作成します
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}その他{
var minH = Math.min.apply(null,hArr);
varindex = getMinIndex(hArr,minH) //最も高いインデックス値と最も短いインデックス値を検索します
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[インデックス] =aBox[i].offsetHeight;
}
}
}
//クラスに基づいて要素
を取得します
function getBclass(親,クラス名){
var boxarr = new Array() //取得したクラスを格納するために使用されます
//console.log(parent.prototype);
AllElement=parent.getElementsByTagName('*');
for(var i=0;i
If(allElement[i].className == className){
boxarr.push(allElement[i]);
}
}
リターンボックスarr;
}
//最も高いインデックス値と最も短いインデックス値を検索します
function getMinIndex(arr,value){
for(arr の変数 i){
If (arr[i]==value){
return i;
}
}
}
//ホイールのスライドが確立されているかどうかを検出し、true または false を返す関数を作成します
関数 checkScroll(){
var oparent = document.getElementById("コンテンツ");
var oBox = getBclass(oparent,'box');
var lastoBoxTop = oBox[oBox.length-1].offsetTop Math.floor(oBox[oBox.length-1].offsetHeight/2);
//console.log(lastoBoxTop);
varscrollTop = document.body.scrollTop||document.documentElement.scrollTop;
var height = document.body.clientHeight||document.documentElement.clientHeight;
//console.log(scrollTop);
Return(lastoBoxTop
}