新鮮でユニークなユーザー エクスペリエンスを提供するために、多くの Web サイトでは JavaScript を使用してデザインを改善し、フォームを検証し、ブラウザー、Ajax リクエスト、Cookie 操作などをチェックして、更新せずに動的な効果を実現します。ただし、ブラウザーでは大量のコンテンツをレンダリングする必要があり、それが適切に処理されないと、Web サイトのパフォーマンスが急激に低下します。したがって、JavaScript の実行効率を向上させる方法を理解する必要があります。
JavaScript 関数
JavaScript では、関数は使用前にプリコンパイルされます。関数の代わりに文字列を使用できる場合もありますが、この JavaScript コードは実行されるたびに再解析され、パフォーマンスに影響します。
1. 評価の例
eval('output=(input * input)');
// 次のように変更することをお勧めします:
eval(new function() { 出力=(入力 * 入力)});
2. setTimeout の例
setTimeout("alert(1)", 1000);
// 次のように変更することをお勧めします:
setTimeout(function(){alert(1)}, 1000);
パラメータとして文字列の代わりに関数を使用すると、新しいメソッドのコードが JavaScript コンパイラによって確実に最適化されます。
JavaScript スコープ
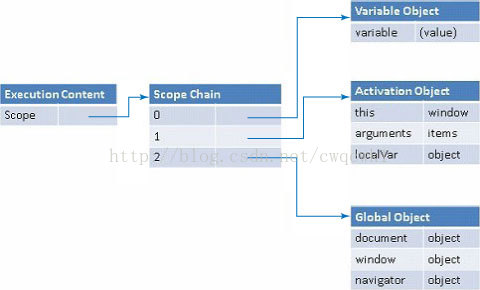
JavaScript スコープ チェーンの各スコープには、いくつかの変数が含まれています。スコープ チェーンを利用するには、スコープ チェーンを理解することが重要です。
var localVar = "グローバル" //グローバル変数;
関数テスト() {
var localVar = "ローカル" //ローカル変数
//ローカル変数
アラート(localVar);
//グローバル変数
アラート(this.localVar);
//ローカル変数でドキュメントが見つからない場合は、グローバル変数を検索します
var pageName = document.getElementById("pageName");
}


JavaScript 文字列
パフォーマンスに大きく影響する JavaScript の関数は文字列の連結です。一般に、文字列を結合するためにシンボルが使用されます。ただし、初期のブラウザではこの接続方法が最適化されていなかったため、文字列の作成と破棄が継続的に発生し、JavaScript の実行効率が大幅に低下しました。
o.push("こんにちは");
o.push(" ");
o.push("世界");
var txt = o.join();
var arr = [];
arr.push(str || "");
This.append = function(str) {
arr.push(str);
これを返します;
};
This.toString = function() {
return arr.join("");
};
};
txt.append("こんにちは");
txt.append(" ");
txt.append("世界");
アラート(txt.toString());
JavaScript DOM 操作
HTML ドキュメント オブジェクト モデル (DOM) は、HTML ドキュメントにアクセスして操作するための標準的な方法を定義します。これは、要素、属性、テキスト コンテンツを含むノード ツリーとして HTML ドキュメントを表します。 HTML DOM を使用すると、JavaScript は HTML ドキュメント内のすべてのノードにアクセスし、それらを操作できます。
DOM 再描画
ページの DOM オブジェクトが変更されるたびに、DOM の再描画が行われ、ブラウザはページを再レンダリングします。したがって、DOM オブジェクトの変更の数を減らすと、JavaScript のパフォーマンスを効果的に向上させることができます。
for (var i = 0; i var elmt = document.createElement('p');
elmt.innerHTML = i;
document.body.appendChild(elmt);
}
次のように変更することをお勧めします:
var html = [];
for (var i = 0; i html.push('
' i '
');}
document.body.innerHTML = html.join('');
DOM アクセス
HTML ドキュメント内のすべてのノードには、DOM を通じてアクセスできます。 getElementById()、getElementsByTagName()、およびその他のメソッドを呼び出すたびに、ノードが検索され、再度アクセスされます。したがって、見つかった DOM ノードをキャッシュすると、JavaScript のパフォーマンスも向上します。
document.getElementById("p2").style.color = "青";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "大きい";
次のように変更することをお勧めします:
var elmt = document.getElementById("p2");
elmt.style.color = "青";
elmt.style.fontFamily = "Arial";
elmt.style.fontSize = "大きい";
DOM トラバーサル
子要素の DOM 走査は通常、インデックスに従ってループ内の次の子要素を読み取ります。この読み取りメソッドは実行効率が非常に低く、js の DOM 走査の効率を向上させるために使用できます。
var html = [];
var x = document.getElementsByTagName("p");//すべてのノード
for (var i = 0; i
}
次のように変更することをお勧めします:
var html = [];
var x = document.getElementById("div");//上位ノード
var ノード = x.firstChild;
while(node!= null){
//todo
ノード = ノード.nextSibling;
}
JavaScript メモリ解放
Web アプリケーションでは、DOM オブジェクトの数が増えると、メモリの消費量がますます増加します。したがって、ブラウザがメモリを再利用できるように、オブジェクトへの参照を時間内に解放する必要があります。
DOM が占有しているメモリを解放します
document.getElementById("test").innerHTML = "";
DOM 要素の innerHTML を空の文字列に設定して、その子要素によって占有されているメモリを解放します。
JavaScript オブジェクトを解放します
//オブジェクト:
obj = null
//オブジェクトのプロパティ:
obj.property を削除
//配列要素:
arr.splice(0,3);//最初の 3 要素を削除
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ホットトピック
 7690
7690 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


