ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript コンポーネントのフォーカスとページ内アンカーの間で値を転送するメソッド point_javascript スキル
JavaScript コンポーネントのフォーカスとページ内アンカーの間で値を転送するメソッド point_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:16:251585ブラウズ
この記事の例では、JavaScript コンポーネントのフォーカスとページ上のアンカー ポイントの間で値を転送する方法について説明します。皆さんの参考に共有してください。具体的な分析は次のとおりです。
上記の 2 つの小さな機能は、一部の新しい携帯電話用ページで非常に役立ちます。
カーソルが入力ボックスに置かれたときにイベントをトリガーし、入力ボックスから離れるときに別のイベントをトリガーするにはどうすればよいですか?ユーザーが何も入力しなくても…
ページ間で値を転送するのは非常に簡単ですが、ページ内のアンカーポイント間で値を転送するにはどうすればよいでしょうか?
1. 基本的な目標
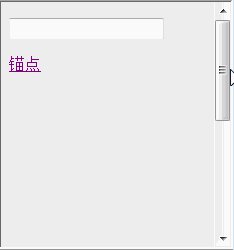
入力ボックスとハイパーリンクのあるページがあります。これら 2 つはまったく関連しません。
関数が大きくないので、2 つの関数を組み合わせて作成しました
1. 入力ボックス機能
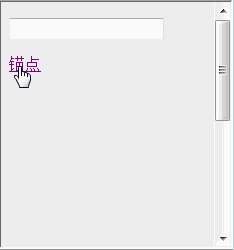
カーソルをダイアログ ボックスの背景に置くと赤色に変わり、ユーザーが別の場所でマウスをクリックすると灰色の背景に戻ります

2. ハイパーリンク機能
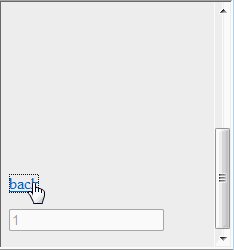
get メソッドを使用して、ページ下部の下部アンカー ポイントに値 text=1 を渡します。下部アンカー ポイントの下には無効になっている入力ボックスがあり、アドレス バーのテキスト パラメーターをポーリングし続けます。
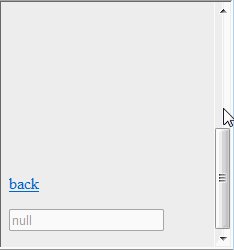
最初にクリックしないとテキストパラメータがないため、入力ボックスは常に null として表示されます
ハイパーリンクをクリックすると、0.5 秒後に次のダイアログ ボックスが 1 に変わります。ミリ秒レベルで処理されるため、ユーザーの認識はリアルタイムで処理されます。

無効になったハイパーリンクの上に戻るハイパーリンクがあり、スクロール バーを再度プルダウンすると、再び null として表示されます。
ページ内のアンカーポイント間で値が正常に転送されると、ブラウザの URL:

2. 製造工程
プラグインを導入する必要はありません。HTML ページを開いて記述するだけです。次のコードを参照してください。
頭>
戻る
本文>
/*ページの背景色を #eeeeee に変更します*/
window.onload=function(){
Document.bgColor="#eeeeee"; ポーリング();
/*ダイアログ ボックスにフォーカスが移ったら、背景色を赤に変更します。それ以外の場合は、背景色を #eeeeee に戻します*/
関数 getFocus(){
document.bgColor="#ff0000"; }
関数 lossFocus(){
Document.bgColor="#eeeeee"; }
/*これは、url get が値を渡すときにパラメータを取得するための特別な正規表現です*/
関数 getUrlParam(name) {
var reg = new RegExp("(^|&)" name "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); (r!=null) は unescape(r[2]) を返します。 }
/*常にポーリングして、取得パラメータが渡されたかどうかを確認します*/
関数 synchronous() {
document.getElementById("pollingtext").value =getUrlParam("text"); }
関数ポーリング(){
同期(); setInterval("synchronous()", 500);
}
この記事が皆様の JavaScript プログラミング設計に役立つことを願っています。

