1.indexOf() メソッド -----このメソッドはより一般的に使用されます
指定された文字列値が文字列内で最初に出現する位置を返します
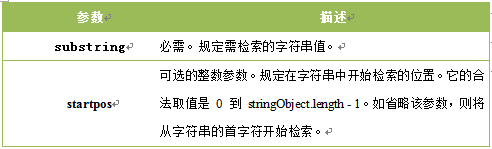
使用フォーマット: stringObject.indexOf(substring, startpos)

例: 2 番目の o が配置されている座席を検索します
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));----------結果は次のようになります: 7
mystr.indexOf("o") -----結果は 4 です。以下の表の文字列から始めます。
document.write(mystr.indexOf("o",5));5 番目の位置から開始します。
結果は次のとおりです: 7
注: .indexOf() メソッドでは大文字と小文字が区別されます。
取得する文字列値が存在しない場合、メソッドは -1 を返します。 ·
2. 文字列分割 Split()
split() メソッドは、文字列を文字列配列に分割し、この配列を返します。
構文:
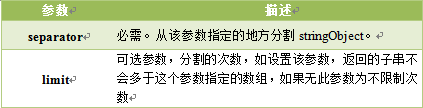
stringObject.split(区切り文字,制限)

注: 空の文字列 ("") が区切り文字として使用される場合、stringObject 内の各文字は区切られます。
例:
var mystr="86-010-85468578";
文字列オブジェクト mystr
を文字「-」で区切ります。document.write( mystr.split("-") "
");---結果 86,010,85468578
文字列オブジェクト mystr を各文字に分割します
document.write( mystr.split("") "
");---結果: 8,6,-,0,1,0,-,8,5,4,6 、8、5、7、8
文字列オブジェクト mystr を文字に分割し、3 回に分割します
mystr.split("",3) ------------結果 8,6,-
3. 文字列 substring() を抽出します
substring() メソッドは、文字列内の指定された 2 つの添え字の間の文字を抽出するために使用されます。
構文:
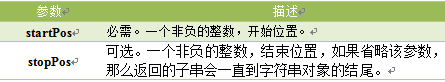
stringObject.substring(starPos,stopPos)

注:
1. 返される内容は、start (開始位置の文字を含む) から stop-1 までのすべての文字であり、その長さは stop から start を引いたものになります。
2. パラメータ start と stop が等しい場合、このメソッドは空の文字列 (つまり、長さが 0 の文字列) を返します。
3. start が stop よりも大きい場合、このメソッドは部分文字列を抽出する前にこれら 2 つのパラメーターを交換します。
例:
var mystr="Hello World!"
document.write( mystr.substring(6) "
");----6 から始まる添え字を持つすべての文字をインターセプトします---結果は World!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );-----結果はすべて o で、取得される桁数は 5-4 です
4. 指定した文字数を抽出する substr()
substr() メソッドは、文字列から startPos 位置から指定された数の文字列を抽出します。
構文:
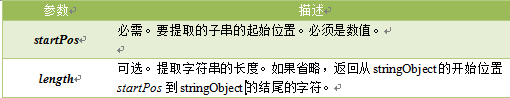
stringObject.substr(startPos,length)

注: パラメータ startPos が負の数値の場合、文字列の末尾から始まる位置。つまり、-1 は文字列の最後の文字を指し、-2 は最後から 2 番目の文字を指し、以下同様になります。
startPos が負で、絶対値が文字列の長さより大きい場合、startPos は 0
例: var mystr="Hello World!";
document.write( mystr.substr(6) "
");---------------インターセプトワールド
document.write( mystr.substr(0,5) );----インターセプト-----こんにちは
5.数学
ラウンド()
Math.round(x)
random() メソッドは、0 ~ 1 (0 以上 1 未満) の乱数を返します。
Math.random();
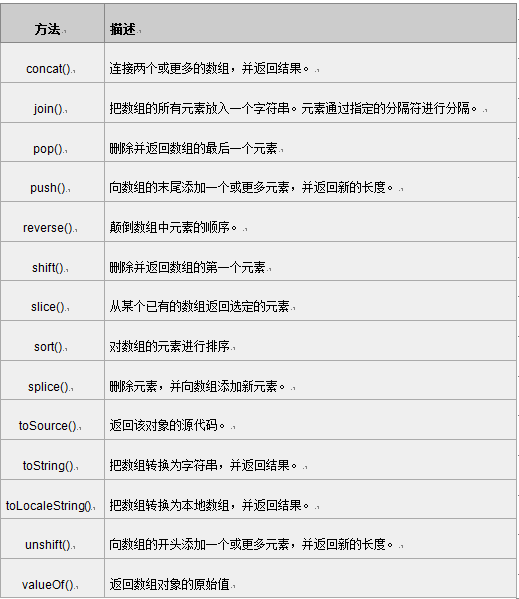
6.Array 配列オブジェクトメソッド

concat() メソッドは、2 つ以上の配列を連結するために使用されます。このメソッドは、元の配列を変更せずに新しい配列を返します。
文法
arrayObject.concat(array1,array2,...,arrayN)
注: このメソッドは既存の配列を変更せず、連結された配列のコピーを返すだけです。
var myarr1= 新しい配列("010")
var myarr2= 新しい配列("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---出力 010,-,84697581
説明文はただのコピーです。
join() メソッドは、配列内のすべての要素を文字列に入れるために使用されます。要素は指定された区切り文字で区切られます。
var myarr1= 新しい配列("86","010")
var myarr2= 新しい配列("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");-----結果は 8601084697581
document.write(myarr3.join("_") "
"); -----結果は: 86_010_84697581
document.write(myarr3.join() "
");-----結果は、符号で区切られた 86,010,84697581 です。
7. 配列要素の順序を反転します reverse()
reverse() メソッドは、配列内の要素の順序を逆にするために使用されます。
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
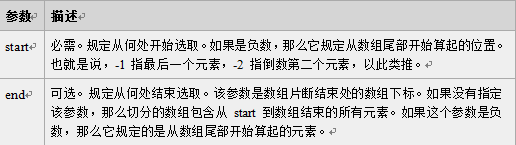
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定,则按unicode码顺序排列。
2.如果指定,则按所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!






