Web の発展に伴い、フロントエンド アプリケーションはますます複雑になり、バックエンド ベースの JavaScript (Node.js) も登場し始めており、JavaScript に対する期待も高まっています。 、同時に JavaScript MVC のアイデアも普及し始めています。データとインターフェースの分離における最も重要な部分として、JavaScript テンプレート エンジンはここ 1 年で開発者からますます注目を集めており、Twitter、淘宝網、新浪などで使用されるようになりました。 Weibo、Tencent QQ Zone、Tencent Weibo などの大きな Web サイトで見ることができます。
この記事では、最も単純なサンプル コードを使用して、新世代の JavaScript テンプレート エンジン artTemplate の機能実装原理を含む、既存の JavaScript テンプレート エンジンの原理を説明します。
アートテンプレートの紹介
artTemplate は、新世代の JavaScript テンプレート エンジンであり、プリコンパイルを使用してパフォーマンスの質的向上を実現し、JavaScript エンジンの特性を最大限に活用して、フロントエンドとバックエンドの両方で非常に優れたパフォーマンスを実現します。 。 Chrome でのレンダリング効率テストでは、よく知られたエンジンである Mustache と micro tmpl のそれぞれ 25 倍と 32 倍でした。

パフォーマンス上の利点に加えて、デバッグ機能も言及する価値があります。テンプレート デバッガーは、レンダリング エラーの原因となったテンプレート ステートメントを正確に特定できるため、テンプレートの作成プロセス中にデバッグできないという問題が解決され、開発がより効率的になり、単一のテンプレート エラーによるアプリケーション全体のクラッシュが回避されます。
artTemplate これはすべて 1.7kb(gzip) にあります!
JavaScript テンプレート エンジンの基本原則
各エンジンには、テンプレート構文、構文解析、変数割り当て、文字列の結合などの異なる実装方法がありますが、重要なレンダリング原則は依然として JavaScript 文字列の動的実行です。
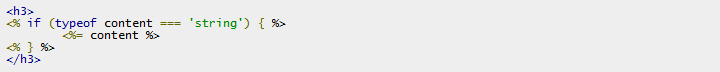
JavaScript 文字列の動的実行に関して、この記事では例としてテンプレート コードを使用します。

これは非常にシンプルなテンプレートの書き方で、「」がcloseTag(論理文の終了タグ)でopenTagの後に「=」が続くと変数の内容が出力されます。
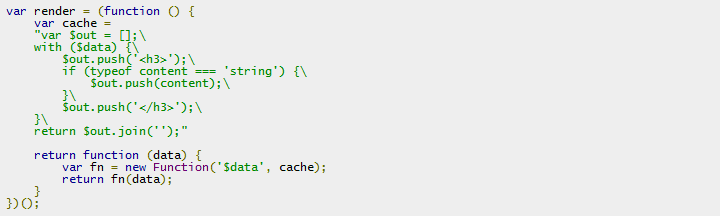
HTML ステートメントと変数出力ステートメントは直接出力され、解析された文字列は次のようになります。

構文解析が完了すると、通常はレンダリング メソッドが返されます。

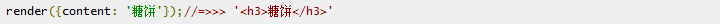
レンダリングテスト:

上記の render メソッドでは、テンプレート変数の割り当てに with ステートメントを使用し、文字列の結合に配列プッシュ メソッドを使用して、IE6 および 7 でのパフォーマンスを向上させています。jQuery 作者の john が開発したマイクロ テンプレート エンジン tmpl は、その典型的な例です。このメソッドの代表者については、http://ejohn.org/blog/javascript-micro-template/
を参照してください。原理的な実装から、従来の JavaScript テンプレート エンジンには解決すべき 2 つの問題があることがわかります。
1. パフォーマンス: テンプレート エンジンは、レンダリング時に関数コンストラクターに依存します。関数 (eval、setTimeout、setInterval など) は、テキストを使用して JavaScript 解析エンジンにアクセスする方法を提供しますが、この方法で JavaScript を実行するパフォーマンスは異なります。は非常に低いです。
2. デバッグ: これは動的実行文字列であるため、エラーが発生した場合、デバッガーはエラーの原因をキャプチャできず、テンプレート BUG のデバッグは非常に困難になります。フォールト トレランスのないエンジンでは、ローカル テンプレートによってデータの異常が発生し、アプリケーション全体がクラッシュする可能性もあります。テンプレートの数が増えると、メンテナンス コストが大幅に増加します。
artTemplate の効率の秘密
1. プリコンパイル
上記のテンプレート エンジンの実装原則では、テンプレート変数に値を割り当てる必要があるため、各レンダリングでは変数の割り当てを完了するために JavaScript 文字列の動的なコンパイルが必要になります。ただし、artTemplate のコンパイルと割り当ての処理はレンダリング前に完了します。この方法は「プリコンパイル」と呼ばれます。 artTemplate テンプレート コンパイラーは、いくつかの単純なルールに従ってすべてのテンプレート変数を抽出し、レンダリング関数の先頭で宣言します。この関数は次のようなものです:

この自動生成関数は、手書きの JavaScript 関数と同様に、同じ実行回数でも CPU 使用量とメモリ使用量が大幅に削減され、パフォーマンスは限界に近くなります。
artTemplate の多くの機能は、サンドボックス仕様やカスタム構文などのプリコンパイルされた実装に基づいていることに言及する価値があります。
2. より高速な文字列追加方法
多くの人は、文字列を連結する配列プッシュメソッドが = よりも速いと誤解しています。これは IE6 ~ 8 ブラウザーでのみ行われることを知っておく必要があります。実際の測定によると、最新のブラウザーで = を使用する方が配列プッシュ方式より高速であり、v8 エンジンでは = を使用する方が配列スプライシングより 4.7 倍高速です。したがって、artTemplate は、JavaScript エンジンの特性に基づいて 2 つの異なる文字列結合メソッドを使用します。
artTemplate デバッグ モードの原理
フロントエンド テンプレート エンジンはバックエンド テンプレート エンジンとは異なり、動的に解析されるため、デバッガーはエラー行番号を見つけることができません。artTemplate は、テンプレート デバッガーがテンプレートを正確に見つけることができるようにする賢い方法を使用します。レンダリング エラーの原因となったステートメント (:
など)
artTemplate は 2 種類のエラー キャプチャをサポートしています。1 つはレンダリング エラー (Render Error) とコンパイル エラー (Syntax Error) です。
1. レンダリングエラー
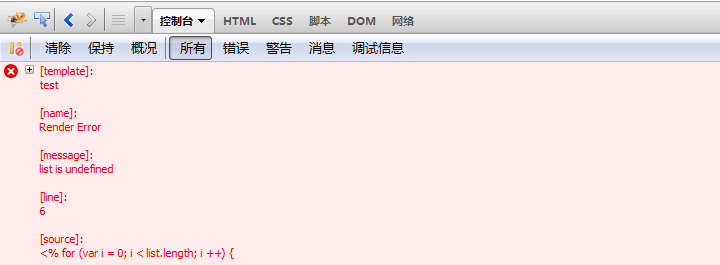
レンダリング エラーは通常、テンプレート データ エラーまたは変数エラーによって発生します。レンダリング中にエラーが発生した場合にのみ、通常のテンプレートの実行効率に影響を与えることなく、デバッグ モードに移行してテンプレートが再コンパイルされます。テンプレート コンパイラは、テンプレートの改行文字に従って行番号を記録し、コンパイルされた関数は次のようになります:

実行中にエラーが発生すると、例外テンプレートに対応する行番号が直ちにスローされ、テンプレート デバッガーは行番号に基づいてテンプレートに対応するステートメントをチェックし、それをコンソールに出力します。
2. コンパイルエラー
コンパイル エラーは通常、修飾されていないネストや不明な構文などのテンプレート構文エラーです。 artTemplate は完全な字句解析を実行しないため、エラー ソースの場所を特定することはできず、開発者が判断できるようにエラー メッセージの元のテキストとソース コードを出力することしかできません。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

WebStorm Mac版
便利なJavaScript開発ツール

ホットトピック
 7692
7692 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


