グラフの定義
グラフは、有限の空ではない頂点のセットと頂点間のエッジのセットで構成されます。通常、G(V,E) のように表されます。ここで、G はグラフを表し、V はグラフ G の頂点です。セット、E はグラフ G のエッジのセットです。
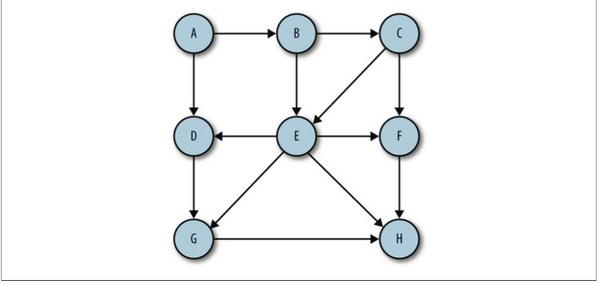
有向グラフ

有向エッジ: 頂点 Vi から Vj へのエッジに方向がある場合、このエッジは有向エッジと呼ばれ、弧 (Arc) とも呼ばれ、順序ペア
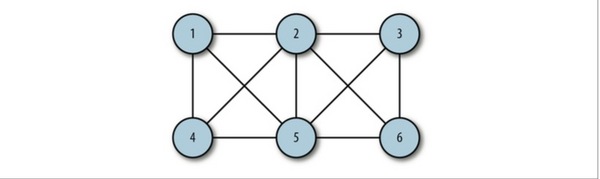
順序なしグラフ

無向エッジ: 頂点 Vi と Vj の間のエッジに方向がない場合、このエッジは無向エッジ (Edge) と呼ばれ、順序のないペア (Vi, Vj) で表されます。
簡単な写真
単純グラフ: グラフ構造において、頂点から頂点までの辺がなく、同じ辺が繰り返し現れない場合、そのようなグラフを単純グラフと呼びます。
グラフィック
は頂点
を表しますグラフ クラス作成の最初のステップは、頂点とエッジを保存する Vertex クラスを作成することです。このクラスの機能は、連結リストや二分探索木の Node クラスと同じです。 Vertex クラスには 2 つのデータ メンバーがあります。1 つは頂点を識別するもの、もう 1 つは頂点が訪問されたかどうかを示すブール値です。それぞれ label と wasVisited という名前が付けられます。
関数頂点(ラベル){
This.label = label;
}
すべての頂点を配列に保存し、グラフ クラスでは配列内の位置によって頂点を参照できます
はエッジを表します
グラフの実際の情報は「エッジ」に格納されます。これは、「エッジ」がグラフの構造を記述するためです。バイナリ ツリーの親ノードは 2 つの子ノードのみを持つことができますが、グラフの構造はより柔軟であり、頂点には 1 つのエッジまたは複数のエッジを接続できます。
グラフのエッジを表現する方法を隣接リストまたは隣接リスト配列と呼びます。頂点の隣接する頂点のリストで構成される配列を保存します
構造図
次のように Graph クラスを定義します:
関数グラフ(v){
This.vertices = v;//頂点の最高点
This.edges = 0;
This.adj = [];
for(var i =0;I
This.adj[i].push('');
}
This.addEdge = addEdge;
This.toString = toString;
}
このクラスは、グラフが表すエッジの数を記録し、長さとグラフ内の頂点の数を使用して頂点の数を記録します。
関数 addEdge(){
This.adj[v].push(w);
This.adj[w].push(v);
This.edges ;
}
ここでは、for ループを使用して配列内の各要素にサブ配列を追加し、隣接するすべての頂点を格納し、すべての要素を空の文字列に初期化します。
グラフトラバーサル
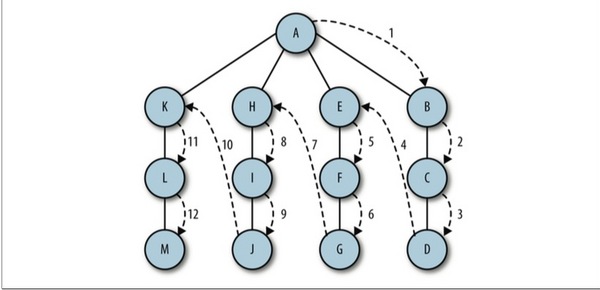
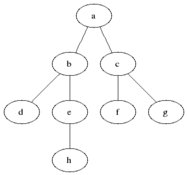
深さ優先トラバーサル
DepthFirstSearch (深さ優先検索とも呼ばれ、DFS とも呼ばれます)。
たとえば、部屋の鍵を探す場合は、部屋の隅、ベッドサイドテーブル、ベッド、ベッドの下、ワードローブ、テレビキャビネットなどを 1 つずつ検索します。 、どれも見逃さないように、すべての引き出しと収納キャビネットを調べた後、次の部屋を探します。
深さ優先検索:

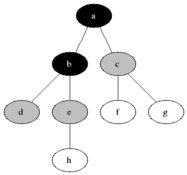
深さ優先検索では、未訪問の頂点を訪問し、訪問済みとしてマークし、最初の頂点の隣接リスト内の他の未訪問の頂点に再帰的にアクセスします
配列を Graph クラスに追加します:
this.marked = [];//訪問した頂点を保存
for(var i=0;i
}
深さ優先検索関数:
関数 dfs(v){
This.marked[v] = true;
//ここでは if ステートメントは必要ありません
If(this.adj[v] != 未定義){
print("訪問した頂点: " v );
for each(this.adj[v] の var w){
If(!this.marked[w]){
This.dfs(w);
}
}
}
}
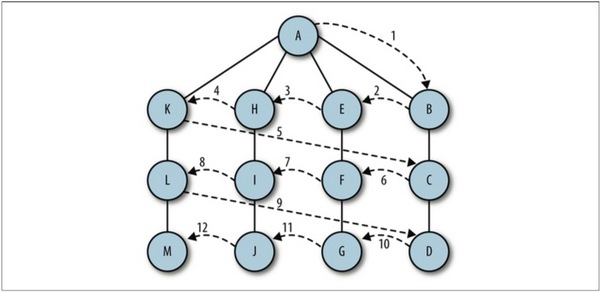
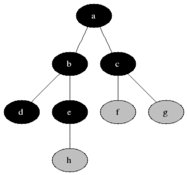
幅優先検索
幅優先検索 (BFS) は、結果を見つけるためにグラフ内のすべてのノードを体系的に拡張して検査することを目的としたブラインド検索方法です。言い換えれば、結果が存在する可能性のある場所は考慮されず、結果が見つかるまでグラフ全体が徹底的に検索されます。
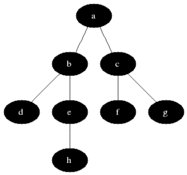
幅優先検索は、以下に示すように、最初の頂点から開始し、その頂点にできるだけ近い頂点を訪問しようとします。

その動作原理は次のとおりです:
1. まず、現在の頂点に隣接する未訪問の頂点を見つけて、それらを訪問済みの頂点リストとキューに追加します。
2. 次に、グラフから次の頂点 v を取得し、それを訪問頂点リストに追加します
3. 最後に、v に隣接するすべての未訪問の頂点をキューに追加します
以下は幅優先検索関数の定義です:
関数 bfs(s){
var queue = [];
This.marked = true;
Queue.push(s);//キューの最後に追加
While(queue.length>0){
var v = queue.shift();//キューの先頭から削除
If(v == 未定義){
print("訪問した頂点: " v);
}
for each(this.adj[v] の var w){
If(!this.marked[w]){
This.edgeTo[w] = v;
This.marked[w] = true;
queue.push(w);
}
}
}
}

最短パス
幅優先検索を実行すると、ある頂点から接続された別の頂点への最短パスが自動的に見つかります
パスを決定する
最短パスを見つけるには、ある頂点から別の頂点までのパスを記録するために幅優先検索アルゴリズムを変更する必要があります。これを 1 つの頂点から次の頂点までのすべてのエッジを保存するために必要です。配列edgeTo
this.edgeTo = [];//この行を Graph クラスに追加します
//bfs 関数
関数 bfs(s){
var queue = [];
This.marked = true;
Queue.push(s);//キューの最後に追加
While(queue.length>0){
var v = queue.shift();//キューの先頭から削除
If(v == 未定義){
print("訪問した頂点: " v);
}
for each(this.adj[v] の var w){
If(!this.marked[w]){
This.edgeTo[w] = v;
This.marked[w] = true;
queue.push(w);
}
}
}
}
トポロジカルソートアルゴリズム
トポロジカルソートは、有向エッジが前の頂点から後の頂点を指すように、有向グラフのすべての頂点をソートします。
トポロジカル ソート アルゴリズムは BFS と似ていますが、違いは、トポロジカル ソート アルゴリズムは、訪問した頂点をすぐに出力しないことです。代わりに、現在の頂点の隣接リスト内のすべての隣接頂点を参照します。リストがスタック内で使い果たされています。
トポロジカル ソート アルゴリズムは 2 つの関数に分割されます。最初の関数は topSort() で、ソート プロセスを設定し、補助関数 topSortHelper() を呼び出して、ソートされた頂点リストを表示します。
トポロジカル ソート アルゴリズムの主な作業は、再帰関数 topSortHelper() で完了します。この関数は、現在の頂点を訪問済みとしてマークし、現在の頂点隣接リスト内の各頂点に再帰的にアクセスして、これらの頂点を訪問済みとしてマークします。最後に、現在の頂点がスタックにプッシュされます。
//topSort() 関数
関数topSort(){
var stack = [];
訪問した変数 = [];
for(var i =0;i
}
for(var i = 0;i
This.topSortHelper(i,visited,stack);
}
}
for(var i = 0;i
print(this.vertexList[stack[i]]);
}
}
}
//topSortHelper() 関数
関数 topSortHelper(v,visited,stack){
訪問[v] = true;
for each(this.adj[v] の var w){
If(!visited[w]){
This.topSortHelper(visited[w],visited,stack);
}
}
stack.push(v);
}
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






