ホームページ >ウェブフロントエンド >jsチュートリアル >javascript timer_javascriptスキルの詳しい説明
javascript timer_javascriptスキルの詳しい説明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:12:181104ブラウズ
タイマー
基本形式:
コードをコピーします コードは次のとおりです:
setInterval(function(){code},1000);
/*
注: 1.setInterval はタイマー ID 値を返します
こんな感じで受け取れます。 var setId = setInterval(....);
2. setId を受信する目的は、タイマーをクリアすることです。
clearTimeout(setId);
*/
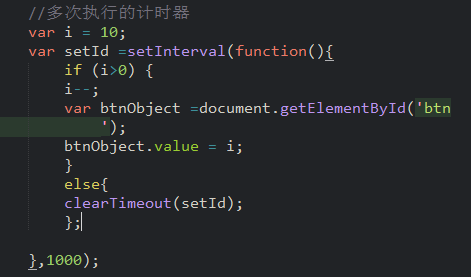
たとえば

ワンショットタイマー
形式:
コードをコピーします コードは次のとおりです:
setTimeout(function(){code},1000)
ケース:
コードをコピーします コードは次のとおりです:
var setId = setTimeout(function(){
alert('1 回のみ実行');
},1000);
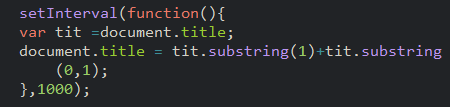
タイトルスクロールの場合
コードをコピーします コードは次のとおりです:
setInterval(function(){
var tit =document.title;
//1~長さ0
Document.title = tit.substring(1) tit.substring(0,1);
},1000);

この記事を通して友人が JavaScript タイマーについて新たに理解できることを願っています。ご質問がございましたら、メッセージを残してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

