ドムとは何ですか?
1. はじめに
ドキュメント オブジェクト モデル (DOM) は、W3C 組織が推奨する拡張可能なマークアップ言語を処理するための標準プログラミング インターフェイスです。ドキュメント オブジェクト モデルの歴史は、1990 年代後半の Microsoft と Netscape の間の「ブラウザ戦争」に遡ります。JavaScript と JScript で生死をかけて競争するために、両当事者はブラウザに強力な機能を大規模に提供しました。 Microsoft は、VBScript、ActiveX、Microsoft 独自の DHTML 形式など、多くの独自機能を Web テクノロジに追加しているため、多くの Web ページが Microsoft 以外のプラットフォームやブラウザを使用して適切に表示できなくなります。 DOMはその時に醸造された最高傑作です。
DOM (Document Object Model) は、HTML と XML のアプリケーション プログラミング インターフェイス (API) です。 DOM は、ページ全体をノード レベルで構成されるドキュメントに計画します。
いわゆるドキュメント オブジェクト モデルは、実際には、Web ページの HTML 内のヘッダー、段落、リスト、スタイル、ID などのさまざまな要素の内部表現です。すべての要素には、HTML を通じてアクセスできます。ドム。
JavaScript は最終的に HTML ページを操作する必要があり、HTML を DHtml に変換します。また、HTML ページを操作するには DOM を使用する必要があります。 DOM は HTML ページをオブジェクトにシミュレートします。JavaScript が一部の計算、ループなどの操作を実行するだけで、HTML を操作できない場合、その存在の意味が失われます。
DOM は HTML ページのモデルであり、JavaScript は DOM 内のプロパティとメソッドを呼び出すことで、Web ページ内のテキスト ボックス、レイヤー、その他の要素をプログラムで制御できます。たとえば、テキスト ボックスの DOM オブジェクトを操作することで、テキスト ボックスの値を読み取って設定できます。
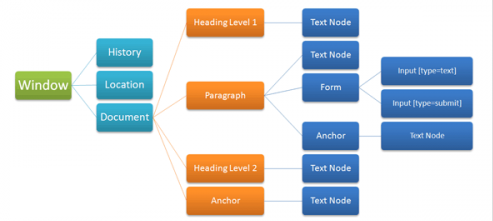
2. イラスト

ウィンドウについて、ページまたはウィンドウ全体がウィンドウ オブジェクトです-----ウィンドウはトップレベル オブジェクトです
ページ内で定義されている変数とメソッドはすべてウィンドウです
window.id
document.getElementById()
Window オブジェクトのプロパティとメソッドを使用する場合は、Window を省略できます。
例:
window.alert(‘hello’);
はalert(‘hello’);
として省略できますwindow.document はドキュメントを直接書き込むことができます
できる限り window を書かないでください。これにより、js ファイルのバイト数が削減される可能性があります。
window.alert('こんにちは!');//警告ダイアログ ボックスをポップアップ表示します
window.confirm('本当に削除しますか?');//ダイアログボックスを確認してキャンセルし、true または false を返します;
window.navigate(url);//Web ページを URL に再度移動します。IE と Opera11.6 をサポートします。推奨されません。一部のブラウザは動作しません。
window.location.href=‘url’ を使用することをお勧めします。//ほとんどのブラウザをサポートします
DOM 要素の動的操作
1. DOM を取得します
getElementById() (非常に一般的に使用されます) は、要素の ID に基づいてオブジェクトを取得します。Web ページ内で ID を繰り返すことはできません。 ID で要素を直接参照することもできますが、有効な範囲
があります。getElementsByName() は、要素の名前に基づいてオブジェクトを取得します。同じ名前の複数の RadioButton など、ページ内の要素の名前は繰り返される可能性があるため、getElementsByName の戻り値はオブジェクト配列です。
getElementsByTagName() は、指定されたタグ名の要素配列を取得します。たとえば、getElementsByTagName("input") は、すべての タグを取得できます。 * はすべてのタグ
を意味します2. 追加、削除、置換
document.write は、ページの読み込み中にのみ動的に作成できます。
document の createElement メソッドを呼び出して、指定したタグを持つ DOM オブジェクトを作成し、要素の appendChild() メソッドを呼び出して、新しく作成した要素を対応する要素に追加できます。 //親要素 object.removeChild (子要素オブジェクト); 要素を削除します。
createElement('element');ノードを作成します
appendChild(node); ノードを追加します
removeChild(node); ノードを削除します
replaceChild(new,old); ノードを置き換えます
insertBefore(new,reference); ノードを前に追加します (ノードの前に挿入します)
方法:
プロパティ:
最初の子供
最後の子
3. innerHTML または createElement()、appendChild()、removeChild() を使用しますか?
ページの要素を操作するとき、innerHTML または createElement()、appendChild()、removeChild() を使用する必要がありますか?
1. 多数のノード操作の場合、頻繁な Dom 操作よりも innerHTML を使用した方がパフォーマンスが優れています (C または C で特別に記述された HTML パーサーがあります)。最初にページの HTML コードを記述してから、 innerHTML を繰り返し呼び出すのではなく、 innerHTML を 1 回呼び出します。
2. innerHTML='' を使用してノードを削除すると、場合によってはメモリの問題が発生します。たとえば、div の下には他にも多くの要素があり、各要素はイベント ハンドラーにバインドされています。この時点で、innerHTML はノード ツリーから現在の要素を削除するだけですが、これらのイベント ハンドラーは依然としてメモリを占有します。
js操作スタイル
className 属性を使用して要素のスタイルを変更します。
(classはJavaScriptの予約語で、属性にはキーワードや予約語は使えないのでclassNameになります) Webページ上のライトの点灯・消灯の効果。
要素 this.style="background-color:Red" のスタイルは変更できません。
スタイル属性を個別に変更するには、「style.property name」を使用します。 JavaScript で操作する場合、CSS の属性名は異なる場合があることに注意してください。- は JavaScript では属性名またはクラス名として使用できないため、属性名に - が含まれる属性に重点が置かれます。
float スタイルを操作する場合
IE:obj.style.styleFloat=‘right’;
その他のブラウザ: obj.style.cssFloat=‘right’;
フォームオブジェクト
一般的に使用される: click()、focus()、blur(); // プログラムを通じて要素のクリック、フォーカス、フォーカス喪失イベントをトリガーすることと同等です。
フォーム オブジェクトはフォームの Dom オブジェクトです。
メソッド: submit() はフォームを送信しますが、onsubmit イベントはトリガーされません。
自動投稿を実装します。つまり、送信ボタンが送信された後にのみ送信されるのではなく、フォーカスがコントロールから離れた直後にページが送信されます。カーソルが離れると、onblur イベントがトリガーされ、フォームの submit メソッドがトリガーされます。 onblurでは呼び出されます。
送信をクリックすると、フォームの onsubmit イベントがトリガーされます。データに問題がある場合は、false を返して送信をキャンセルします。
上記は JavaScript の DOM についての私の個人的な理解です。皆さんに気に入っていただければ幸いです。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。






