前の記事 では、次のリストを紹介しました。このリストは最も単純な構造ですが、より複雑な構造を扱いたい場合は、リストが単純すぎるため、何らかの種類のリストが必要です。 of と List はスタックに似ていますが、より複雑なデータ構造です。データはスタックの最上部でのみ追加または削除できるため、スタックは効率的なデータ構造であり、この操作は高速かつ簡単に実装できます。
1: スタック上の操作。
スタックは特殊な種類のリストです。スタック内の要素には、リストの一方の端 (スタックの最上部) からのみアクセスできます。例えば、飲食店で食器を洗うときは、まず天板を洗ってから、山盛りのお皿の上にネジを締めるだけです。スタックは、「後入れ先出し」(LIFO) と呼ばれるデータ構造です。
スタックは後入れ先出しの性質を持っているため、スタックの最上位にない要素にはアクセスできません。スタックの最下位の要素を取得するには、上の要素を取得する必要があります。最初に削除されました。スタック上で実行できる 2 つの主な操作は、要素をスタックにプッシュすることと、要素をスタックからポップすることです。 Push() メソッドを使用してスタックにプッシュし、pop() メソッドを使用してスタックからポップアウトできます。 Pop() メソッドはスタックの最上位の要素にアクセスできますが、このメソッドを呼び出した後、スタックの最上位の要素はスタックから完全に削除されます。よく使用されるもう 1 つのメソッドは、スタックの最上位要素のみを削除せずに返す Peak() です。
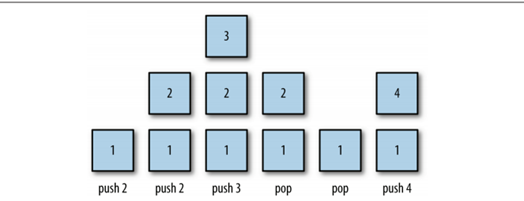
スタックへのプッシュとポップの実際の図は次のとおりです:

push()、pop()、peek() がスタックの 3 つの主要なメソッドですが、スタックには他のメソッドとプロパティもあります。以下のように:
clear(): スタック内のすべての要素をクリアします。
length(): スタック内の要素の数を記録します。
2: スタックの実装は次のとおりです:
次のようにスタック クラスのメソッドを実装することから始めます。
This.dataStore = [];
This.top = 0;
}
次のメソッドもあります:push()、pop()、peek()、clear()、length();
1. Push() メソッド; 新しい要素をスタックにプッシュするときは、配列内の変数の先頭に対応する位置に保存する必要があり、その後、先頭の値が次の値を指すように 1 増加されます。配列内の位置。次のコード:
This.dataStore[this.top] = 要素;
}
return this.dataStore[--this.top];
}
}
4. length() メソッド 場合によっては、スタック内に要素がいくつあるかを知る必要があります。次のコードに示すように、変数 top の値を返すことでスタック内の要素の数を返すことができます。
5. clear(); 場合によっては、スタックをクリアしたい場合は、次のコードを使用して変数の先頭の値を 0 に設定します。
コードをコピー
関数クリア() {
this.top = 0;
}
以下のすべてのコード:
関数 Stack() {
This.dataStore = [];
This.top = 0;
}
Stack.prototype = {
//新しい要素をスタックにプッシュします
プッシュ: function(element) {
This.dataStore[this.top] = 要素;
}、
// スタックの最上位要素にアクセスすると、スタックの最上位要素は完全に削除されます
ポップ: function(){
return this.dataStore[--this.top];
}、
// 配列の先頭から 1 番目の要素、つまりスタックの先頭の要素を返します
ピーク: function(){
return this.dataStore[this.top - 1];
}、
//スタックに格納される要素の数
長さ: function(){
return this.top;
}、
//スタックをクリア
; クリア: function(){
This.top = 0;
}
};
デモの例は次のとおりです:
var stack = new Stack();
stack.push("a");
stack.push("b");
stack.push("c");
console.log(stack.length()) // 3
console.log(stack.peek()); // c
var Popped = stack.pop();
console.log(ポップ); // c
console.log(stack.peek()) // b
stack.push("d");
console.log(stack.peek()); // d
stack.clear();
console.log(stack.length()) // 0
console.log(stack.peek()) // 未定義
以下では、5! などの階乗関数の再帰定義を実装できます。 5の階乗です! = 5 * 4 * 3 * 2 * 1;
次のコード:
var s = 新しいスタック();
; while(n > 1) {
s.push(n--);
}
var product = 1;
While(s.length() > 0) {
製品 *= s.pop();
}
製品を返品する;
}
console.log(fact(5));
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

メモ帳++7.3.1
使いやすく無料のコードエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。






