ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery_jquery のイベントに関する簡単な説明
jQuery_jquery のイベントに関する簡単な説明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:08:121143ブラウズ
JQuery イベントの初見
1.JQuery でのイベント バインディング
実際には、JQuery の標準イベント バインディングは次のように記述されます: (次のように)
$("#btn").bind("click",function(){});
しかし、毎回このように書くのは面倒すぎます。どうすれば書く量を減らして、より多くのことを行うことができますか?
したがって、私たちが慣れ親しんでいる略語は です。
$("#btn").click(function(){ }) こちらの方がずっと便利です
2. 合成イベントホバー (enterfn、leavefn)
マウスが要素上に置かれると、enterfn メソッドが呼び出されます。
Leavefn メソッドは、マウスが要素から離れるときに呼び出されます。
これは、JavaScript のマウスオーバー イベントとマウスアウト イベントの組み合わせに相当します。
イベントバブリング
1. 説明
イベント バブリング: JQuery は、JavaScript と同様に、イベント バブリング メカニズムを使用します。
、window.event.cancelBubble = true
2.
を入手します。イベント関連の情報を取得したい場合は、応答匿名関数にパラメーターを追加する必要があります: e、e はイベント オブジェクトです。
バブリングを終了するには、イベント オブジェクトの stopPropagation() メソッドを呼び出します。
たとえば、e.stopPropagation();
バブリングが終了すると、プログラムはイベント ソースの親要素に対して実行されなくなります。
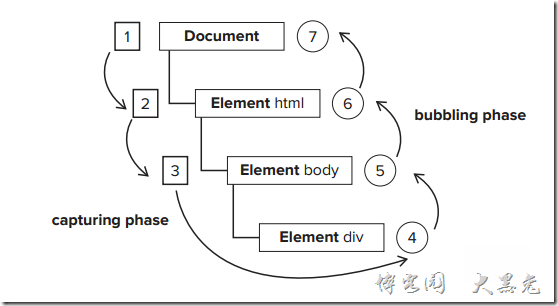
3. イベントバブルアイコン

イベントをブロック
デフォルトの動作を防止する: 一部の要素にはデフォルトの動作があり、たとえば、ハイパーリンクをクリックすると新しいリンクにリダイレクトされ、送信ボタンはデフォルトでフォームを送信します。イベントオブジェクトのpreventDefault()メソッドとwindow.event.returnValue=falseは同じ効果があります。
$("a").click(function(e) {
alert("すべてのハイパーリンクのクリックが一時的に禁止されています");
e.preventDefault();
});
上記は、この記事での jQuery イベントの説明全体です。jQuery を学習するすべての人に役立つことを願っています。

