ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript イベント プロキシとデリゲート インスタンスの分析_JavaScript スキル
JavaScript イベント プロキシとデリゲート インスタンスの分析_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:07:311255ブラウズ
JavaScript では、リスト内の複数の li 項目を監視する必要がある状況によく遭遇します。次のようなリストがあるとします。
- item1
- item2
- item3
- item4
次の関数を実装したい場合: マウスが特定の li をクリックすると、アラートが li の内容を出力します。通常の記述方法は次のとおりです。
リスト項目が少ない場合は、各リストに onclick イベントを直接追加します
リスト項目が多い場合は、onload 時にリスト項目ごとにリスナーを呼び出します
最初の方法は比較的単純で直接的ですが、HTML と JavaScript の分離が考慮されていないため、2 番目の方法のコードは次のとおりです:
var ulNode=document.getElementById("リスト");
var liNodes=ulNode.childNodes||ulNode.children;
for(var i=0;i
alert(e.target.innerHTML);
},false);
}
}
イベントステージ:
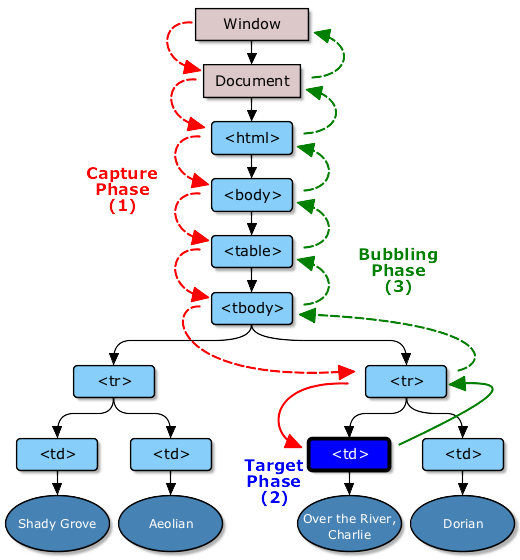
DOM イベントがトリガーされると、元のオブジェクトで 1 回トリガーされるだけでなく、3 つの異なる段階を経ます。つまり、イベントは最初にドキュメントのルート ノードからターゲット オブジェクトにフローし (キャプチャ フェーズ)、次にターゲット ペアで上向きにトリガーされ (ターゲット フェーズ)、その後ドキュメントのルート ノードまでトレースバックします (バブリング フェーズ)。 ) 図に示すように (W3C からの画像):

イベントキャプチャフェーズ (キャプチャフェーズ)
イベントの最初のフェーズはキャプチャフェーズです。イベントはドキュメントのルート ノードから開始され、DOM ツリーの構造に従ってイベントのターゲット ノードまで流れます。途中でさまざまなレベルの DOM ノードを通過し、時間のターゲット ノードに到達するまで各ノードでキャプチャ イベントをトリガーします。キャプチャ フェーズの主なタスクは、再開の伝播パスです。バブリング フェーズでは、このパスを通じて時間をドキュメント ルート ノードまで追跡します。
form.addEventListener('click',function(e){
e.stopPropagation();
},true);
If you don’t know much about this usage, it is best to set it to false or undefined to monitor the event during the bubbling phase.
Target Phase
When the event reaches the target node, the event enters the target stage. The event is triggered on the target node and then flows backward until it is propagated to the outermost document node.
For multi-level nested nodes, mouse and pointer events are often positioned on the innermost element. Suppose you set a click listening function on a div element, and the user clicks on the p element inside the div element, then the p element is the target element at this time. Event bubbling allows us to listen to click events on this div or higher-level elements, and trigger the callback function during time propagation.
Bubble Phase
After the event is triggered on the target event, it does not terminate on this element. It will bubble up layer by layer along the DOM tree until it reaches the outermost root node. That is to say, the same event will be triggered once on the parent node of the target node, the parent node of the parent node... until the outermost node.
Most events will bubble, but not all. For details, please see: Specification
From the above we can think that we can use event proxy to monitor each li. The code is as follows:
window.onload=function(){
var ulNode=document.getElementById("list");
ulNode.addEventListener('click',function(e){
If(e.target&&e.target.nodeName.toUpperCase()=="LI"){/*Determine whether the target event is li*/
alert(e.target.innerHTML);
}
},false);
};
The above is the entire content of this article. I hope it will be helpful for everyone to become familiar with the delegation and proxy of JavaScript events.
Please take a moment to share the article with your friends or leave a comment. We will sincerely thank you for your support!

