ホームページ >ウェブフロントエンド >jsチュートリアル >Web 開発_JavaScript スキルにおけるフロントエンド フレームワークとフロントエンド ライブラリに関するいくつかの考え
Web 開発_JavaScript スキルにおけるフロントエンド フレームワークとフロントエンド ライブラリに関するいくつかの考え
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:07:211079ブラウズ
フロントエンドフレームワークといえば、私も酔っています。今、面接に行ったり、同僚と話したりするとき、私はいつもこのフレームワークに陥ります。そのフレームワークは非常に鋭いです。
もちろん、私はフレームワークを軽視しているわけではありません。それは、ただの目玉で鶏を殺すような気分です。ウェブサイトのテクノロジーはビジネスのために存在し、それ以上では意味がありません。フレームワークも同様です。テクノロジーの選択やアーキテクチャの設計において、Web サイトのビジネス開発の現実から切り離され、流行の新しいテクノロジーを盲目的に追求することは逆効果であり、Web サイトの開発を困難な道に導く可能性があります。 1 日の平均 PV が数百しかない小規模な電子商取引 Web サイトのようなものですが、「これが、あるお宝の機能です」と叫び、アプリケーション サーバー クラスターを構築し、分散ファイル システムと分散サーバーを使用します。データベース システム... お待ちください... 高い同時実行性と大規模なデータ アクセスを処理するために使用される一連の手段。言いたいのですが、それは意味がありますか?
フロントエンドフレームワークの誤解
Web サイトの価値は、Web サイトがどのように行われるかではなく、Web サイトがユーザーにどのような価値を提供できるかにあります。 したがって、Web サイトがまだ非常に小さい段階で、Web サイトのアーキテクチャのフレームワークを追求することは重要です。良いものと最後のものを犠牲にすれば、得られるものが損失を上回ります。単純なページベースの製品の場合、アプリケーションは Web ページとビューの生成のみをサーバーに依存し、アプリケーションをよりインタラクティブにするために単純な Javascript または JQuery を使用するだけで済みます。の場合、JQuery フロントエンド クラス ライブラリはこれだけです。実際には、高度なフレームワークを使用する必要はありません。
もちろん、フレームワークは確かに非常に便利です。重要なのは、どのフレームワークをいつ使用するかを知る必要があるということです。大企業や大規模プロジェクトの経験や成功モデルは確かに重要であり、学ぶ価値はありますが、盲目的に従うことはできません。フロントエンドフレームワークを深く理解し、どの問題を解決するためにどのフレームワークをいつ使用するかを知ることによってのみ、ターゲットを絞り、重要なポイントを突くことができます。
フロントエンド フレームワークとフロントエンド クラス ライブラリの違い
フレームワークを使用する前に、クラス ライブラリ (JQuery など) とフレームワーク (angularJS など) の違いを理解することが重要だと思います。
簡単に言えば、クラス ライブラリは、複雑な問題を解決する機能モジュールを関数にカプセル化し、シンプルなインターフェイスを提供するなど、コードまたはモジュール レベルの再利用や複雑さのカプセル化の問題を解決します。ライブラリは、多くのカプセル化されたメソッドを提供するツールであり、それらを使用するかどうかは私たち自身に依存します。たとえ使用したとしても、コードの構造には影響しません。
このフレームワークは、パターンレベルの再利用とプログラム構成の標準化に重点を置いています。ここでのパターンは、たとえば MVC を指します。M と V の分離を実現するために、複雑な結合関係が、頻繁に変更されるビジネス コードから、内部消化のために頻繁に変更されないフレームワークに転送されます。ある分野に一連のソリューションを提供し、開発効率を向上させるためです。特定のフレームワークを使用する場合は、そのフレームワークで定められたルールに従う必要があります。
2 つの主な違いは、JQuery は DOM 操作を中心としているのに対し、フレームワーク (正確には MVC フレームワーク) はモデルを中心としており、DOM 操作は追加であるということです。したがって、モデル中心の最終目標は、ワークフローの完全な変更をもたらし、バックエンド エンジニアがフロントエンド モデル コードを記述し、インタラクション デザイナーとバックエンド デザイナーとフロントエンド デザイナーが相互作用を処理できるようにすることです。 UI デザイナー HTML ソース コードを重点的に処理し、手間をかけずにインターフェイス テンプレートの形式でインタラクション エンジニアに送信できます。この一連のコラボレーション メカニズムにより、開発効率が大幅に向上します。 MVC フレームワークを使用すると、フロントエンド タスクをより適切に分離できます。
フロントエンド MVC フレームワークのアイデア
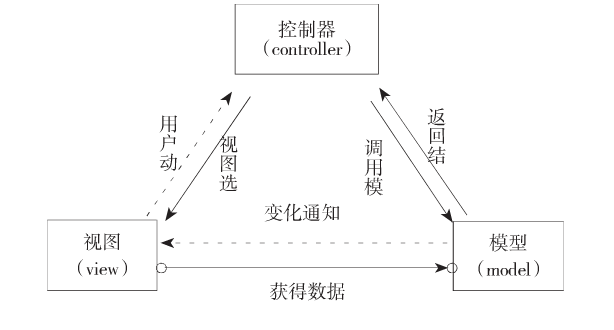
従来の MVC モデルでは、アプリケーションがモデル層 (モデル)、ビュー層 (ビュー)、および制御層 (コントローラー) に分割されることがわかっています。これらはアプリケーション システム内でさまざまな役割を果たし、さまざまなタスクを実行します。
モデル: データ モデルは、アプリケーションのビジネス ロジックに関連するデータをパッケージ化するか、データに直接アクセスするために使用されます。
ビュー: ビューは、目的のためにデータを表示するために使用されます。通常、ビューに最新の機能を実装するには、ビューが監視するデータ モデルにアクセスする必要があります。
コントローラー: コントローラーは、アプリケーションのフローを制御し、イベントを処理し、ユーザーの動作だけでなくデータ モデルの変更も含みます。ユーザー イベントをキャプチャすることにより、モデル層に対応する更新処理を行うように通知され、モデル層に対する更新と変更がビューに通知されて、ビューに対応する変更が行われます。したがって、コントローラーはビューとモデル間の一貫性を保証します。

フロントエンド ビューについての私の理解は、ページ上の要素に直接関係する部分がビューに属するということです。ページ要素を直接制御する html、CSS、および一部の JS が含まれます。モデルからデータを取得してページに表示できます。すべてのデータ変更とリクエストはコントローラーによって処理されます。
コントローラーについてはどうですか?モデルとビューの間の接着剤として、コントローラーはビューのリクエストを適切なモデルに転送し、必要に応じてビューを更新します。コントローラー自体もモデルのオブザーバーとして機能し、モデル内の変更を取得することもできます。コントローラー自体には、ページ要素を含むコードがあってはなりません。
最後に、モデルについて話しましょう。バックエンドとの通信、AJAX リクエスト、データ処理はすべてモデルの仕事です。モデル自体は、誰がビューで誰がコントローラーであるかを知りません。これは、ビューとコントローラーが呼び出すためのいくつかのメソッドを提供するだけであり、オブザーバーのビューまたはコントローラーに変更を通知します。明らかに、Model 要素と page 要素も分離されています。
MVC モデルに基づくフレームワークには多くの違いがありますが、一般に、モデルは、読み取りと書き込み、更新、削除、検証、変換などの、vier およびデータ処理ロジックに必要なデータの保存を担当します。 View は、モデルによって提供されるデータを受信して表示し、ユーザー入力を受信し、モデルが更新された後、その更新がユーザーにタイムリーにフィードバックされます。コントローラーはビジネス ロジックとイベント ロジックを処理します。
自分と敵を知り、適切な薬を処方しましょう
今日、フロントエンド フレームワークとクラス ライブラリはますます豊富になっています。適切なフレームワークやクラス ライブラリを選択することは特に重要です。人気のあるフレームワークを見つけたら、1 週間は試してみて、その後は飽きてしまいます。プロジェクトの作業には必要ありません。また数か月間は使用できなくなります。
したがって、最も重要なことは、各クラス ライブラリとフレームワークの役割を理解することです。その場合、最良の方法は次のとおりです。プロジェクトで必要なときに API を学習します。
最後に、フロントエンド開発における MVC アプリケーションの制限について明確にする必要があります。単純なプロジェクトで MVC フレームワークを使用する場合、プロジェクトはより複雑になる可能性があります。もちろん、Web フロントエンドの複雑さが増し続け、フロントエンド MVC フレームワークが発展し続けるにつれて、将来の複雑なアプリケーション ソフトウェア製品において、MVC フレームワークは間違いなくフロントエンドの効率の飛躍的な向上をもたらすと信じています。仕事。
上記は、フロントエンド フレームワークとクラス ライブラリについての私の基本的な理解にすぎません。これらが気に入らない場合でも、フレームワークとクラス ライブラリを学ぶためのより良い方法を見つけられることを願っています。一緒に進歩し、一緒に学びましょう。
記事に技術的な誤りがある場合は、修正してください。他人を誤解させるのは罪です。

