ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのnumber_javascriptスキルを判断する4つの方法と効率比較
JavaScriptのnumber_javascriptスキルを判断する4つの方法と効率比較
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:06:371139ブラウズ
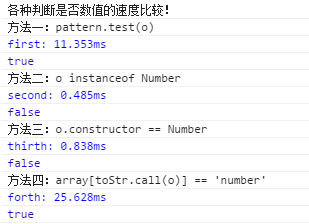
今日は Chrome でさまざまな数値決定方法の効率を比較しました。結果は次のとおりです。
注: 正規表現は、文字列の内容が純粋な数値であるかどうかを判断するためにのみ使用できますが、それが数値オブジェクトであるかどうかを判断するために使用することはできません。比較のためにのみここに置きます。

コードは次のとおりです:
var ret;
var o = 1;
var pattern = /^(-?\d*.?\d*)$/;
var toStr = {}.toString;
var array = {};
array["[object Number]"] = "number";
console.log("各种判断是否数值的速度比较!")
console.log("方法一:pattern.test(o)");
console.time("first");
for (var i=0;i<10000;i++){
ret = pattern.test(o);
}
console.timeEnd("first");
console.log(ret);
console.log("方法二:o instanceof Number");
console.time("second");
for (var i=0;i<10000;i++){
ret = o instanceof Number;
}
console.timeEnd("second");
console.log(ret);
console.log("方法三:o.constructor == Number");
console.time("thirth");
for (var i=0;i<10000;i++){
ret = o.constructor == Array;
}
console.timeEnd("thirth");
console.log(ret);
console.log("方法四:array[toStr.call(o)] == 'number'");
console.time("forth");
for (var i=0;i<10000;i++){
ret = array[toStr.call(o)] == "number";
}
console.timeEnd("forth");
console.log(ret);
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

