ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのデータ型を詳しく解説_基礎知識
JavaScriptのデータ型を詳しく解説_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:06:311010ブラウズ
データ型
JavaScript には 5 つの単純なデータ型 (基本データ型とも呼ばれます) があります: Unknown、Null、Boolean、Number、String です。複雑なデータ型もあります。オブジェクトは、基本的に順序付けされていない名前と値のペアで構成されます。
演算子の種類
JavaScript は緩やかに型指定されているため、特定の変数のデータ型を検出する方法が必要です。typeof はプロバイダー側の情報を提供する演算子です。値に対して typeof 演算子を使用すると、次のいずれかの文字列が返される場合があります:
● 「未定義」 - 値が未定義の場合
● "boolean" - 値がブール値の場合
● "string" - 値が文字列の場合
● "number" - 値が数値の場合
● "object" - 値がオブジェクトまたは null の場合
● "関数" - 値が関数の場合
未定義型
未定義型には、特別な未定義という値が 1 つだけあります。変数が var を使用して宣言されているが初期化されていない場合、変数の値は未定義になります。例:
var メッセージ;
アラート(メッセージ == 未定義) //true
Null 型
Null 型は値を 1 つだけ持つ 2 番目のデータ型であり、この特別な値は null です。論理的な観点から見ると、null 値は null オブジェクト ポインターを表します。これが、typeof 演算子を使用して null を検出するときに「object」が返される理由です。たとえば、
var car = null;
アラート(車の種類) // "オブジェクト"
将来オブジェクトを保持するために使用する変数を定義する場合は、その変数を別の値ではなく null に初期化することをお勧めします。このようにして、null 値を直接検出することで、対応する変数がすでにオブジェクトへの参照を保持しているかどうかを知ることができます。たとえば、次のようになります。
{
// 車のオブジェクトに対して特定の操作を実行します
}
ブール型
この型には、true と false の 2 つのリテラル値のみがあります。これら 2 つの値は数値としては同じものではないため、true が 1 に等しいとは限らず、false が 0 に等しいとは限りません。ブール型のリテラル値は 2 つだけですが、JavaScript のすべての型の値はこれら 2 つのブール値と同等の値を持ちます。値を対応するブール値に変換するには、型変換関数 Boolean() を呼び出すことができます。例:
var messageAsBoolean = Boolean(メッセージ);
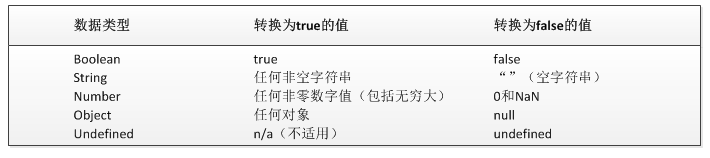
この例では、文字列メッセージがブール値に変換され、messageAsBoolean 変数に格納されます。 Boolean() 関数は、任意のデータ型の値に対して呼び出すことができ、常にブール値を返します。戻り値が true か false になるかは、変換対象の値のデータ型と実際の値によって異なります。次の表に、さまざまなデータ型とそのオブジェクトの変換規則を示します。

これらの変換ルールは、フロー制御ステートメント (if ステートメントなど) を理解するために、対応するブール変換を自動的に実行します
次のように変更することは非常に重要です。
var message = 'Hello World';
If(メッセージ)
{
alert("値は true");
}
この例を実行すると、文字列メッセージが対応するブール値 (true) に自動的に変換されるため、警告ボックスが表示されます。このブール変換は自動的に実行されるため、フロー制御ステートメントでどの変数が使用されているかを正確に知ることが重要です。
数値型
この型は整数と浮動小数点値を表すために使用され、NaN (Not a Number) という特別な値もあります。この値は、値を返すはずのオペランドが値を返さないことを示すために使用されます (エラーがスローされないように)。たとえば、他のプログラミング言語では、数値をゼロで除算するとエラーが発生し、コードの実行が停止します。ただし、JavaScript では、0 で割った値は NaN を返すため、他のコードの実行には影響しません。
NaN 自体には 2 つの優れた特徴があります。まず、NaN を伴う演算 (NaN/10 など) は NaN を返すため、複数ステップの計算で問題が発生する可能性があります。第 2 に、NaN は、NaN 自体を含め、どの値とも等しくありません。たとえば、次のコードは false を返します。
アラート(NaN == NaN) //false
JavaScript には isNaN() 関数があり、この関数は任意の型のパラメーターを受け入れ、パラメーターが「数値ではない」かどうかを判断するのに役立ちます。 isNaN() は値を受け取ると、その値を数値に変換しようとします。数値ではない一部の値は、文字列「10」やブール値など、数値に直接変換されます。数値に変換できない値があると、この関数は true を返します。例:
アラート(isNaN(NaN)) //true
alert(isNaN(10)); //false(10は数値です)
alert(isNaN("10")); //false (数値 10 に変換される可能性があります)
alert(isNaN("blue")); //true (数値に変換できません)
alert(isNaN(true)); //false (値 1 に変換される可能性があります)
数値以外の値を数値に変換できる関数は、Number()、parseInt()、parseFloat() の 3 つです。最初の関数である変換関数 Number() は任意のデータ型に使用できますが、他の 2 つの関数は特に文字列を数値に変換するために使用されます。これら 3 つの関数は、同じ入力に対して異なる結果を返します。
Number() 関数の変換規則は次のとおりです。
● ブール値の場合、true と false はそれぞれ 1 と 0 に置き換えられます
● 数値の場合は、数値を渡して返します
● null 値の場合は 0
を返します。
● 未定義の場合は NaN
を返します。
● 文字列の場合は、次のルールに従います:
○ 文字列に数字のみが含まれている場合は、10 進数値に変換されます。つまり、「1」は 1、「123」は 123、「011」は 11 になります (先頭の 0 は無視されます) )
○ 文字列に「1.1」などの有効な浮動小数点数形式が含まれている場合、対応する浮動小数点数に変換されます (同様に、先頭の 0 も無視されます)
○ 文字列に「0xf」などの有効な 16 進形式が含まれている場合は、それを同じサイズの 10 進整数値に変換します
○ 文字列が空の場合は 0
に変換します。
○文字列に上記形式以外の文字が含まれる場合はNaN
● オブジェクトの場合は、オブジェクトの valueOf() メソッドを呼び出し、戻り値を前述の規則に従って変換します。変換の結果が NaN の場合、オブジェクトの toString() メソッドが呼び出され、返された文字列値が前述の規則に従って変換されます。
var num1 = Number("Hello World") //NaN
; var num2 = 数値(""); //0
var num3 = Number("000011") //11
; var num4 = 数値(true) //1
;
Number() 関数は文字列を変換する場合には複雑で不合理であるため、整数を処理する場合には parseInt() 関数がよく使用されます。 parseInt() 関数が文字列を変換する場合、文字列が数値パターンに準拠しているかどうかに大きく依存します。最初の非スペース文字が見つかるまで、文字列内の先頭のスペースは無視されます。最初の文字列が数字または負符号でない場合、parseInt() は NaN を返します。つまり、parseInt() を使用して空の文字列を変換すると NaN が返されます。最初の文字が数字の場合、praseInt() は、後続の文字がすべて解析されるか、数字以外の文字が検出されるまで、2 番目の文字の解析を続けます。たとえば、小数点は有効な数字ではないため、「1234blue」は 1234 に変換され、「22.5」は 22 に変換されます。
文字列の最初の文字が数字の場合、parseInt() はさまざまな整数形式 (つまり、10 進数、8 進数、16 進数) も認識できます。 parseInt() 関数の変換ルールをよりよく理解するために、いくつかの例を以下に示します
var num1 = parseInt("1234blue") //1234
; var num2 = parseInt("") //NaN
; var num3 = parseInt("0xA") //10 (16 進数)
var num4 = parseInt("22.5") //22
; var num5 = parseInt("070") //56 (8 進数)
var num6 = parseInt("70"); //70
var num7 = parseInt("10",2) //2 (バイナリで解析)
var num8 = parseInt("10",8) //8 (8 進数で解析)
var num9 = parseInt("10",10) //10 (10 進数で解析)
var num10 = parseInt("10",16); //16 (16 進数で解析)
var num11 = parseInt("AF") //56 (8 進数)
var num12 = parseInt("AF",16); //175
parseInt() 関数と同様に、parseFloat() も最初の文字 (位置 0) から始めて各文字を解析します。そして、文字列の終わりまで、または無効な浮動小数点数値文字が見つかるまで解析されます。つまり、文字列の最初の小数点は有効ですが、2 番目の小数点は無効であるため、それ以降の文字列は無視されます。たとえば、「22.34.5」は 22.34 に変換されます。
parseFloat() と parseInt() の 2 番目の違いは、先行ゼロを常に無視することです。 parseFloat() の値は 10 進数値を解析するため、2 番目のパラメーターで基数を指定する必要はありません。
var num1 = parseFloat("1234blue") //1234
; var num2 = parseFloat("0xA"); //0
var num3 = parseFloat("22.5") //22.5
; var num4 = parseFloat("22.34.5") //22.34
; var num5 = parseFloat("0908.5") //908.5
;
文字列型
String 型は、0 個以上の 16 ビット Unicode 文字で構成される文字シーケンス、つまり文字列を表すために使用されます。文字列は一重引用符 (') または二重引用符 (") で表すことができます。
var str1 = "こんにちは";
var str2 = 'こんにちは';
文字列の長さは、その length プロパティ
にアクセスすることで取得できます。
alert(str1.length); //出力 5
値を文字列に変換するには 2 つの方法があります。 1 つ目は、ほぼすべての値で見られる toString() メソッドを使用することです。
var age = 11;
var ageAsString = age.toString() //文字列 "11"
見つかった変数 = true;
var foundAsString = found.toString() //文字列 "true"
数値、ブール値、オブジェクト、文字列値にはすべて toString() メソッドがあります。ただし、null および未定義の値にはこのメソッドはありません。
ほとんどの場合、toString() メソッドを呼び出すときにパラメーターを渡す必要はありません。ただし、値の toString() メソッドを呼び出すときは、パラメータ、つまり出力値のベースを渡すことができます。
var num = 10;
alert(num.toString()) //"10"
alert(num.toString(2)) //"1010"
alert(num.toString(8)) //"12"
alert(num.toString(10)) //"10"
alert(num.toString(16)); //"a"
この例から分かるように、toString()メソッドはbaseを指定することで出力値を変更します。値 10 は、出力時に基数に応じてさまざまな数値形式に変換できます。
変換する値が null か未定義かがわからない場合は、変換関数 String() を使用することもできます。この関数は、任意の型の値を文字列に変換できます。 String() 関数は次の変換規則に従います:
● 値に toString() メソッドがある場合、このメソッドを (パラメーターなしで) 呼び出し、対応する結果を返します
● 値が null の場合は、"null" を返します
● 値が未定義の場合は、「未定義」を返します
var value1 = 10;
var value2 = true;
var value3 = null;
var value4;
alert(String(value1)) //"10"
alert(String(value2)) //"true"
alert(String(value3)) //"null"
alert(String(value4)) //「未定義」
オブジェクトタイプ
オブジェクトは実際にはデータと関数の集合です。オブジェクトは、作成するオブジェクトのタイプの名前を続けて new 演算子を実行することによって作成できます。カスタム オブジェクトを作成するには、オブジェクト型のインスタンスを作成し、それにプロパティやメソッドを追加します。
var o = 新しいオブジェクト();
Object の各インスタンスには次のプロパティとメソッドがあります:
● コンストラクター - 現在のオブジェクトの作成に使用される関数を保持します
● hasOwnProperty(propertyName) - 指定されたプロパティが現在のオブジェクト インスタンス (インスタンスのプロトタイプではなく) に存在するかどうかを確認するために使用されます。このうち、パラメータとしてのプロパティ名(propertyName)は文字列形式で指定する必要があります(例: o.hasOwnProperty("name"))
● isPrototypeOf(object) - 渡されたオブジェクトが別のオブジェクトのプロトタイプであるかどうかを確認するために使用されます
● propertyIsEnumerable(propertyName) - for-in ステートメント
を使用して指定されたプロパティを列挙できるかどうかを確認するために使用されます。
● toString()—オブジェクトの文字列表現を返します
● valueOf() – オブジェクトの文字列、数値、またはブール表現を返します。通常、toString() メソッドの戻り値と同じです。

