ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのデータ型:基本的な型と参照型の値_基礎知識
JavaScriptのデータ型:基本的な型と参照型の値_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:06:181083ブラウズ
ECMAScript 変数には、基本型の値と参照型の値という 2 つの異なるデータ型の値が含まれます。プリミティブ型の値は単純なデータの一部ですが、参照型の値は複数の値で構成されるオブジェクトです。
変数に値を割り当てるとき、パーサーはその値がプリミティブ型であるか参照型であるかを判断する必要があります。基本的な型には、Unknown、Null、Boolean、Number、String が含まれます。これらの 5 つの基本的なデータ型は値によってアクセスされるため、変数に格納されている実際の値はメモリ オブジェクトに格納されます。他の言語とは異なり、JavaScript ではメモリ内の場所に直接アクセスすることができません。つまり、オブジェクトのメモリ空間を直接操作することはできません。オブジェクトを操作する場合、実際には実際のオブジェクトではなくオブジェクトへの参照を操作することになるため、参照型の値は参照によってアクセスされます。
1. 動的属性
基本型を定義する方法と参照型を定義する方法は非常に似ています。参照型の値の場合、次のように、プロパティとメソッドを追加したり、プロパティやメソッドを変更したり削除したりすることもできます。
person.name = "zxj";
アラート(人物.名前) //"zxj"
2. 変数値をコピーします
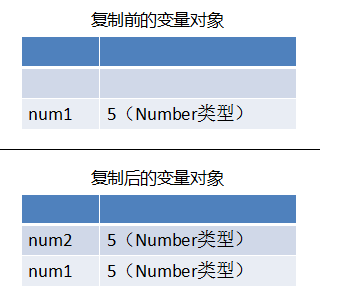
基本型の値をある変数から別の変数にコピーすると、変数オブジェクトに新しい値が作成され、新しい変数に割り当てられた場所にコピーされます。
var num2 = num1 //5
;

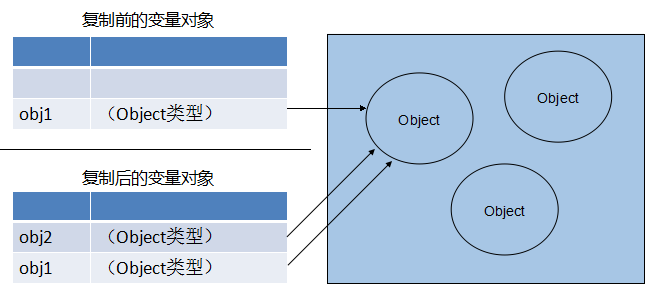
var obj2 = obj1;
obj1.name = "zxj";
アラート(obj2.name); //"zxj"

3. パラメータを渡す
ESMAScript のすべての関数のパラメーターは値によって渡されます。つまり、関数の外の値を関数内のパラメーターにコピーすることは、ある変数から別の変数に値をコピーすることと同じです。プリミティブ型の変数がコピーされるのと同じように、プリミティブ型の値が渡されます。参照型の値の転送は、参照型変数のコピーと同じです。変数にアクセスするには値による方法と参照による方法の 2 つがあるのに対し、パラメータは値によってのみ渡すことができるため、多くの開発者はこの時点で混乱するかもしれません。基本型の値をパラメーターに渡すと、渡された値はローカル変数 (名前付きパラメーター) にコピーされます。次のコードに示すように:
数値 = 10;
数値を返します;
}
変数数 = 20;
var result = addTen(count);
alert(count); // 20、変化なし
アラート(結果); // 30
参照型の値をパラメータに渡すと、メモリ内の値のアドレスがローカル変数にコピーされるため、このローカル変数の変更は関数の外部に反映されます。ここでは参照型を使用して見てみましょう:
Obj.name = "zxj";
}
var person = new Object();
setName(人);
アラート(人物.名前) //"zxj"
この関数内では、obj と person は同じオブジェクトを参照します。つまり、オブジェクトが値によって渡された場合でも、obj は同じオブジェクトに参照によってアクセスします。したがって、関数内で obj に name 属性を追加すると、関数外の人物も反映されます。これは、人物が指すオブジェクトはヒープ メモリ上に 1 つしかなく、グローバル オブジェクトであるためです。多くの開発者は、ローカル スコープで変更されたオブジェクトがグローバル スコープに反映される、つまりパラメータが参照によって渡されると誤解しています。オブジェクトが値によって渡されることを証明するために、次の変更された例を見てみましょう:
function setName(obj) {
Obj.name = "zxj";
Obj = new Object();
Obj.name = "sdf";
}
var person = new Object();
setName(人);
アラート(人名);
上記の例からわかるように、person が参照によって渡される場合、person は name 属性値が「sdf」である新しいオブジェクトを指すように自動的に変更されます。ただし、次に person.name にアクセスすると、「zxj」が表示されたままになります。これは、関数内でパラメーターの値が変更されても、元の参照は変更されないことを示しています。実際、obj が関数内でオーバーライドされると、この変数はローカル オブジェクトを参照します。このローカル オブジェクトは、関数の実行が完了するとすぐに破棄されます。
ECMAScript 関数のパラメータはローカル変数と考えてください。
4. 検出タイプ
typeof は基本的なデータ型を検出する場合には強力なアシスタントですが、この演算子は参照型を検出する場合にはあまり役に立ちません。通常、値がオブジェクトであるかどうかを知りたいのではなく、それがどのようなタイプのオブジェクトであるかを知りたいのです。 ECMAScript は、この目的のために、instanceof 演算子を提供します。その構文は次のとおりです:
result = コンストラクターの変数インスタンス
変数が指定された参照型のインスタンスである場合、instanceof 演算子は true を返します:
アラート(オブジェクトの人物インスタンス);

