ここ数年間、私は JS をあまり学習していませんでしたが、たまたま週末に時間があったので、Rhinoceros の有名な本である「The Authoritative Guide to JS」を購入しました。 、JS について詳しく調べました。この本を買った第一印象は、かなり分厚いのですが、後半の半分はただの参考書です。
1: 範囲
変数について話すとき、最初に話すべきことは間違いなくスコープです。JS のスコープに慣れていないからこそ、オブジェクト指向のスコープは常に無視されます。これは習慣的に行われていますが、すべてのコピーが可能であるわけではありません。そこで、次の疑問が生じます。これは、もちろん、ウィンドウ A の名前フィールドで定義されている場合、関数のスコープです。 name フィールドの関数スコープは window です。つまり、関数 ctrip が window の下で定義され、その中で名前が定義されている場合、新しく定義された名前は、window の下でのみ共通になります。 ctrip 関数ですが、たとえば window では古い名前が引き続き一般的です。

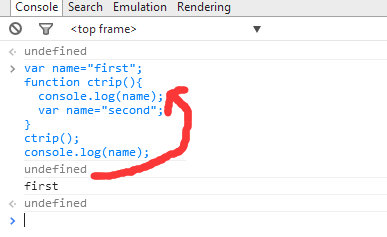
写真から 2 つの点がわかります:
1: window に名前を定義した後、function にも同じ名前を定義できます。これは C# では考えられません。
2: JS では自分のスコープしか認識しないので、最初の「2 番目」が表示されるのは何も不思議なことではないと思われるかもしれません。パーサーが ctrip を実行すると、最初に ctrip 内のすべてのローカル変数が検索され、その後、var name="second" という文の定義が実行されます。 . 以下のステートメントを置き換えてみましょう。

ctrip 関数では、最初の console.log 出力が未定義であることがわかります。この結果から、最初にローカル変数名を収集することが行われたことが確認できます。なぜ「2 番目」にならなかったのか疑問に思う人もいるかもしれません。これは、初期化操作をステートメントごとに実行する必要があるためです。そのため、 ctrip 関数で console.log(name) が実行されるとき、パーサーは未割り当ての変数名があることのみを認識するため、 console のときは未定義になります。
2: スコープチェーン
また、上記の例から、関数内で定義された変数のスコープは関数のスコープ内のみであることが明確にわかります。同時に、上記の例は単なるネスト層とウィンドウであることもわかります。これは ctrip 関数である大きな関数です。同じ原理を 3 レベルや 4 レベルなどの複数レベルのネストに拡張することもできます。 。 。 。 N層、これらの層は鎖構造を形成します。

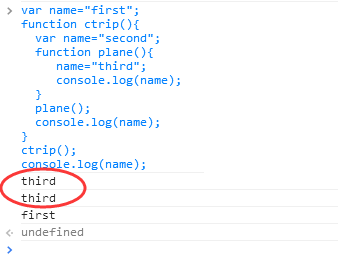
図からわかるように、この場合、ctrip でプレーン関数を定義しました。出力結果は、それぞれのスコープ内にのみ表示されます。 🎜>
内で有効になりますが、ある日、plane の関数を定義する際に、var name="third" に var を書き忘れてしまいました。飛行機内 >名前の価値は何ですか? 1番目ですか、2番目ですか?
var name="2 番目";
関数プレーン(){
name="3 番目";
console.log(名前);
}
平面();
console.log(名前);
}
ctrip();
console.log(名前);
ここからは、スコープチェーンを本当に理解できているかどうかのテストです。よく考えてみると、plane 関数の name="third" までコードを実行すると、何も存在しないことがわかります。プレーン関数のローカル変数名。このコードはビッグ関数 ctrip にもあるため、パーサーは ctrip 関数に戻って名前を検索し、この時点で実際に名前が存在することがわかります。 ctripの名前は「サード」に変更されます。

別の日、私は飲みすぎて、また愚かな行動をしてしまいました。plane 関数を定義するときに、間違って name="third" を nam="third" と書きました。これはアルコールの質問と言えます。
それは私のコードの問題ではありません。では、この時点でパーサーは何をすべきでしょうか?同様に、バックトラックしたときに ctrip が存在しないことがわかり、トップレベルのウィンドウにバックトラックしたところ、まだ存在しないことがわかりました。
この時点では、チェーン全体に値が存在せず、値が割り当てられているため、エラーを報告することはできません。単純に定義します。窓の中で暗黙的にあなたのために🎜>
nam 変数。この時点では、nam は実際にはグローバル変数です。ウィンドウの最上位コンソールで nam を確認できます。

 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

Dreamweaver Mac版
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません






