ソースコードのダウンロード
ソース コードを CSDN にアップロードしました。リソースの割り当ては必要ありません。ダウンロード アドレスは http://download.csdn.net/detail/zgynhqf/8565873 です。
ソース コードは VS 2013 TypeScript 1.4 を使用して開発されています。開くと、次の画像が表示されます:
JsTankGame 1.0: JS で書かれた古い戦車ゲーム。
JsTankGame 2.0: TS を使用して直接翻訳された新しいゲーム。
JsTankGame: 2.0 をベースに、再構築されたタイプの新しいゲーム。
再構築手順
古い JS ゲームは MS Ajax クライアント ライブラリを使用して構築され、OOD メソッドを使用して設計されており、TypeScript はすべての JS コードと互換性があるためです。したがって、TypeScript を使用した移植作業は比較的単純で、主にクラス、継承、インターフェイスなどの型設計のコードを置き換えます。
上記の作業を完了すると、TS でバージョン 2.0 が書き込まれます。その過程で、私は強く型付けされた言語の多くの利点を経験しました。もちろん、TS にはいくつかの不完全な点もあります (これについては後で説明します)。
厳密に型指定されたバージョン 2.0 を取得しても、まだ終わりではありません。リファクタリングにおける強い型付けの利点を体験するために、このバージョンに基づいてコード構造をリファクタリングすることにしました。
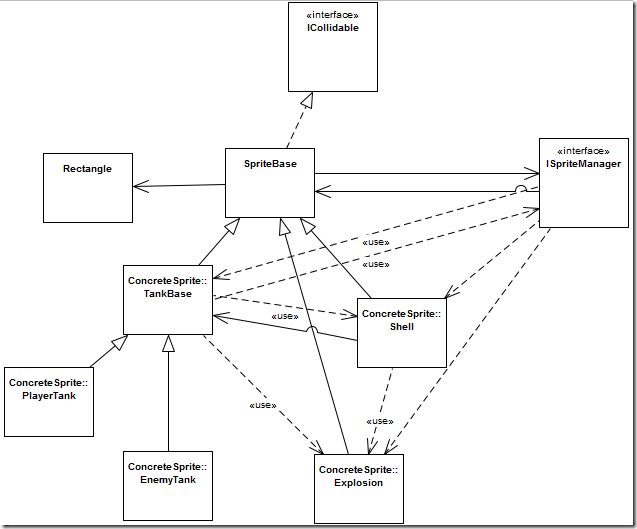
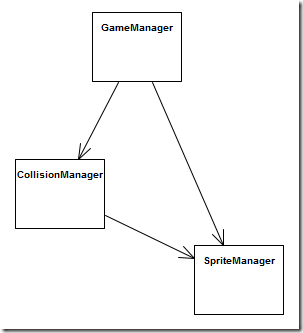
強く型付けされたコードを使用すると、各型、各メソッド、およびそれが使用されている場所を簡単に分析できます。こうすることで、型間の依存関係をすぐに知ることができます。見ないと分かりませんが、見ると衝撃を受けます。以前少しずつ書いたコードでは、型はうまく設計されており、型間の結合はそれほど高くないはずだと考えていました。しかし、描画を終えてみると、想像していたものとはかけ離れていたことがわかりました。これは、描画せずに直接コードを書いた結果です。
を参照してください。さまざまなタイプのエルフ間の関係は非常に混沌としており、双方向の依存関係が随所に見られることがわかります。 (実際にはSpriteManagerは別の絵で描いているので、もっと複雑でごちゃごちゃした関係は図には写っていません。)
これに従って、新しい関係図を描き、この関係に従ってすべてのコードをリファクタリングしました。これにより、最新バージョン 3.0 が得られます。 
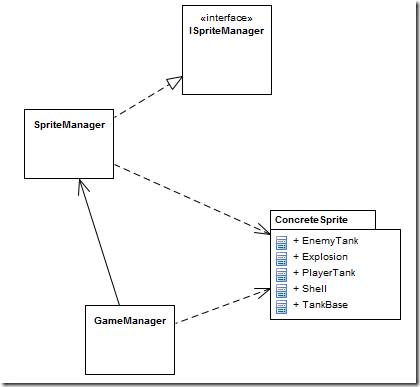
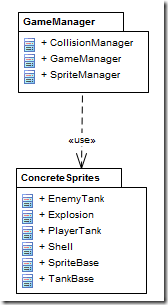
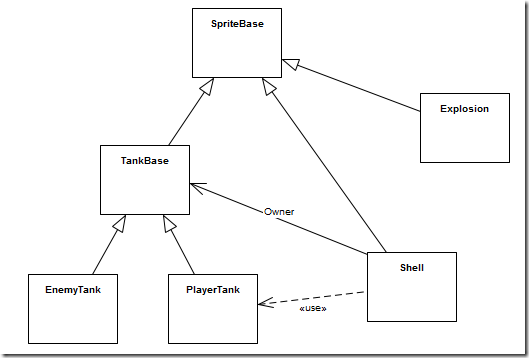
新バージョンの型関係図は以下のとおりです。
レイヤリング:
エルフ:
マネージャー:
コードレベルでは、主にエルフ間の結合コードを上位管理者に移植します。同時に、エルフをマネージャーから直接切り離すためのイベントがエルフ用に定義されます。
TS の初体験のメリットとデメリット
利点: Lambda はこのポインターの問題を非常にうまく解決します。 Chrome と IE は TypeScript を直接デバッグできます。 その過程で、弱い型では発見できないエラーも発見されました。名前変更のため、元のコードは変更されていません。 (SpriteManager.js 98行目)
欠点: 開発環境 - 統合されたコード コメント機能がなく、手動でしかコピーできません。 開発環境 - コード スニペットは現在サポートされていません。 開発環境 - if、while、switch、ブラケット マッチングなどのキーワード コード生成はサポートされていません。 開発環境 - コード領域 (リージョン) の定義はサポートされていません。 構文 - イベントの定義はサポートされていません。 構文 - クラスのオーバーロードされたメソッドの定義はまだサポートされていません。 SpriteBase.IsCollided メソッドを参照してください。
その他:
コンパイルされた JS コードには一定の冗長性があります。コマンドスペースは特に明らかです。 プロンプトを表示せずに基本クラスのメソッドをオーバーライドします。 基本クラスのプロパティのゲッター/セッターはオーバーライドできません。 どのメソッドが仮想であるかを知る方法はありません。 読み取り専用プロパティはインターフェイスで定義できません。 まだバグがあります。 (SpriteManager.ts 93 行目)。 単純に数値フィールドを定義する場合、デフォルト値は 0 ではなく NaN になります。
概要
一般的に、試用後、現在のバージョン 1.4 までの TS は正式な大規模 JS プロジェクト開発に使用できると感じています。しかし、改善すべき点はまだたくさんあります。
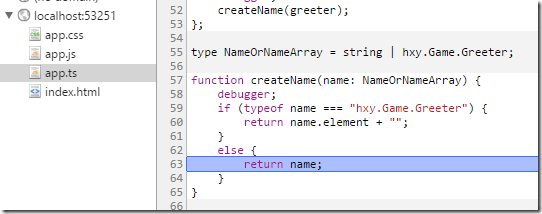
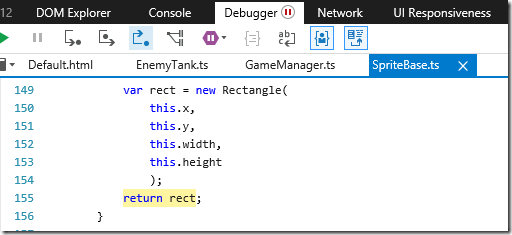
Chrome と IE のデバッグ TS スクリーンショットを添付します:
Di atas adalah keseluruhan kandungan artikel ini saya harap ia akan membantu semua orang menguasai skrip taip.
 5个常见的JavaScript内存错误Aug 25, 2022 am 10:27 AM
5个常见的JavaScript内存错误Aug 25, 2022 am 10:27 AMJavaScript 不提供任何内存管理操作。相反,内存由 JavaScript VM 通过内存回收过程管理,该过程称为垃圾收集。
 Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源May 16, 2023 pm 08:40 PM问题:Vue3+TypeScript+Vite的项目中如何使用require动态引入类似于图片等静态资源!描述:今天在开发项目时(项目框架为Vue3+TypeScript+Vite)需要动态引入静态资源,也就是img标签的src属性值为动态获取,按照以往的做法直接是require引入即可,如下代码:写上后代码波浪线报错,报错提示:找不到名称“require”。是否需要为节点安装类型定义?请尝试使用npmi--save-dev@types/node。ts(2580)在进行了npmi--save-d
 如何使用Redis和TypeScript开发高性能计算功能Sep 20, 2023 am 11:21 AM
如何使用Redis和TypeScript开发高性能计算功能Sep 20, 2023 am 11:21 AM如何使用Redis和TypeScript开发高性能计算功能概述:Redis是一个开源的内存数据结构存储系统,具有高性能和可扩展性的特点。TypeScript是JavaScript的超集,提供了类型系统和更好的开发工具支持。结合Redis和TypeScript,我们可以开发出高效的计算功能来处理大数据集,并充分利用Redis的内存存储和计算能力。本文将介绍如何
 Vue3中怎么使用TypeScriptMay 13, 2023 pm 11:46 PM
Vue3中怎么使用TypeScriptMay 13, 2023 pm 11:46 PM如何声明字段名为枚举的类型?根据设计,type字段应该是一个枚举值,不应该由调用方随意设置。下面是Type的枚举声明,共有6个字段。enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 使用Redis和TypeScript开发可扩展的前端应用程序Aug 01, 2023 pm 09:21 PM
使用Redis和TypeScript开发可扩展的前端应用程序Aug 01, 2023 pm 09:21 PM标题:使用Redis和TypeScript开发可扩展的前端应用程序引言:在当今互联网时代,可扩展性是任何应用程序的关键要素之一。前端应用程序也不例外。为了满足用户日益增长的需求,我们需要使用高效可靠的技术来构建可扩展的前端应用程序。在本文中,我们将介绍如何使用Redis和TypeScript来开发可扩展的前端应用程序,并通过代码示例演示其应用。Redis简介
 在PHP中使用TypeScript编写更好的代码Jun 19, 2023 pm 06:31 PM
在PHP中使用TypeScript编写更好的代码Jun 19, 2023 pm 06:31 PM随着JavaScript的不断发展,前端工程师们已经逐渐意识到JavaScript本身存在的一些问题,例如缺乏类型检查和模块化,这些问题在大型项目中经常会造成混乱和错误。为了解决这些问题,TypeScript应运而生,成为前端开发中越来越受欢迎的语言。而在后端开发领域中,PHP一直是一种极其流行的脚本语言。因此,结合TypeScript来开发PHP的应用程序
 Vue3相较于Vue2的变化:更好的 TypeScript 类型推导Jul 07, 2023 pm 01:05 PM
Vue3相较于Vue2的变化:更好的 TypeScript 类型推导Jul 07, 2023 pm 01:05 PMVue3相较于Vue2的变化:更好的TypeScript类型推导Vue是一种流行的JavaScript框架,用于构建用户界面。而Vue3是Vue框架的最新版本,在Vue2的基础上进行了大量改进和优化。其中之一是在TypeScript类型推导方面的提升。本文将介绍Vue3在类型推导方面的改进,并且通过代码示例进行说明。在Vue2中,我们需要手动为Vue组件
 Vue3中TypeScript怎么使用May 18, 2023 pm 08:52 PM
Vue3中TypeScript怎么使用May 18, 2023 pm 08:52 PM如何声明字段名为枚举的类型?根据设计,type字段应该是一个枚举值,不应该由调用方随意设置。下面是Type的枚举声明,共有6个字段。enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境