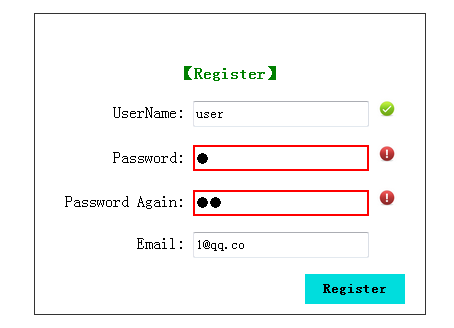
一个注册框 进行表单验证处理
如图

有简单的验证提示功能
代码思路也比较简单
输入框失去焦点时便检测,并进行处理
表单具有 onsubmit = "return check()"行为,处理验证情况
点击提交表单按钮时,进行最终的验证,达到是否通过表单提交的请求。
先是最基本的html+css部分
<style type="text/css">
body{margin:0;padding: 0;}
.login{position:relative;margin:100px auto;padding:50px 20px;width: 350px;height: 200px;border:1px solid #333;}
.login legend{font-weight: bold;color: green;text-align: center;}
.login label{display:inline-block;width:130px;text-align: right;}
.btn{height: 30px;width:100px;padding: 5px;border:0;background-color: #00dddd;font-weight: bold;cursor: pointer;float: right;}
input{height: 20px;width: 170px;}
.borderRed{border: 2px solid red;}
img{display: none;}
</style>
</head>
<body>
<div class="login">
<form name="form" method="post" action="register.php" onsubmit="return check()">
<legend>【Register】</legend>
<p><label for="name">UserName: </label>
<input type="text" id="name" >
<img src="/static/imghwm/default1.png" data-src="./img/gou.png" class="lazy" style="max-width:90%" height="20px" alt="javascript_javascript スキルを使用した簡単な登録モジュールのフォーム検証" ></p>
<p><label for="password">Password: </label>
<input type="password" id="password" >
<img src="/static/imghwm/default1.png" data-src="./img/gantan.png" class="lazy" style="max-width:90%" height="20px" alt="javascript_javascript スキルを使用した簡単な登録モジュールのフォーム検証" ></p>
<p><label for="R_password">Password Again: </label>
<input type="password" id="R_password" >
<img src="/static/imghwm/default1.png" data-src="./img/gou.png" class="lazy" style="max-width:90%" height="20px" alt="javascript_javascript スキルを使用した簡単な登録モジュールのフォーム検証" ></p>
<p><label for="email">Email: </label>
<input type="text" id="email" >
<img src="/static/imghwm/default1.png" data-src="./img/gou.png" class="lazy" style="max-width:90%" height="20px" alt="javascript_javascript スキルを使用した簡単な登録モジュールのフォーム検証" ></p>
<p><input type="submit" value="Register" class="btn"></p>
</form>
</div>
然后是js的class相关处理函数
function hasClass(obj,cls){ // 判断obj是否有此class
return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'));
}
function addClass(obj,cls){ //给 obj添加class
if(!this.hasClass(obj,cls)){
obj.className += " "+cls;
}
}
function removeClass(obj,cls){ //移除obj对应的class
if(hasClass(obj,cls)){
var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');
obj.className = obj.className.replace(reg," ");
}
}
然后是验证各个输入框的值
function checkName(name){ //验证name
if(name != ""){ //不为空则正确,当然也可以ajax异步获取服务器判断用户名不重复则正确
removeClass(ele.name,"borderRed"); //移除class
document.images[0].setAttribute("src","./img/gou.png"); //对应图标
document.images[0].style.display = "inline"; //显示
return true;
}else{ //name不符合
addClass(ele.name,"borderRed"); //添加class
document.images[0].setAttribute("src","./img/gantan.png"); //对应图标
document.images[0].style.display = "inline"; //显示
return false;
}
}
function checkPassw(passw1,passw2){ //验证密码
if(passw1 == "" || passw2 == "" || passw1 !== passw2){ //两次密码输入不为空且不等 不符合
addClass(ele.password,"borderRed");
addClass(ele.R_password,"borderRed");
document.images[1].setAttribute("src","./img/gantan.png");
document.images[1].style.display = "inline";
document.images[2].setAttribute("src","./img/gantan.png");
document.images[2].style.display = "inline";
return false;
}else{ //密码输入正确
removeClass(ele.password,"borderRed");
removeClass(ele.R_password,"borderRed");
document.images[1].setAttribute("src","./img/gou.png");
document.images[1].style.display = "inline";
document.images[2].setAttribute("src","./img/gou.png");
document.images[2].style.display = "inline";
return true;
}
}
function checkEmail(email){ //验证邮箱
var pattern = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if(!pattern.test(email)){ //email格式不正确
addClass(ele.email,"borderRed");
document.images[3].setAttribute("src","./img/gantan.png");
document.images[3].style.display = "inline";
ele.email.select();
return false;
}else{ //格式正确
removeClass(ele.email,"borderRed");
document.images[3].setAttribute("src","./img/gou.png");
document.images[3].style.display = "inline";
return true;
}
}
然后为各个输入框添加监听事件:
var ele = { //存放各个input字段obj
name: document.getElementById("name"),
password: document.getElementById("password"),
R_password: document.getElementById("R_password"),
email: document.getElementById("email")
};
ele.name.onblur = function(){ //name失去焦点则检测
checkName(ele.name.value);
}
ele.password.onblur = function(){ //password失去焦点则检测
checkPassw(ele.password.value,ele.R_password.value);
}
ele.R_password.onblur = function(){ //R_password失去焦点则检测
checkPassw(ele.password.value,ele.R_password.value);
}
ele.email.onblur = function(){ //email失去焦点则检测
checkEmail(ele.email.value);
}
最后就是点击提交注册时调用的check()函数了
function check(){ //表单提交则验证开始
var ok = false;
var nameOk = false;
var emailOk = false;
var passwOk = false;
if(checkName(ele.name.value)){ nameOk = true; } //验证name
if(checkPassw(ele.password.value,ele.R_password.value)){ passwOk = true; } //验证password
if(checkEmail(ele.email.value)){ emailOk = true; } //验证email
if(nameOk && passwOk && emailOk){
alert("Tip: Register Success .."); //注册成功
//return true;
}
return false; //有误,注册失败
}
完整代码:
Register
以上所述就是本文的全部内容了,希望能够对大家学习javascript表单验证有所帮助。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

メモ帳++7.3.1
使いやすく無料のコードエディター

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






