ホームページ >ウェブフロントエンド >PS チュートリアル >Photoshop CS3教程:模拟雷达动画
Photoshop CS3教程:模拟雷达动画
- PHP中文网オリジナル
- 2016-06-01 14:39:221588ブラウズ
现在我们来讲解一下上节课的作业。比起以前“石器时代”的作业,它的难度有明显的增加。一个是动画元素的增多,不再是由少数的简单物体构成。再就是要求在制作前要成竹在胸,事先就要计划好步骤。
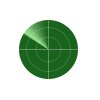
新建图像,约100X100,用椭圆形状工具的形状图层方式绘制一个矢量正圆,填充为绿色(数值19631c,可在拾色器下方的#区域内填入,这其实就是用十六进制来表示十进制的0~255,不必深究)或其他颜色。然后复制该图层(CTRL J,复制出来的应位于原图层上方),对复制出来的图层用自由变换功能,将其参照中心点(ALT SHIFT)缩小。接着为其定义描边样式(大小为1像素,白色)并将填充不透明度设置为0%,得到一个线圆。适当降低该图层的不透明度(约15%)已达到较好的视觉效果。将这个线圆图层再次复制并依照之前再次缩小,得到两个同心的线圆。大家也可依次列推制作更多的同心线圆。此时图像应类似于下左图所示。
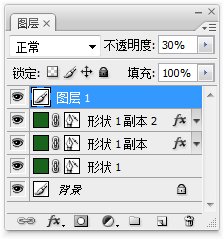
然后新建一个普通图层,使用直线工具的填充像素方式(粗细1像素,关闭消除锯齿)在圆的中央位置绘制一横一竖组成十字。绘制的时候可将图像放大便于对齐,绘制后也可使用多图层对齐功能调整。此时图像类似于下中图所示,图层调板如下右图所示。
在这个前期的动画元素准备过程中,我们先使用了矢量绘制圆是因为其需要缩小,矢量方式可保证质量。后面的十字理论上也可以使用矢量方式绘制,但由于矢量直线在1像素这样小的单位时,会由于自身的抗锯齿功能而可能导致边缘模糊,结果看上去就像是2像素粗细。大家可以自己动手试试看。除了这种极微小单位的情况以外,都应尽量使用矢量绘制,这个前提是不会变的。



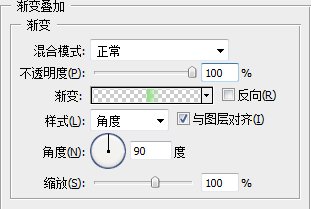
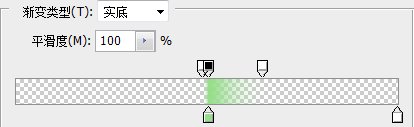
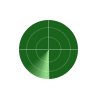
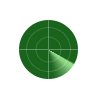
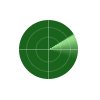
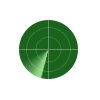
雷达扫描效果的实现是第一个难点,这其实就是渐变叠加样式,关键是要选择角度的渐变方式,以及相应的渐变设定,分别如下左图和中图所示。渐变色标为96de8a。渐变色标也可用白色,再通过更改混合模式或降低不透明度来融合图像。此时图像应如下右图所示。如果看不懂这里的内容,请复习基础教程的相应章节。



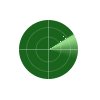
现在我们让扫描线动起来,其方法就是改变渐变叠加设定中的角度数值。这里会遇到第二个难点,那就是如何设置动画参数。扫描线应该从90度开始,旋转360度后应回到90度。但在关键帧中两个都设置为90的话就没有动画效果了,所以我们先将其设置到旋转180度的位置。需要注意的是,如果旋转的绝对角度小于180(181度等同于1度),将以最小转角作为旋转的方向。
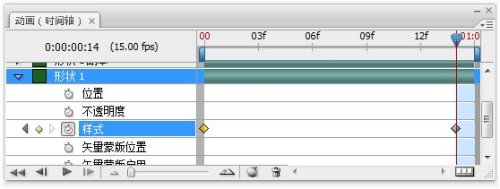
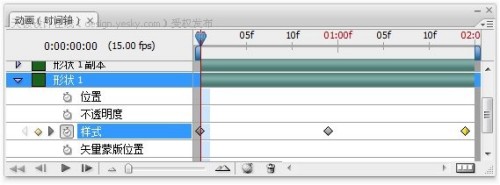
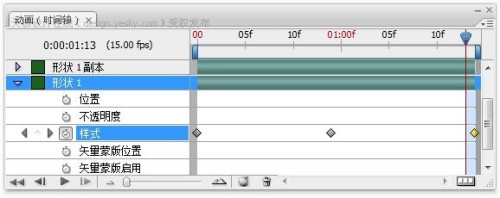
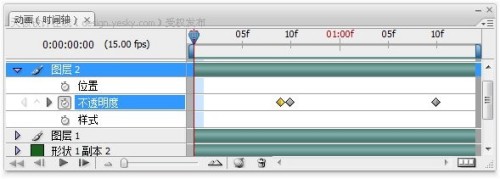
将动画的文档设置改为持续01:00,帧速率15fps。在开始时刻开启圆图层的样式动画记录。然后将时间标杆移动到动画结束时刻,将角度设置为-90度。动画调板如下左图所示。
观看范例动画


现在我们延长动画的持续时间为02:00,将时间标杆移动到新的结束时刻并建立关键帧,然后将样式的第1帧复制到该时刻。此时动画调板如下左图所示。看起来像是完成了旋转一周的设定了,但细想一下,现在时刻00:00与02:00的状态是相同的,这样当动画循环播放时,两个完全一样的帧就会形成一种停顿的效果,播放动画的时候仔细看一下,不难发现。
观看范例动画


这个问题我们以前在帧式动画的时候遇到过,当时的方法是删除最后一帧。但在时间轴方式下不能单独删除某一帧,只能通过更改持续时间的方式。我们将持续时间改为01:14。动画调板如下图所示。
注意此时原先设定的帧已位于时间区域之外了,但仍然在发挥作用,控制着动画的参数改变。即使再将持续时间改为更短,以至于在动画调板已看不见时,也是如此。所以在时间轴方式下定义的关键帧,是不会因为持续时间变短而消失的。以后只要增加持续时间,它们还会出现。这是一个很重要的特性。
这里再强调一下动画时刻的表述方式,01:14本身既包含秒时间也包含帧,含义是经过1秒后的第14帧。按照我们15fps的设定,这个绝对帧数就应该是15+14=29帧。而下一帧的时刻表示应为02:00而不是01:15。就好比日常生活中的时间是60进位制,那么就不可能有3点60分这样的表述,而应表述为4点。同样的,15fps就表示15进位制,把一秒钟平均分为15单位,14单位之后就向秒进位。
观看范例动画


现在要制作模拟雷达扫描到的物体,这本应在最初就先做好,但为了体现制作过程中可能发生的后期添加元素的情况,所以放到现在来做。
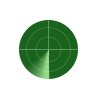
新建一个图层,用直径为1的铅笔工具用白色在其中随便点几下(间距不要太大)。如下左图所示。接着移动时间标杆,在扫描线与这几个点接触的时候(范例中位于00:10),点击不透明度的秒表按钮建立关键帧,然后移动时间标杆在扫描线差不多回到原点的时候(范例位于01:10)再建立一个,将图层不透明度设置为0%,这样就制作出了小点逐渐淡出的动画。
观看范例动画

通过上面的动画可以看出小点在扫描线经过后有了淡出的效果,但问题是小点在扫描线还没有到达的时候,应该是看不见的,当扫描线达到时出现,然后再逐渐淡出。那么我们应该在开始时刻设定关键帧,并将图层的不透明度设置为0%。但这又出现一个问题,那就是小点的出现变成了淡入效果,也就是扫描线还没有到达的时候,小点就逐渐显现了。
观看范例动画

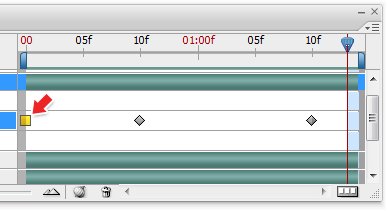
如何解决这个问题是第三个难点。解决的方法有两种,一种大家应该可以自己想到的,那就是将开始时刻的关键帧移动到小点完全出现的前一帧,如下左图所示。此外另外一种方法更“正规”一些,是我们以前没有讲到过的,那就是改变帧之间的过渡关系。
现在不透明度3个帧之间都是过渡关系,即帧12过渡,帧23过渡。如果我们能令帧12之间不过渡的话,就可以达到目的了。在动画调板中第1帧上点击右键,选择“保留插值”,注意帧图标从变为了,如下右图红色箭头处所示。这就表示这一帧到下一帧之间不再有过渡效果。由“从黑到白”的方式变成了“非黑即白”。此时整个动画的制作就完成了。
当然,可以在后期再将其改为默认的“线性插值”方式,那样过渡效果就会重新出现。大家可以自己尝试改变其他帧的插值方式。这里的“插值”是由英文生硬地翻译而来,虽有些词不达意,但记住其效果就可以了。


在引入图层样式后,我们表现动画效果的能力就得到了很大的提高。大家应该在课程之外自己多动手实践,不要只局限于这里所介绍的内容。要知道我们的范例是有限的,你们的创意是无限的。就这个已完成的动画而言,大家可以再尝试将十字线或同心圆做成忽明忽暗的效果。这说白了也就是淡入和淡出交替,只不过并非是0%或100%这样极端的状态。