以前我们制作3D按钮往往需要借助3DMAX,和其他3D软件。对于不熟悉此类软件朋友要想制作3D按钮往往成了一个难题。但是没关系只要你略懂PHOTOSHOP,就能够做出一个不逊于3D软件的质感不错的水晶按钮,在今天的教程中你将学会用PS来创建一个漂亮的3D质感按钮,这种方法还使用于制作网站LOGO,UI等等……
先看一下最终效果:  下面我们开始制作
下面我们开始制作
1.首先,在PS中建立一个500×500像素大小的新文件,这个大小通常比较适合创建按钮。下面将你的背景层的颜色填充为#e0e0e0。 
2.现在建立一个新图层,加入任何一个所喜欢的形状,这里我暂且用自定形状工具中的形状来做个实例。形状的颜色我用#be1947,并将该层至于最顶层。  3.下面,用透视变换工具(编辑-变换-透视)将形状向右边拉伸一些。然后,在用变换工具(编辑-自由变换)将形状向左旋转大约15度。
3.下面,用透视变换工具(编辑-变换-透视)将形状向右边拉伸一些。然后,在用变换工具(编辑-自由变换)将形状向左旋转大约15度。 
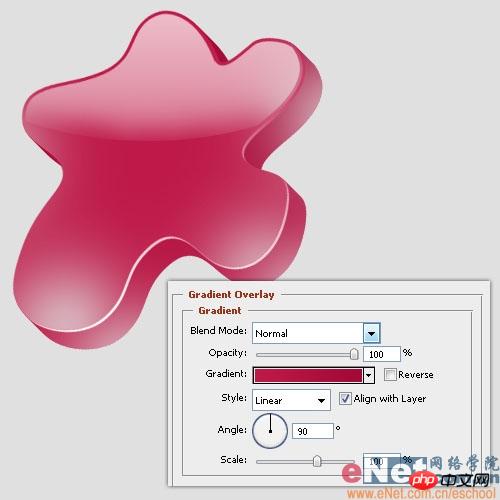
4.现在,我们来制作形状的立体效果。首先选中形状图层并按住SHIFT和ALT键盘,然后用右手同时按下下方向键和右方向键按图层就被自动复制了一层。再重复以上步骤,当达到了一定的厚度即可停止。然后将除最顶层以外的所有的图层合并。现在在最顶层上按住CTRL键点击该图层载入其选区用#a00330颜色代码进行填充。并双击此图层重命名为“bottom”。  5.接下来,复制最顶层并把得到的复制层移动到3D形状层和最顶层之间,然后同时按下下,右2个方向键2次。移动完以后双击此图层加入渐变叠加图层样式如下所示:
5.接下来,复制最顶层并把得到的复制层移动到3D形状层和最顶层之间,然后同时按下下,右2个方向键2次。移动完以后双击此图层加入渐变叠加图层样式如下所示: 
6.在最顶层建立一个新图层,命名为“top highlights”。然后按住CTRL点击载入上层形状层的选区,用画笔工具,设置一个较软的画笔,大小约为200像素。在“top highlights”上加入高光如下所示:  7.同上面步骤一样,在3D形状层上建立一个新图层,在用画笔来创建3D形状层上的高光。然后将2个创建按出来的高光图层的不透明度设置为60-70之间,如图所示:
7.同上面步骤一样,在3D形状层上建立一个新图层,在用画笔来创建3D形状层上的高光。然后将2个创建按出来的高光图层的不透明度设置为60-70之间,如图所示: 
8.继续在最顶上再建立一个新图层,命名为“shine”。然后用椭圆选框工具建立一个椭圆选区并用白色填充如下所示:  9.选择原始形状层,按CTRL点击此层载入其选择区然后执行选择-修改-收缩,设置数值为3像素。然后在执行选择-反选-删除命令,结果如下所示:
9.选择原始形状层,按CTRL点击此层载入其选择区然后执行选择-修改-收缩,设置数值为3像素。然后在执行选择-反选-删除命令,结果如下所示: 
10.现在仍然选中“shine”层,用橡皮工具将橡皮的画笔笔触设置的软一些。擦出“shine”层边缘的一些部分,如下所示:  11.双击“shine”层设置图层样式,如下所示:
11.双击“shine”层设置图层样式,如下所示: 
12.下面加入最后的一个步骤,改变原始形状层和3D层的颜色,分别双击以上2个图层加入渐变叠加图层样式。  最终完成!你可以吧这个方法用在许多不同形状的物体上,来为它们制作亮丽的光线和效果。
最终完成!你可以吧这个方法用在许多不同形状的物体上,来为它们制作亮丽的光线和效果。 
 Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AMDigital ArtのPhotoshopのアプリケーションには、絵画、イラスト、画像の統合が含まれます。 1)塗装:ブラシ、鉛筆、ミキシングツールを使用して、アーティストは現実的な効果を生み出すことができます。 2)イラスト:ベクトルと形状のツールを使用すると、アーティストは複雑なグラフィックを正確に描き、効果を追加できます。 3)合成:マスクとレイヤーブレンディングモードを使用して、アーティストはさまざまな画像要素をシームレスにブレンドできます。
 高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AM
高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AMPhotoshopの高度な写真編集および合成技術には、次のものが含まれます。1。基本操作にレイヤー、マスク、調整層を使用します。 2。画像ピクセル値を使用して、写真編集効果を実現します。 3.複雑な合成のために複数の層とマスクを使用します。 4.「液化」ツールを使用して、顔の特徴を調整します。 5.「周波数分離」テクノロジーを使用して、繊細な写真編集を実行すると、これらのテクノロジーは画像処理レベルを改善し、専門レベルの効果を達成できます。
 グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AM
グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AMブランドデザインにPhotoshopを使用する手順には次のものがあります。1。ペンツールを使用して基本的な形状を描画します。2。レイヤースタイルを介してシャドウとハイライトを追加します。3。色と詳細を調整します。 Photoshopは、デザイナーがレイヤーとマスクの柔軟性を備えたブランド要素を作成および最適化し、シンプルなロゴから複雑なブランディングガイドまで、デザインの一貫性とプロフェッショナリズムを確保するのに役立ちます。
 Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AM
Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AMPhotoshopのサブスクリプションモデルは購入する価値があります。 1)ユーザーは、最新バージョンにアクセスし、いつでもデバイス間で使用できます。 2)サブスクリプション料金は低く、継続的な更新と技術サポートが提供されます。 3)ニューラルフィルターなどの高度な機能は、複雑な画像処理に使用できます。長期的なコストが高いにもかかわらず、その利便性と機能の更新は、プロのユーザーにとって価値があります。
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






