效果图构造比较简单,尤其是主体部分,很容易做出来。不过底座部分相对要复杂很多,高光及暗部杂乱,细节也较多,刻画的时候要有耐心。
最终效果
1、新建一个800 * 700像素的文件,背景选择白色。先来制作主体部分,需要完成的效果如下图。
<图1>
2、打开玻璃缸的轮廓素材,拖进来。
<图2>
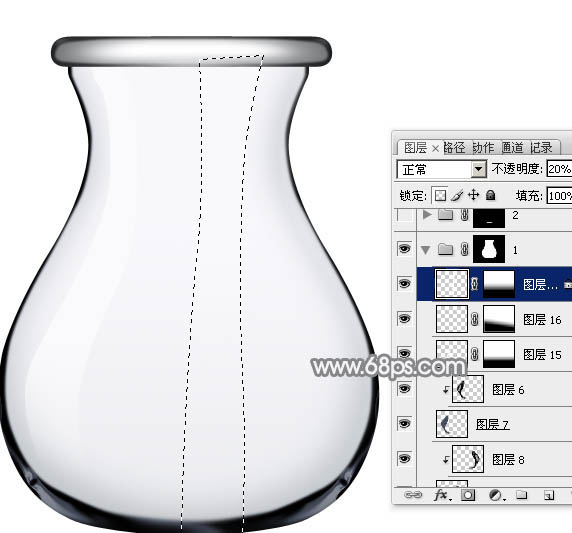
3、新建一个组,载入顶部的选区如下图,给组添加图层蒙版。
<图3>
4、在组里新建一个图层填充蓝灰色:#D2D3D5作为底色。
<图4>
5、用钢笔勾出两端的暗部选区,羽化6个像素后填充稍深的灰色。
<图5>
6、用钢笔勾出中间部分的高光选区,羽化3个像素后填充淡灰色:#F8F8FA,如下图。
<图6>
7、新建一个图层,加强一下边缘的暗部,效果如下图。
<图7>
8、在背景图层上面新建一个组,载入主体部分的选区,给组添加图层蒙版,如下图。
<图8>
9、在组里新建一个图层,选择渐变工具,颜色设置如图9,由上至下拉出图10所示的线性渐变。
<图9> 
<图10>
10、新建一个图层,用钢笔勾出底部的暗部选区,羽化25个像素后填充稍深的灰色。
<图11>
11、同上的方法给两侧增加一点暗部,如图12,13。
<图12> 
<图13>
12、新建一个图层,用钢笔勾出边缘部分的暗部选区,羽化1个像素后填充深蓝色:#474D5C,如图14。选择画笔工具在暗部底部位置刻画一点高光,效果如图15。
<图14> 
<图15>
13、新建一个图层,用钢笔勾出左侧的高光选区,填充淡灰色,取消选区后添加图层蒙版,用黑白渐变拉出底部透明度效果,如下图。
<图16>
14、新建一个图层,同上的方法制作右侧的高光,效果如下图。
<图17>
15、新建一个组,来刻画底座的暗部及高光。这一步相对要复杂很多,可以用选区勾出轮廓,填充底色,再用加深及减淡工具刻画暗部及高光。过程如图18,19。
<图18> 
<图19>
16、在背景图层上面新建一个图层,简单加上一点投影,效果如下图。
<图20>
17、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,用模糊及涂抹工具调整一下细节,如下图。
<图21>
最后把整体锐化一下,完成最终效果。
 画像編集の必需品:Photoshopの重要な機能May 09, 2025 am 12:05 AM
画像編集の必需品:Photoshopの重要な機能May 09, 2025 am 12:05 AMPhotoshopのコア機能には、レイヤー、選択ツール、調整ツールが含まれます。 1.レイヤーは、画像パーツの独立した編集を可能にし、レイヤースタイルをサポートします。 2。ラッソ、マジックワンド、クイック選択ツールなどの選択ツールは、正確な編集を提供します。 3.色のレベル、曲線、色相/飽和などの調整ツールは、画像を非破壊的に調整できます。
 私の目的:Photoshop関連のタスクを支援しますMay 08, 2025 am 12:18 AM
私の目的:Photoshop関連のタスクを支援しますMay 08, 2025 am 12:18 AMPhotoshopでは、レイヤーマスクの役割は、非破壊的な方法で隠されたレイヤーまたは表示された部分を許可することです。 1.レイヤーマスクの作業原理は、黒、白、グレースケールを介してレイヤーの可視性を制御することです。 2。基本的な使用法には、キャラクターイメージを新しい背景に合成するなど、画像合成が含まれます。 3.グラデーションマスクを使用してスムーズな画像遷移を実現することにより、高度な使用を実現できます。
 Photoshopと無料の選択肢:比較外観May 06, 2025 am 12:12 AM
Photoshopと無料の選択肢:比較外観May 06, 2025 am 12:12 AMPhotoshopの強力な機能には、スマートオブジェクトとニューラルフィルターが含まれますが、Gimp、Krita、Photopeaなどの無料の代替品は、Gimpの層機能、Kritaのデジタル絵画、Photopeaのオンライン編集などの特定の分野でうまく機能します。
 Photoshopカラーグレーディング:プロテクニックで画像を高めますMay 05, 2025 am 12:07 AM
Photoshopカラーグレーディング:プロテクニックで画像を高めますMay 05, 2025 am 12:07 AMPhotoshopの色調整は、調整層を通じて実現して、画像をよりプロフェッショナルにすることができます。 1.色のレベル、曲線、色相/飽和、その他のツールを使用して、色相、飽和、明るさを調整します。 2。LUTを適用して、独自の色効果を作成します。 3.調整層を使用して画像の歪みを回避し、履歴パネルを使用して調整手順を追跡します。
 現実の世界のPhotoshop:その多様な用途の例May 04, 2025 am 12:15 AM
現実の世界のPhotoshop:その多様な用途の例May 04, 2025 am 12:15 AM現実の世界でのPhotoshopのアプリケーションには、芸術的創造、科学研究、商業マーケティングが含まれます。 1)芸術的な創造では、デジタルペインティングとイラストに使用されます。 2)科学研究では、画像処理とデータの視覚化に使用されます。 3)商業マーケティングでは、広告デザインとブランドイメージの形成に使用されます。このソフトウェアの汎用性により、さまざまな分野で広く使用されています。
 編集を超えて:Photoshopの創造的な機能May 03, 2025 am 12:12 AM
編集を超えて:Photoshopの創造的な機能May 03, 2025 am 12:12 AMAdobe Photoshopは単純な編集を超えて、アーティストやデザイナーのための創造的なツールになります。 1)ブラシ、スタンプツール、ブレンドモード、レイヤースタイルなどの豊富なツールを提供し、基本画像から複雑なデジタル絵画や3Dデザインまでの調整をサポートします。 2)これらのツールは、Pixelレベルの操作を介して機能を実装し、ユーザーが一意の視覚効果を作成できるようにします。
 Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AM
Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AMPhotoshopには、単一の購入とサブスクリプションサービスの2つの価格モデルが提供されます。 1.単一の購入:1つの一括払い、永続的な使用で699ドルを支払いますが、更新やクラウドサービスはありません。 2。サブスクリプションサービス:月額20.99ドルまたは年間239.88ドルで、最新バージョンとクラウドサービスが利用可能です。 3。エンタープライズプラン:チーム管理や追加のクラウドストレージを含む、1か月あたり1か月あたり33.99ドル。 4。教育オファー:学生と教師は、複数のCreativeCloudアプリケーションを含む月額19.99ドルです。
 Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AM
Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AMPhotoshopに新しいレイヤーを作成する方法は次のとおりです。1。レイヤーパネルの下部にある[新しいレイヤー]ボタンをクリックします。 2。ショートカットキーCTRLシフトn(Windows)またはコマンドシフトn(MAC)を使用します。レイヤーは、キャンバス上の透明なシートのようなもので、設計要素を個別に管理し、非破壊的な編集と実験、および設計レベルの改善を可能にします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

Dreamweaver Mac版
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






