本Photoshop实例教程为大家带来网站横条广告的制作教程,制作过程中主要应用渐变、蒙板、钢笔等工具,希望大家喜欢!
先看效果: 
最终效果
1、打开Photoshop CS3软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:横幅广告制作,宽度:468像素,高度:60像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。 
图1
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为190、243、255。再双击图2中所示的B处,设置白色,单击确定按钮,如图2所示。效果图如图3所示。 
图2 
图3
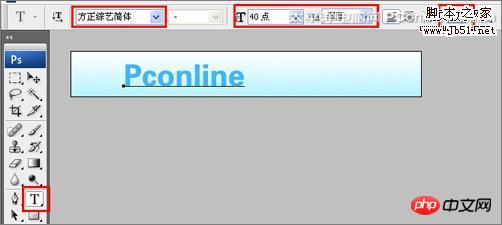
3、单击工具箱中的横排文字工具 ,输入pconline,然后按Ctrl+T切换字符和段落面板,设置字体:方正综艺简体,大小:40点,颜色:蓝色,设置消除锯齿的方法:浑厚,如图4所示。 
图4
4、选择pconline图层,右击pconline图层,选择混合选项,进入到图层样式,勾选渐变叠加选项,双击渐变弹出渐变编辑器,双击如图的A处,设置色彩RGB分别为11、66、179,再双击图中所示的B处,设置色彩RGB分别为35、100、231,再双击图中所示的C处,设置色彩RGB分别为70、192、255,再双击图中所示的D处,设置色彩RGB分别为138、237、255,再双击图中所示的E处,设置色彩RGB分别为103、220、253,单击确定按钮,接着按键盘Shift不放结合鼠标从上到下拉下,给渐变效果,如图5所示。效果图如图6所示。 
图5 
图6
5、在图层控制面板中选择pconline图层,按住Alt不放,用鼠标左键拖动出pconline副本图层,按快捷键Ctrl+T,将副本图层进行倒立,接着给pconline副本图层添加一个蒙板,点击渐变工具,给pconline副本图层添加渐变,如图7所示。 
图7
6、在图层面板上单击创建新图层按钮 ,新建一个图层12,再用钢笔工具,画出一个不规则的形状,如图8所示。 
图8 #p# 7、在工具箱中选择设置前景色,设置前景色的颜色RGB值分别为2、194、247,填充给不规则的形状,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,接着右击7图层,选择混合选项,进入到图层样式,勾选投影复选项,设置混合模式:正片叠加,点击色标处,弹出选择阴影的颜色窗口,设置为蓝色(R:107,G:151,B:170,),不透明度:23%,距离:5像素,扩展:0%,大小:5像素,然后点击确定按钮,如图9所示。 
图9
8、在工具箱中选择横排文字工具,在工作区中用鼠标单击后,输入“太平洋创意设计栏目”,在工具选项栏中设置字体为“长城黑体”,设置字体大小为17点,设置消除锯齿为“浑厚”设置字体颜色为白色,如图10所示。 
图10
9、在工具箱中选择横排文字工具,在工作区中用鼠标单击后,输入“Photoshop CS、Flash CS、CorelDRAWG4、Fireworks.CS4 3Dsamx、Dreamweaver、MAYA、After.Effects”字,在工具选项栏中设置字体为“宋体 ”,设置字体大小为8点,设置消除锯齿为“浑厚”设置字体颜色为白色,并调整大小与距离,如图10所示。 
图11
10、在图层控制面板击新建图层按钮,新建一个图层9,在工具箱中选择直线工具 ,在工作区中拖出一个直线形状,如图12所示 
图12
11、在图层控制面板中选择图层9,按住Alt不放,用鼠标左键拖动出图层9副本,图层9副本2,设置不透明度为34%。如图13所示。 
图13
12、在图层控制面板击新建图层按钮,新建一个图层并命名为“按钮”,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,在工具箱中选择设置前景色,设置前景色的为蓝色,按快捷键Alt+Delete填充给按钮图层,然后按快捷键Ctrl+D取消选择状态如,图14所示。 
图14
13、在图层控制面板中选择按钮图层,按住Alt不放,用鼠标左键拖动出7个按钮副本图层,并调整距离和位置,调整后的效果图,如图15所示。也是最终效果图。 
图15
 写真家のためのPhotoshop:画像の強化とレタッチApr 25, 2025 am 12:01 AM
写真家のためのPhotoshop:画像の強化とレタッチApr 25, 2025 am 12:01 AMPhotoshopの写真の強化とレタッチは、修理ブラシツールを使用して輝度とコントラストを調整することで実現できます。 1)明るさとコントラストを調整します:輝度とコントラストを増やして、画像 - >調整 - >明るさ/コントラストメニューを介して露出しない写真を改善します。 2)修理ブラシツールを使用します。ツールバーでHealingBrushToolを選択し、適用して画像のその他のポイントまたは傷跡を削除します。
 Photoshopへのアクセス:方法と可用性Apr 24, 2025 am 12:07 AM
Photoshopへのアクセス:方法と可用性Apr 24, 2025 am 12:07 AMPhotoshopは、恒久的なライセンスを購入したり、CreativeCloudを購読したりすることで取得できます。 1.長期使用のために恒久的なライセンスを購入し、毎月の支払いはありませんが、最新の更新は利用できません。 2. CreativeCloudを購読して、最新バージョンやその他のAdobeソフトウェアにアクセスすると、毎月または年会費を支払う必要があります。選択は、使用頻度と要件に基づいている必要があります。
 Photoshopが最善を尽くすこと:一般的なタスクとプロジェクトApr 23, 2025 am 12:06 AM
Photoshopが最善を尽くすこと:一般的なタスクとプロジェクトApr 23, 2025 am 12:06 AMPhotoshopは、画像編集、レイヤー化とマスキング、デジタルペインティング、さまざまなデザインアプリケーションに特化しています。 1)画像の編集と修復:欠陥を削除し、色と明るさを調整します。 2)レイヤーとマスク:非破壊的な編集と作成。 3)デジタル絵画とイラスト:アート作品を作成します。 4)実用的なアプリケーション:グラフィックデザイン、Webデザイン、デジタルアート作成。
 Photoshopの使用:創造的な可能性と実用的な用途Apr 22, 2025 am 12:09 AM
Photoshopの使用:創造的な可能性と実用的な用途Apr 22, 2025 am 12:09 AMPhotoshopは、実用的なアプリケーションで非常に実用的で創造的です。 1)初心者や専門家に適した基本的な編集、修理、合成機能を提供します。 2)コンテンツ認識の塗りつぶしやレイヤースタイルなどの高度な機能により、画像効果が向上します。 3)ショートカットキーの習得とレイヤー構造の最適化により、作業効率が向上します。
 Photoshop:高度なテクニックとツールApr 21, 2025 am 12:08 AM
Photoshop:高度なテクニックとツールApr 21, 2025 am 12:08 AMAdobe Photoshopの高度な機能には、高度な選択ツール、レイヤーブレンディングモード、アクションとスクリプトが含まれます。 1)クイック選択ツールやカラーレンジ選択ツールなどの高度な選択ツールは、画像領域を正確に選択できます。 2)「オーバーラップ」モードなどのレイヤーブレンドモードは、一意の視覚効果を作成できます。 3)アクションとスクリプトは、タスクの繰り返しを自動化し、作業効率を向上させることができます。
 Photoshopの主な機能:レタッチと強化Apr 20, 2025 am 12:07 AM
Photoshopの主な機能:レタッチと強化Apr 20, 2025 am 12:07 AM写真の編集と強化におけるPhotoshopの強力な機能には、次のものが含まれます。1。「修理ブラシツール」を使用してにきびを削除する、2。「液化ツール」を使用してスリムな顔、3。「周波数分離」テクノロジーを使用して画像を正確にレタッチします。これらの関数は、画像処理効果を最適化するためのアルゴリズムと画像処理テクノロジーを通じて実装されます。
 Photoshopの重要な機能:ディープダイビングApr 19, 2025 am 12:08 AM
Photoshopの重要な機能:ディープダイビングApr 19, 2025 am 12:08 AMPhotoshopの主な機能には、レイヤーとマスク、調整ツール、フィルター、エフェクトが含まれます。 1。レイヤーとマスクにより、画像パーツの独立した編集を可能にします。 2.明るさ/コントラストなどのツールの調整により、画像のトーンと明るさを変更できます。 3。フィルターとエフェクトは、視覚効果をすばやく追加できます。これらの機能を習得すると、創造的な専門家が創造的なビジョンを達成するのに役立ちます。
 Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AMDigital ArtのPhotoshopのアプリケーションには、絵画、イラスト、画像の統合が含まれます。 1)塗装:ブラシ、鉛筆、ミキシングツールを使用して、アーティストは現実的な効果を生み出すことができます。 2)イラスト:ベクトルと形状のツールを使用すると、アーティストは複雑なグラフィックを正確に描き、効果を追加できます。 3)合成:マスクとレイヤーブレンディングモードを使用して、アーティストはさまざまな画像要素をシームレスにブレンドできます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

メモ帳++7.3.1
使いやすく無料のコードエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

WebStorm Mac版
便利なJavaScript開発ツール

ホットトピック
 7698
7698 15
15 1640
1640 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


