本教程介绍非常简单的光束壁纸制作方法。需要制作的元素较小,仅为几条小光束,做好后把光束多复制几份,适当组成稍微复杂的图形,然后用滤镜等做出自己喜好的效果。
最终效果1
最终效果2
1、新建一个1024 * 768像素的画布,选择渐变工具,颜色设置如图1,然后由左上角至右下角拉出图2所示的线性渐变。
<图1> 
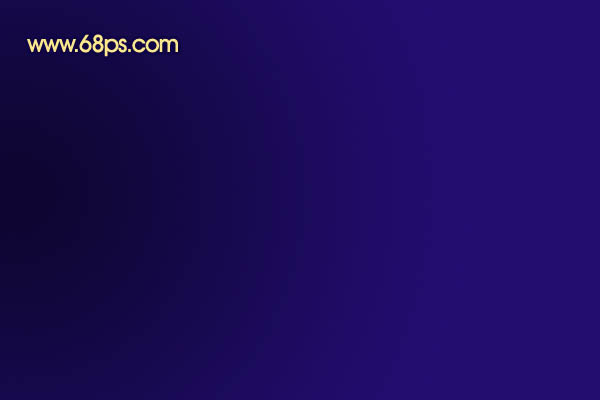
<图2>
2、新建一个图层,我们开始制作壁纸的构成小元素,需要完成的效果如下图。
<图3>
3、把前景颜色设置为蓝色,用钢笔构成下图所示的椭圆选区,羽化5个像素后填充前景色。
<图4>
4、新建一个图层,混合模式改为“滤色”,把前景颜色设置为蓝紫色,用画笔把椭圆中间位置涂上前景色。
<图5>
5、新建一个图层,用钢笔构成小光束的路径rut 6,按Ctrl + Alt + D羽化2个像素后拉上蓝色至紫色线性渐变,效果如图7。
<图6> 
<图7>
6、按Ctrl + J把当前图层复制一层,混合模式改为“颜色减淡”,不透明度改为:70%,效果如下图。
<图8>
7、新建一个图层,把前景颜色设置为紫色,用画笔把下图选区部分涂上紫色。
<图9>
8、新建一个图层,用钢笔构成高光部分的选区如图10,然后填充白色,取消选区后用涂抹工具把头部稍微涂抹一下,效果如图11。
<图10> 
<图11>
9、同上的方法,再制作其它的小光束。
<图12>
10、把做好的小光束合并,然后复制再对接,效果如下图。
<图13>
11、把所有光束图层合并,执行:滤镜 > 扭曲 > 旋转扭曲,参数设置如图14,效果如图15。
<图14> 
<图15>
12、按Ctrl + F 加强效果,按8 - 10次,大致得到下图所示效果。
<图16>
13、再执行:滤镜 > 扭曲 > 极坐标,选择“极坐标到平面作品”,参数设置如图17,效果如图18。
<图17> 
<图18>
14、把得到的光束移动位置,选择自己满意的一部分即可,效果如下图。
<图19>
最终效果:
 Win11壁纸自动更换怎么关闭?关闭方法介绍Apr 24, 2024 pm 05:43 PM
Win11壁纸自动更换怎么关闭?关闭方法介绍Apr 24, 2024 pm 05:43 PM有些win11用户发现自己的桌面壁纸老是自动更换,但是你并不喜欢经常换壁纸,那么怎么将壁纸自动更换关闭掉呢?一起来看看相关的介绍吧!要关闭Win11壁纸自动更换功能,可以按照以下步骤进行操作:1.打开“设置”应用程序。可以通过在开始菜单中搜索“设置”来找到它。2.在“设置”窗口中,点击左侧的“个性化”选项。3.在“个性化”窗口中,选择左侧的“背景”选项。4.在“背景”选项下,找到“背景”下方的“图片”旁边的开关按钮。5.将开关按钮切换为关闭状态,这样就可以关闭Win11壁纸自动更换功能了。关闭后
 主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AM
主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AMWindows11具有如此多的自定义选项,包括一系列主题和壁纸。虽然这些主题以自己的方式是美学,但一些用户仍然想知道他们在Windows11上的后台位置。本指南将展示访问Windows11主题背景位置的不同方法。什么是Windows11默认主题背景?Windows11默认主题背景是一朵盛开的抽象宝蓝色花朵,背景为天蓝色。这种背景是最受欢迎的背景之一,这要归功于操作系统发布之前的预期。但是,操作系统还附带了一系列其他背景。因此,您可以随时更改Windows11桌面主题背景。主题背景存储在Windo
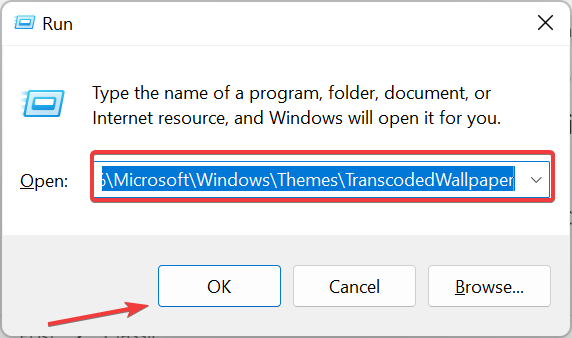
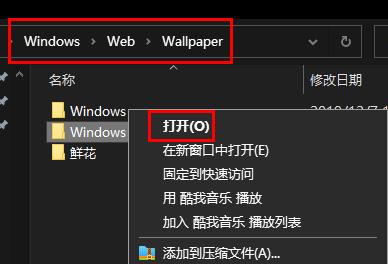
 Win11背景图存储位置是什么?Dec 27, 2023 am 11:59 AM
Win11背景图存储位置是什么?Dec 27, 2023 am 11:59 AMwin11系统给大家更新了很多的新壁纸,因此就会有不少的用户好奇win11壁纸在哪个文件夹,想要打开来看看这里面的壁纸,因此我们带来了教程让你们可以进入查看壁纸。win11壁纸在哪个文件夹:一、系统自带壁纸:1、首先进入我的电脑,然后依次打开路径:C:\Windows\Web\Wallpaper。2、然后进入windows文件夹,就可以看到系统自带的壁纸了。二、用户自存壁纸:1、用户自己安装的壁纸都会保存在:C:\Users(用户)\xx(当前用户名)\AppData\Local\Microso
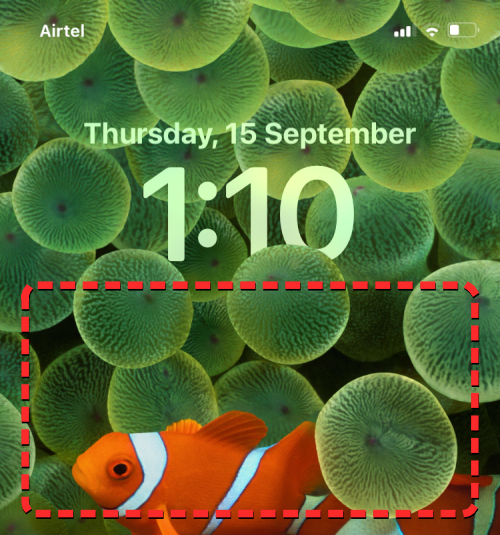
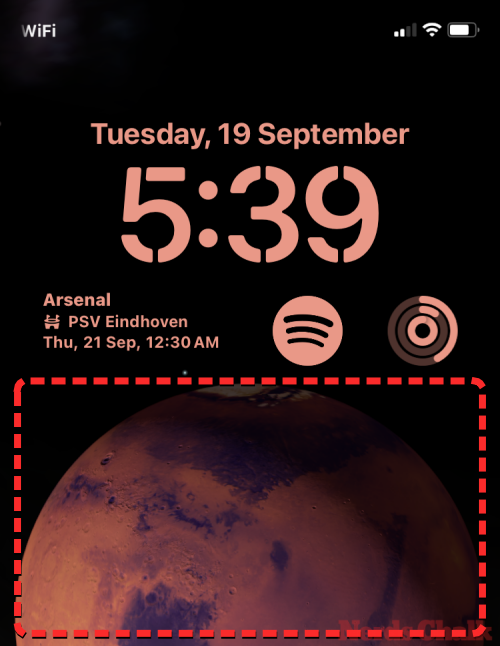
 如何在iPhone上将时间显示在锁屏壁纸之下Dec 18, 2023 am 11:27 AM
如何在iPhone上将时间显示在锁屏壁纸之下Dec 18, 2023 am 11:27 AM深度效果是iOS上一项很酷的锁屏功能,其中部分壁纸覆盖了数字时钟。这基本上提供了一种海市蜃楼般的效果,墙纸看起来就像在与锁屏元素交互一样。在这篇文章中,我们将解释深度效果的全部内容,以及如何在iPhone上的壁纸后面获取锁屏时间/时钟。什么是iPhone锁屏上的深度效果?深度效果为您的墙纸添加多层深度。当您应用锁定屏幕壁纸时,iOS会使用iPhone的神经网络引擎来检测您应用的图像中的深度信息。如果成功,您的iPhone将能够将您想要聚焦的主题与壁纸的其他元素分开。一旦检测到被摄体,景深效果会将
 win10怎么调回默认壁纸?一招快速还原win10系统默认壁纸Jun 02, 2024 pm 02:07 PM
win10怎么调回默认壁纸?一招快速还原win10系统默认壁纸Jun 02, 2024 pm 02:07 PM在Windows10系统中,如果你想要调回系统默认的壁纸,可以按照以下步骤操作:1.右键点击桌面空白处,在弹出的菜单中选择个性化(Personalize)。2.这将打开“设置”中的“个性化”窗口。在左侧菜单中,点击背景(Background)。3.在“背景”设置下,找到并点击“选择图片”(Choosepicture)旁边的下拉菜单,然后选择Windows默认(WindowsDefault)或者直接在下方的图片预览中选择一个看起来像是默认壁纸的图片(如果有多个选项的话)。4.如果你的系统有多个版本
 win7中怎么清除全部的桌面背景图片? Win7删除个性化背景图片的技巧Jun 02, 2024 am 09:01 AM
win7中怎么清除全部的桌面背景图片? Win7删除个性化背景图片的技巧Jun 02, 2024 am 09:01 AMWin7系统中,有不少用户想删除个性化设置的的桌面背景图片,但不知道如何删除,本文将给大家带来Win7系统删除个性化背景图片的方法。1、首先,打开Win7系统的控制面板界面,点击进入到“外观和个性化”设置;2、接着,在打开的界面中,点击其中的“更改桌面背景”设置;3、然后,点击下方的“桌面背景”选项;4、随后,选择全选,再点击全部清除即可。当然也可以使用在"自定义"下,右键单击要删除的主题,然后单击快捷菜单上的&q
 iOS 17:如何在iPhone上使用实时照片作为锁屏壁纸Sep 21, 2023 am 10:33 AM
iOS 17:如何在iPhone上使用实时照片作为锁屏壁纸Sep 21, 2023 am 10:33 AM在最新版本的iOS17中,Apple集成了一项新功能,您可以使用LivePhotos来装饰iPhone的锁定屏幕背景。迷人的方面是,每次点燃iPhone的显示屏时,这些实时照片都会栩栩如生。以下是如何在运行iOS17的iPhone上使用实时照片作为锁屏壁纸的方法。如何在iPhone上将实时照片应用为锁屏壁纸必需:iOS17更新。(检查“常规>软件更新”下的“设置”>)。您可以在iOS17中应用您在iPhone上捕获的实时照片作为其锁屏壁纸。将实况照片用作墙纸时,锁定屏


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7445
7445 15
15 1372
1372 52
52



